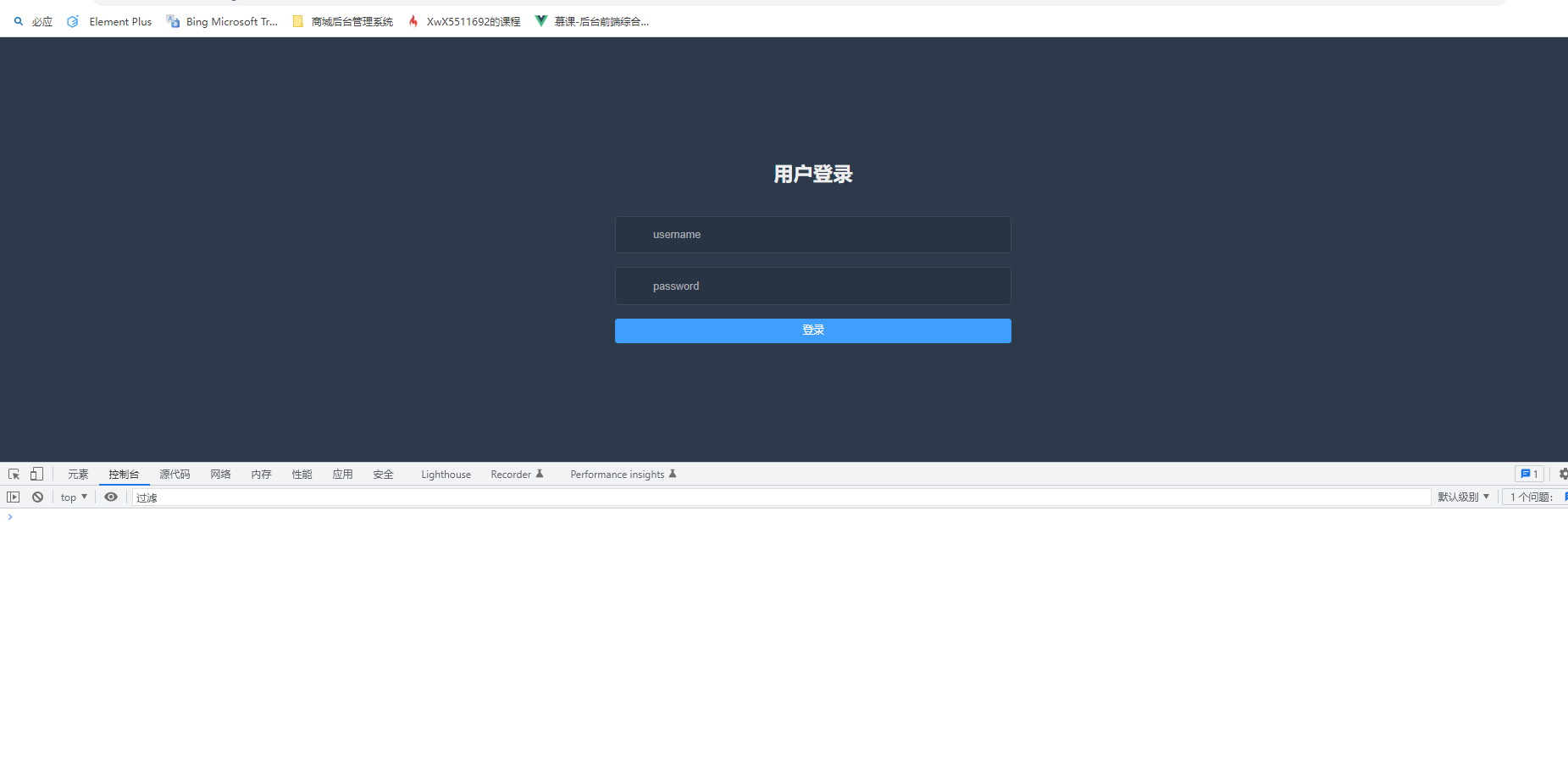
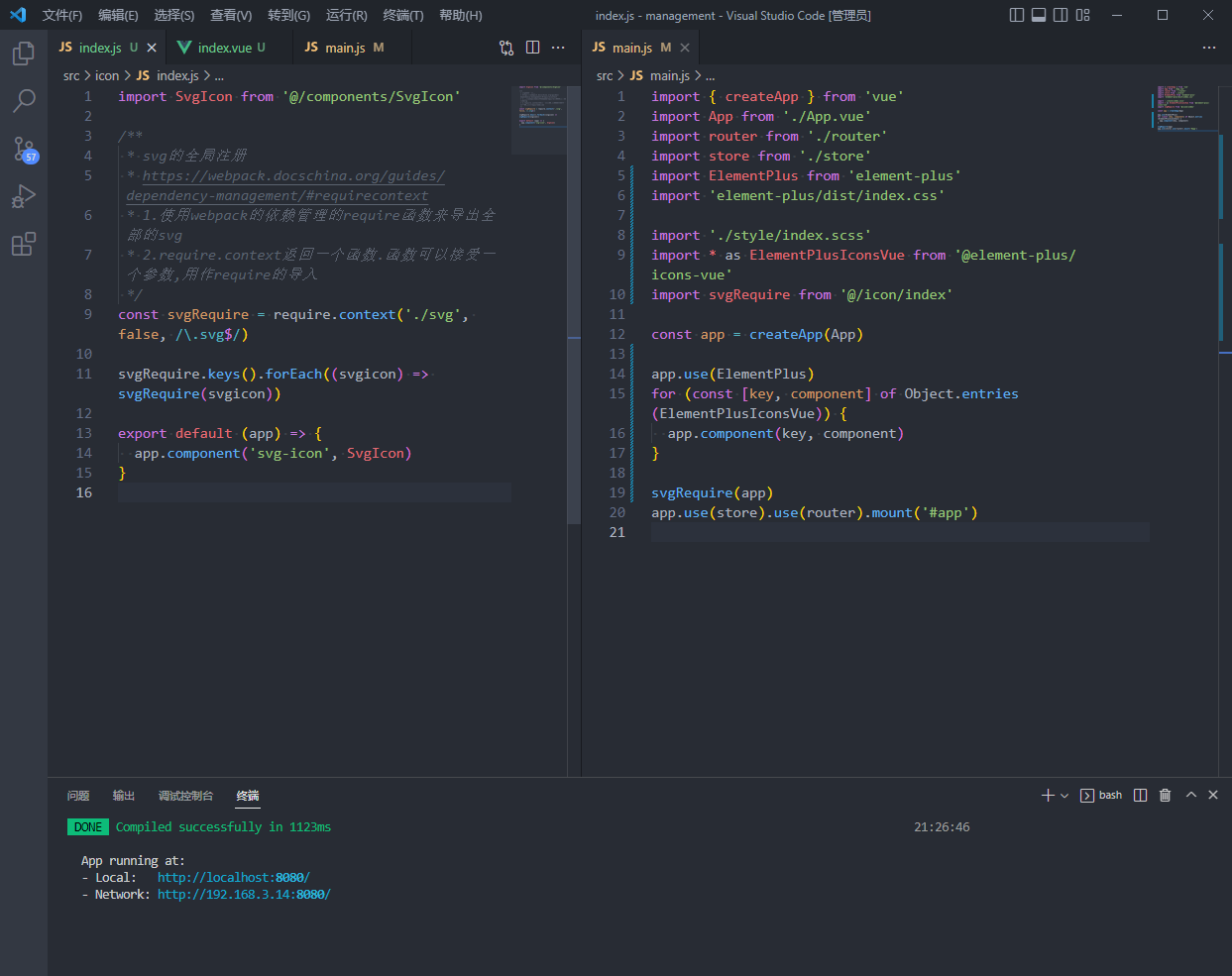
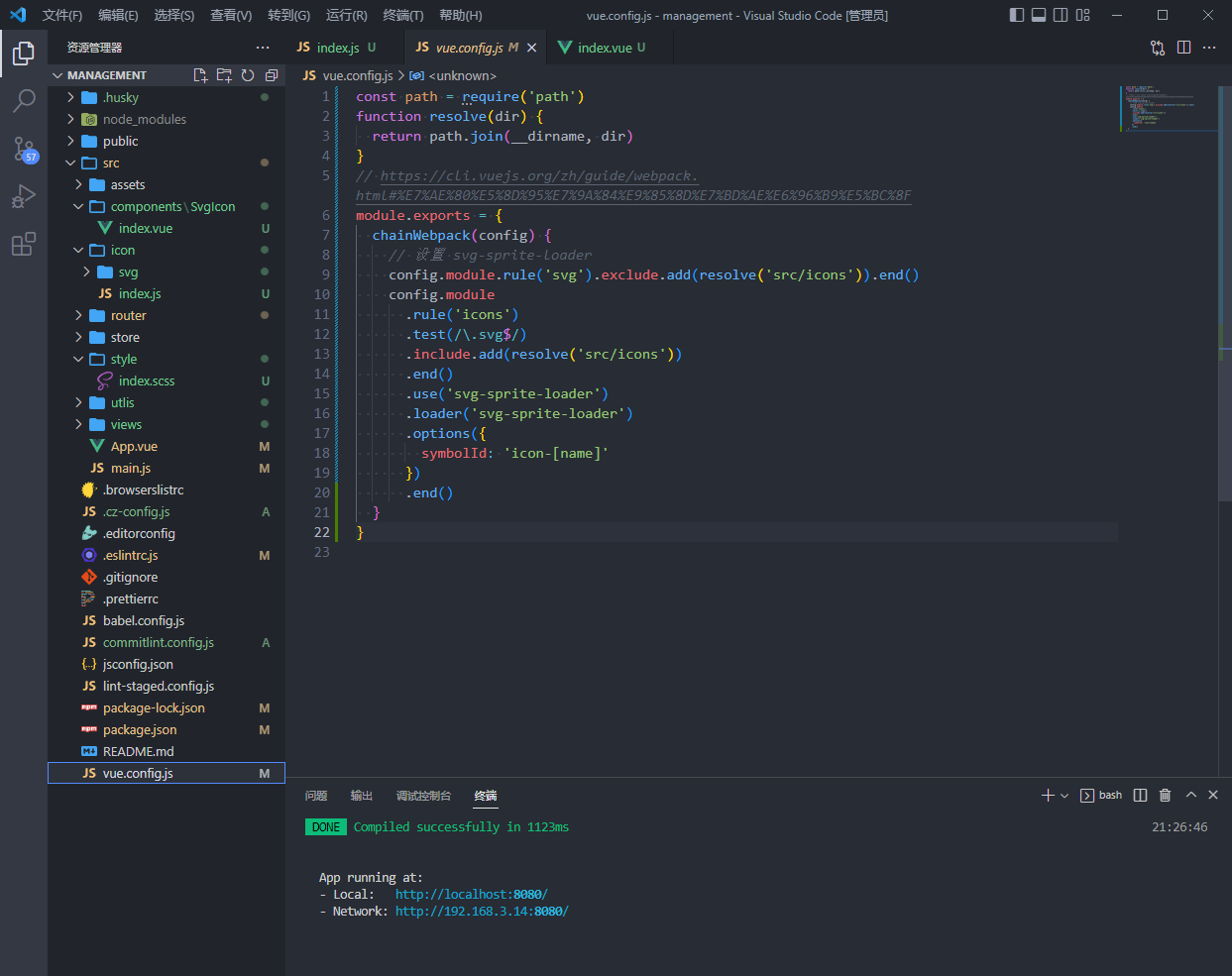
svg显示不出来
老师你好,请问怎么svg显示不出来
控制台没有报错,loader也安装了. 请问是什么原因呢?


1445
收起
正在回答
2回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程










