复杂表单问题
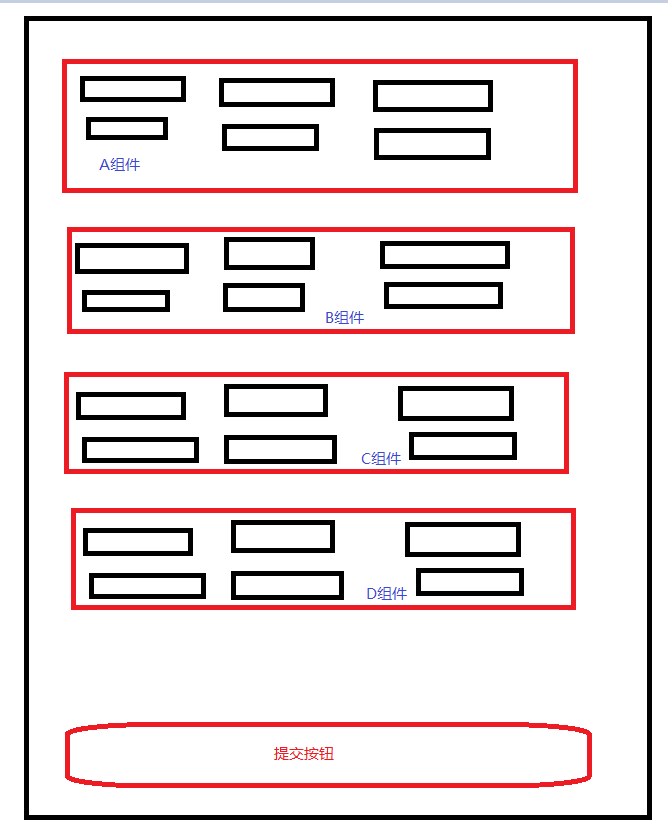
我有一个复杂的表单如下图,里面要做一些逻辑校验应该怎么去实现比较好呢,
我想到的是有2个方案:
方案1:整个页面用el-form包裹,这样的话怎么是实现每一个组件里面表单的校验呢
方案2:每个组件用一个el-form包裹,然后通过在父组件通过用ref的方式访问子组件的表单校验方法,子组件通过defineExpose返回对应的校验方法,然后数据也通过defineExpose返回,父组件合并数据
我们这个项目中目前没有用到复杂的表单,如果可以的话,建议老师也加一下
960
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程









