Svg图片不显示
老师你好,帮分析下我这个图标没有出来可能问题会出在哪里呢?
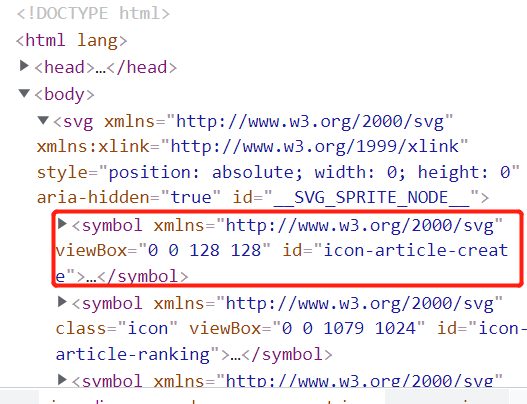
我在body里面已经看到了大svg
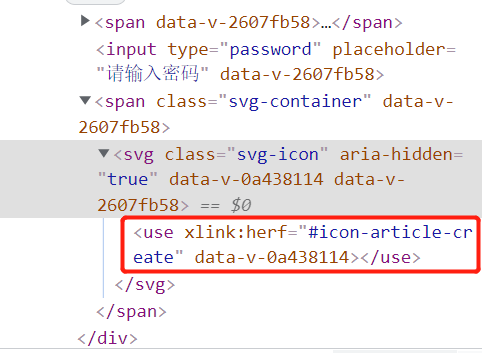
然后在具体的地方也引用进来了,如图
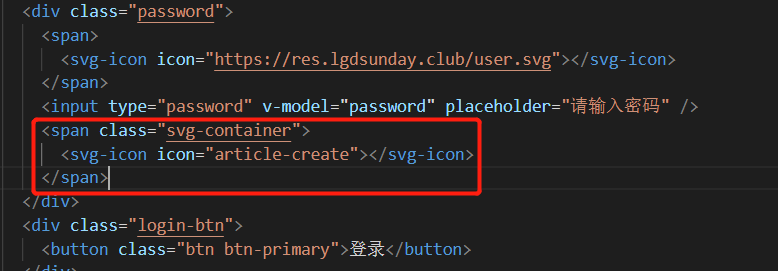
登录界面的代码,如图
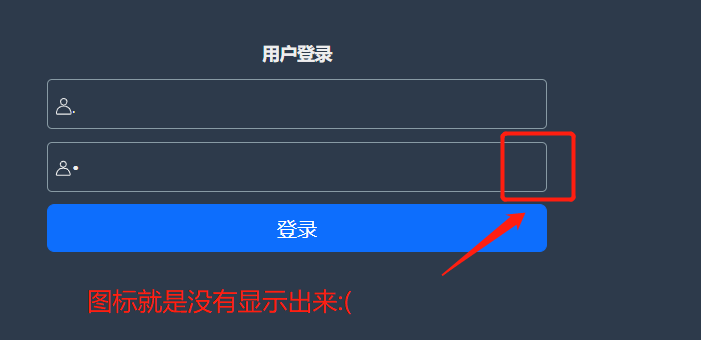
界面显示如图
问题也查了好久,没有查出来,帮看下是哪里出问题了。
1237
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程













