onLoad和onShow中异步请求的执行顺序
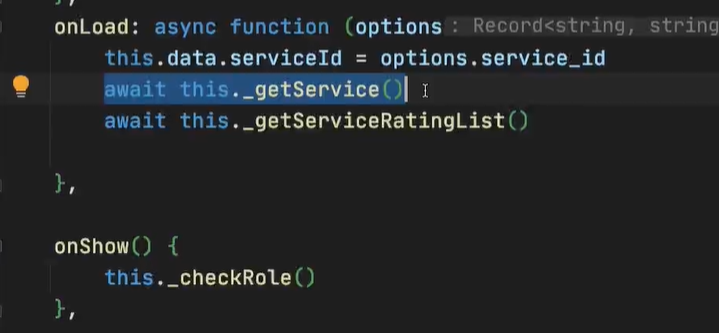
老师, 在onLoad 中存在异步请求函数await this._getService(),所以this._getServie()里面的代码还没执行完时,onShow就已经执行完了,所以 this._checkRole 没有获取到service才导致有BUG。
但我听您的课,说是问题出在 this._getService 函数中的 this.setData({})
但我感觉,更倾向于前者。正确的情况是怎样呢
- 代码

3420
收起