表单组件
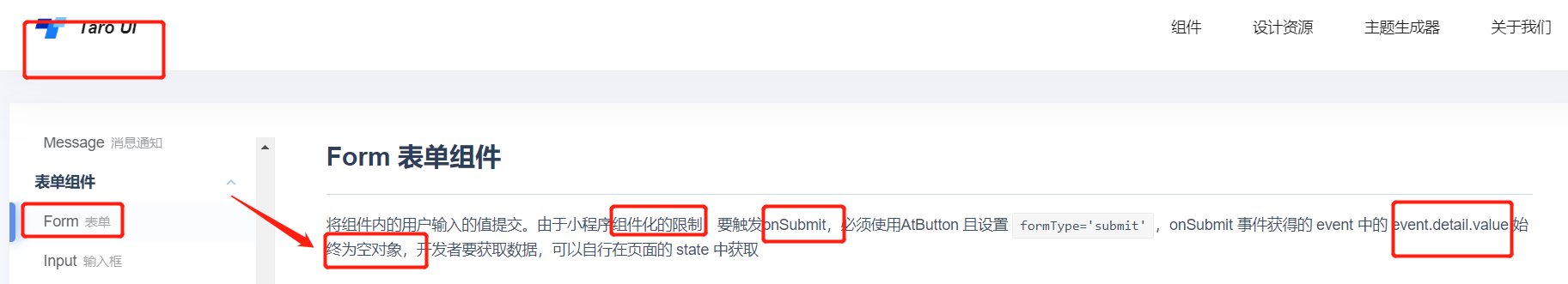
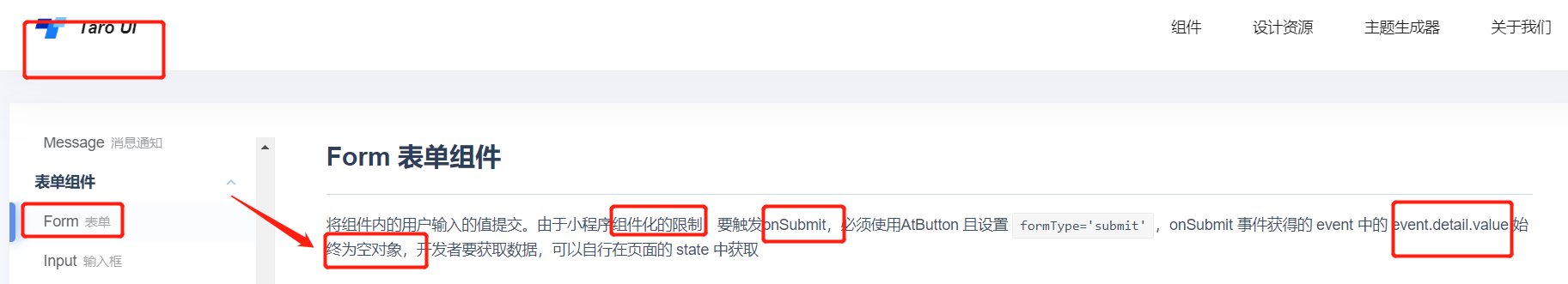
获取表单的数据的时候,在 react 里, 可以直接获取ref DOM 元素 , 拿到它的value 值,还有别的更好的办法么?我现在用的 是 Taro UI ,但是文档说: Submib 事件获取到的永远是个空对象
老师: https://github.com/EasyTuan/taro-msparis/blob/master/src/pages/login/index.js
这个可以么?
814
收起
获取表单的数据的时候,在 react 里, 可以直接获取ref DOM 元素 , 拿到它的value 值,还有别的更好的办法么?我现在用的 是 Taro UI ,但是文档说: Submib 事件获取到的永远是个空对象
老师: https://github.com/EasyTuan/taro-msparis/blob/master/src/pages/login/index.js
这个可以么?