settings文件夹 位置bug
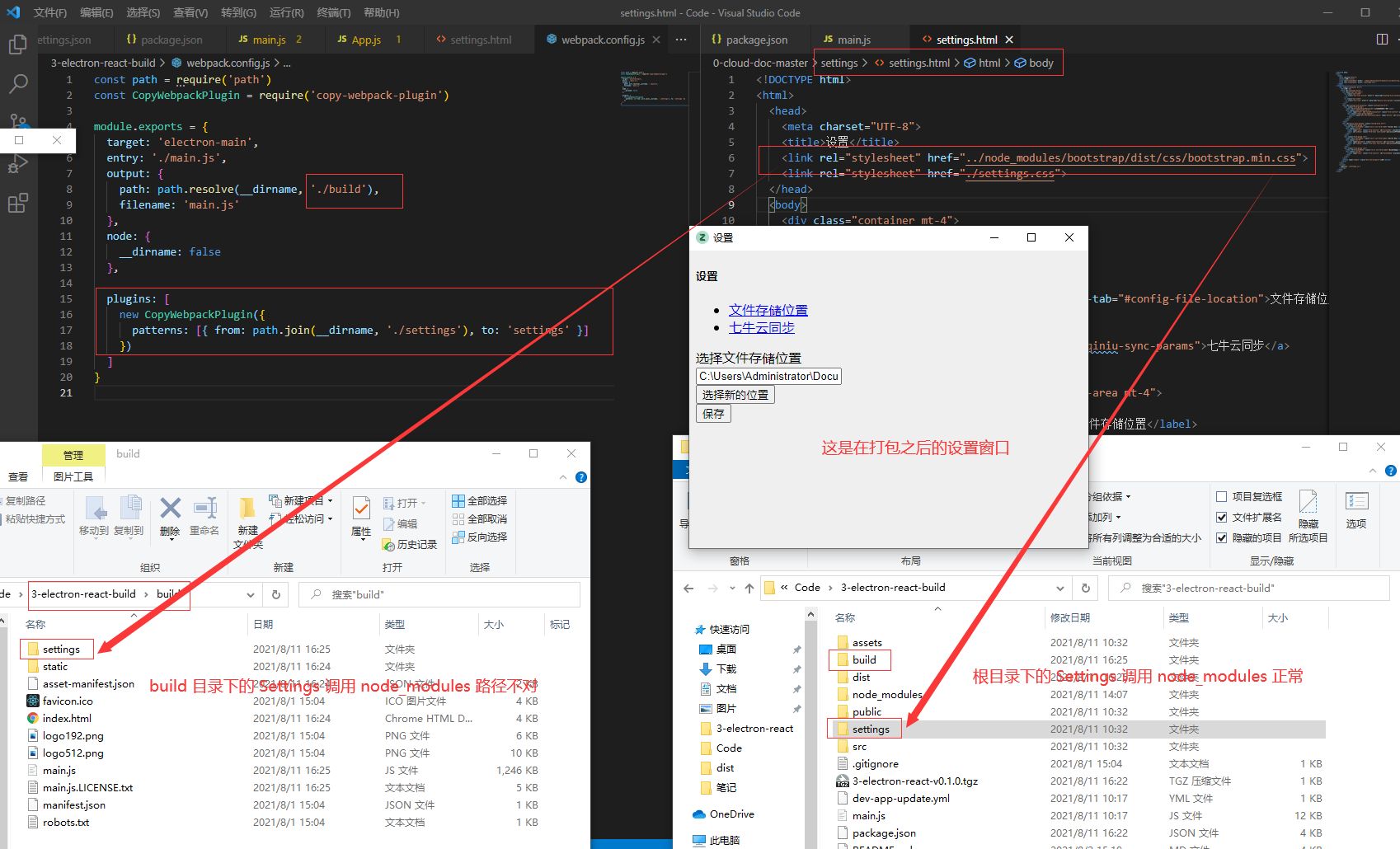
借用了评论区同学的方法:借助 copy-webpack-plugin 做一步copy工作
还有个问题,弹出设置窗口的 .html 文件调用 node_modules 的路径不对
1268
收起
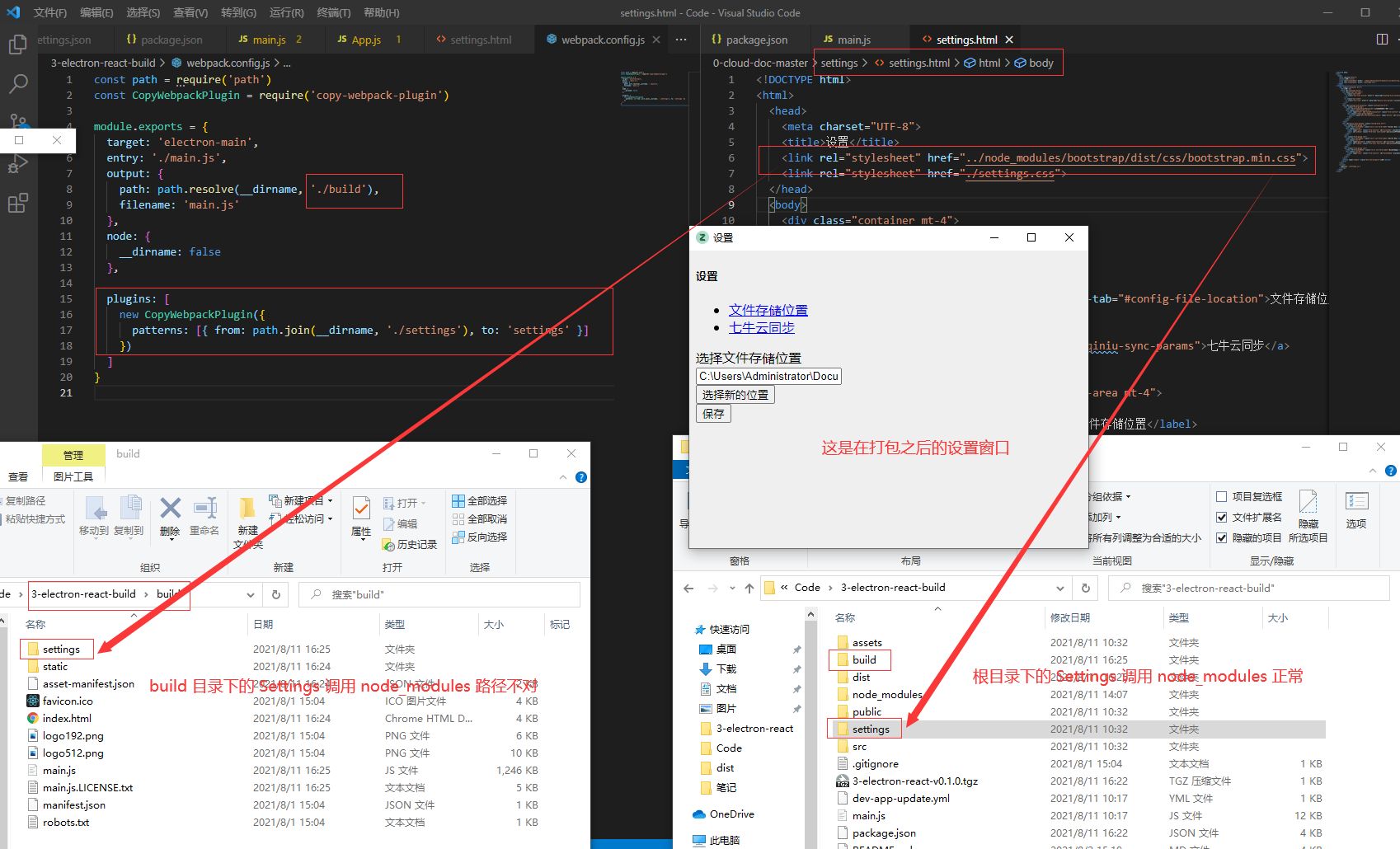
借用了评论区同学的方法:借助 copy-webpack-plugin 做一步copy工作
还有个问题,弹出设置窗口的 .html 文件调用 node_modules 的路径不对