关于scoped是否有必要的问题
我一般都是在最外层写上一个全局唯一的container类,用命名空间的概念来做样式隔离,因为scoped会增加一些垃圾代码,不知道老师对于这个问题的看法是怎样的?
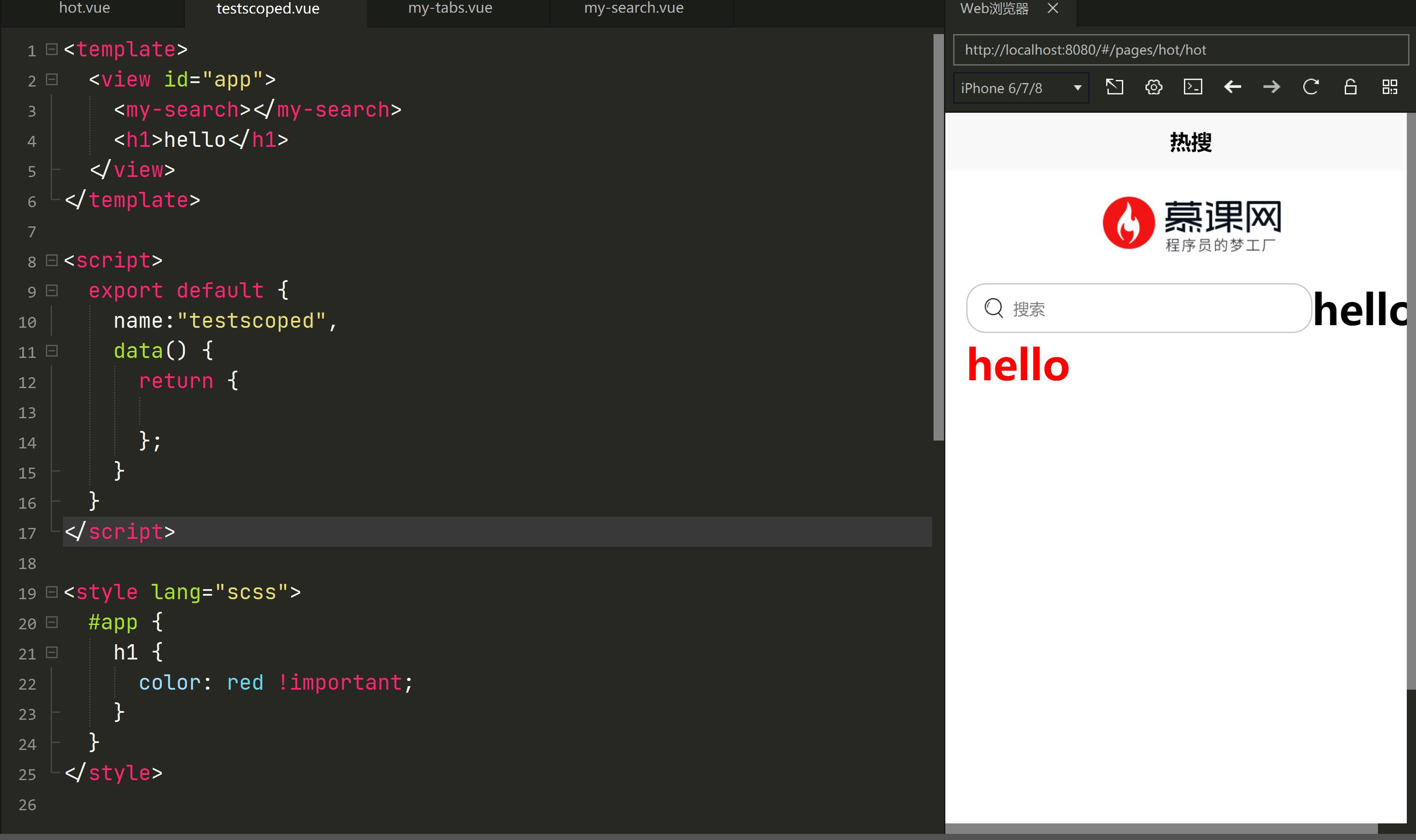
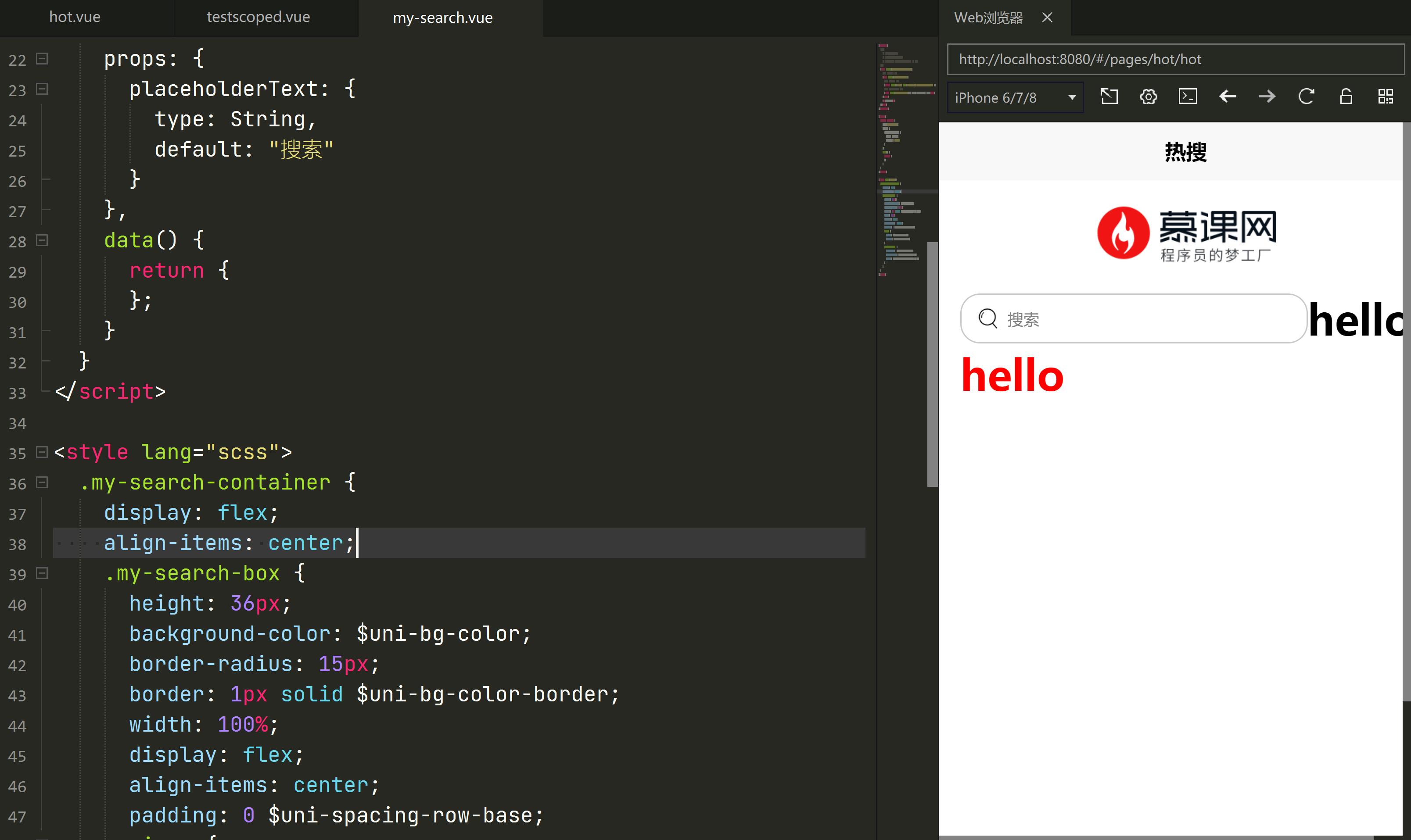
代码案例:这莫非是个bug,我这边加不加scoped,他的样式都没有渲染进去


问题更新
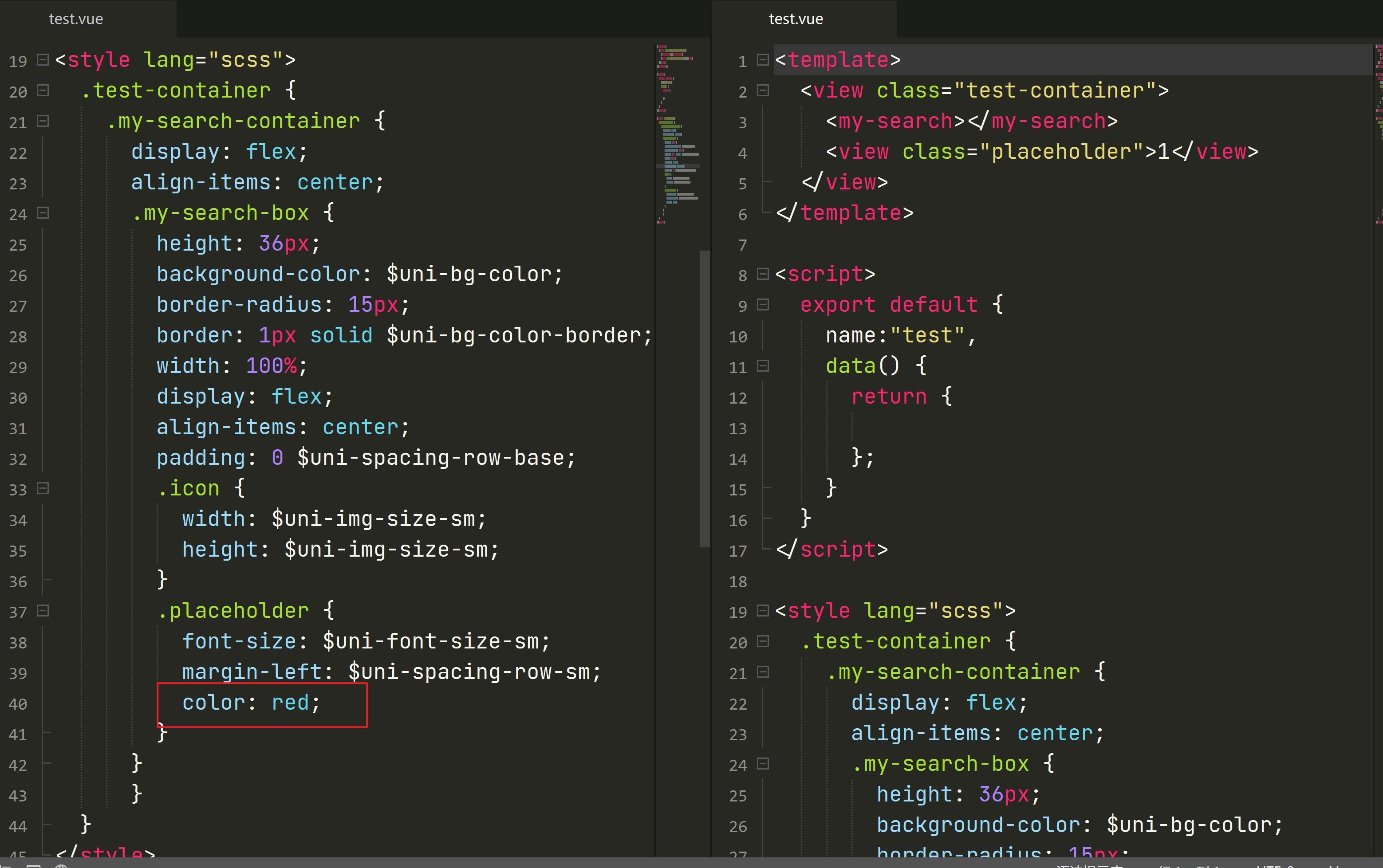
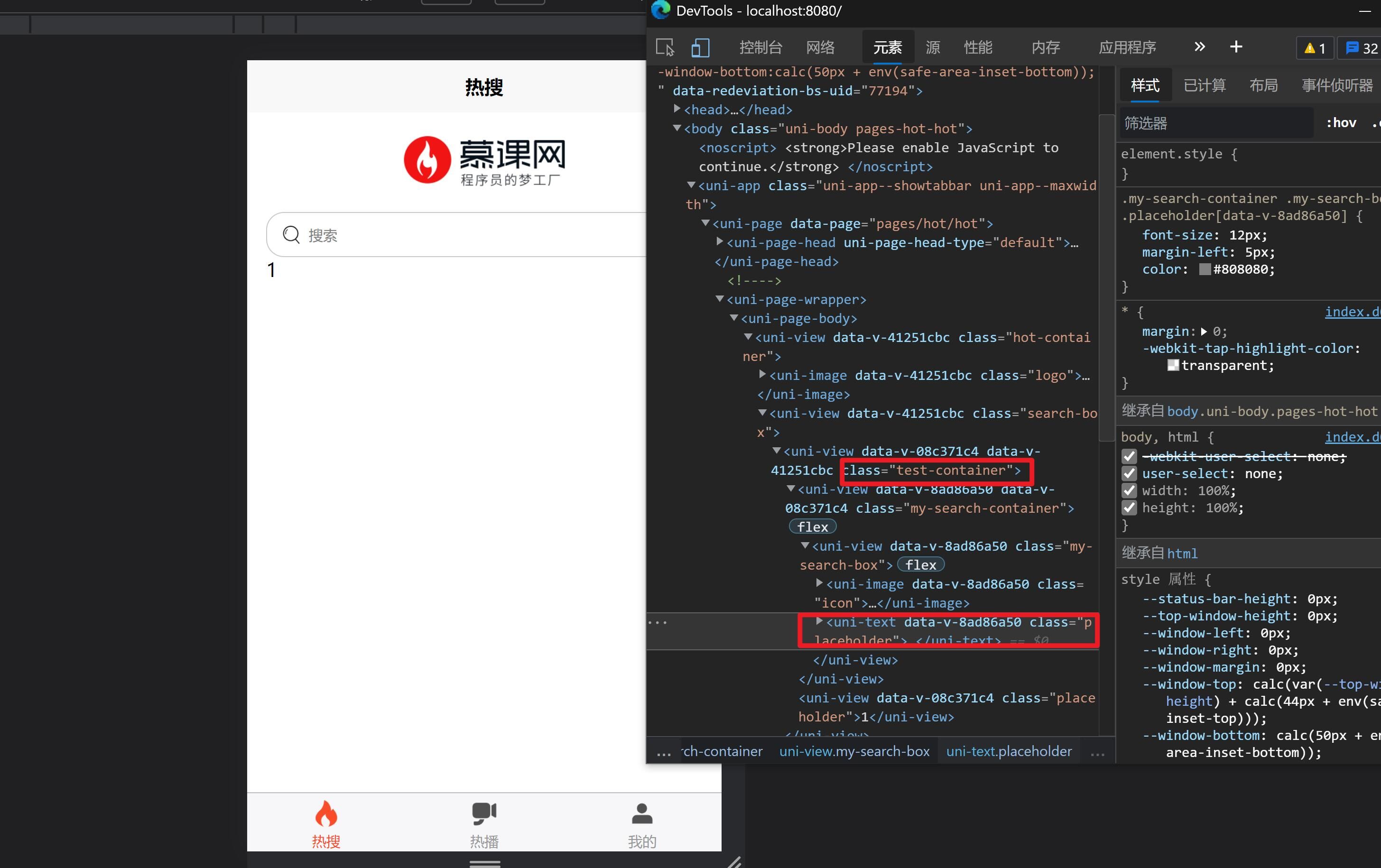
如下图所示,我新创建了一个test组件,并在父组件中进行了引用,同时创建了和【my-search-container】一模一样的css选择器,但是却并没有进行覆盖,这是hbuilderx帮我们做的隔离么?究竟在什么情况下会出现样式的渗透呢?

1041
收起




















