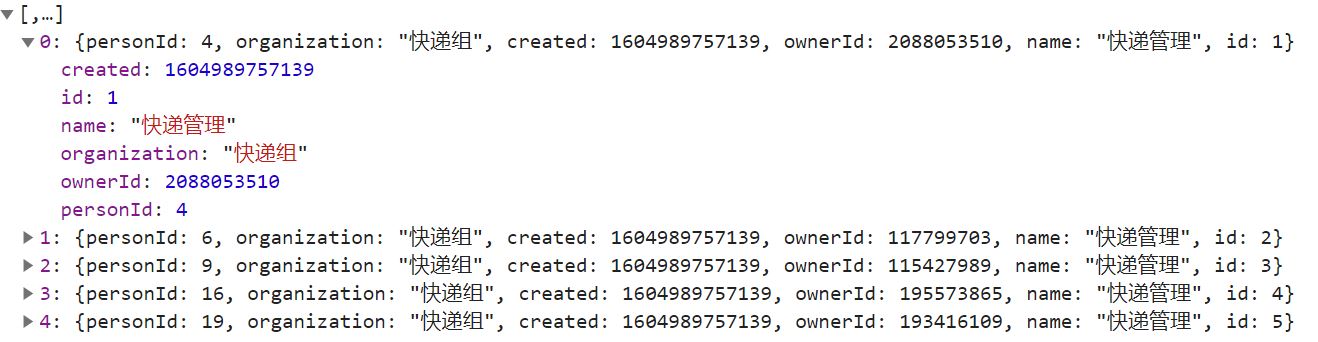
后端的Project表里没有pin字段
你好,老师
有几个问题问一下
- 请问这里的pin值是怎么取到的,在pinProject没有。
const pinProject = (id:number) => (pin:boolean) => mutate({id,pin});
onCheckedChange = {pin => pinProject(project.id)}
- 请问这里的num是哪里取到的,以及后面的 onCheckedChange?.(!!num)是什么返回值的调用吗?
return <Rate
count = {1}
value = {checked ? 1 : 0}
onChange = {num => onCheckedChange?.(!!num)}
{...restProps}
/>
3… 从Application那里看到Project的表里并没有pin字段,pin的值是undefined. 是我哪里有问题吗?

1216
收起
正在回答 回答被采纳积分+3
2回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程
















