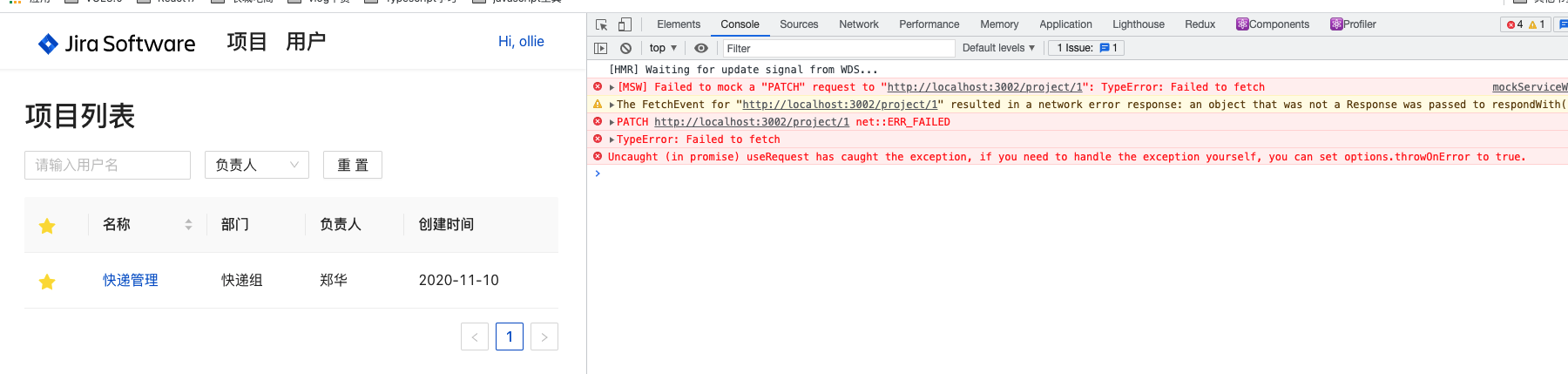
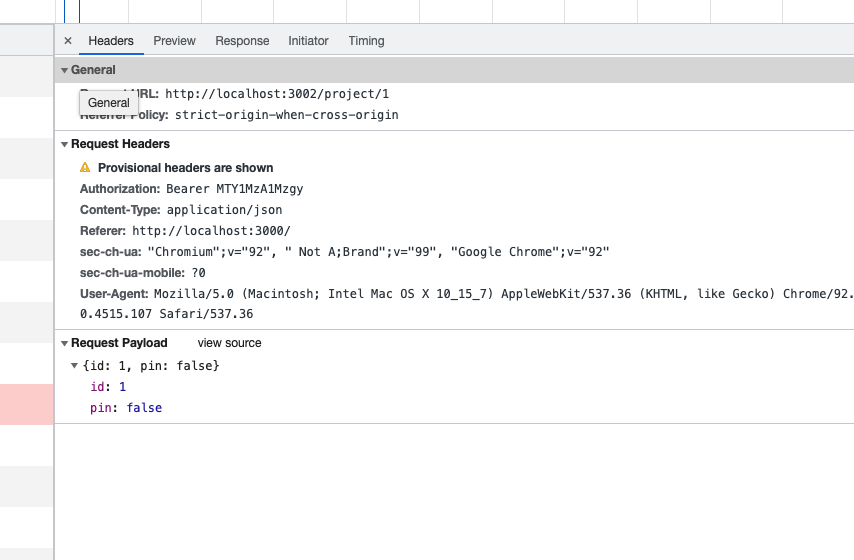
点击收藏发送patch请求失败


我使用了ahooks的useRequest ,路径和参数都对,就是失败,求解。
import { useRequest } from "ahooks";
import { Projects } from "types";
export const useEditProject = ()=>{
const {run ,...asyncResult} = useRequest((params)=>({
url: `project/${params.id}`,
method: 'PATCH',
data:params
}),{
manual: true
});
const mutates = (params:Partial<Projects>)=>{
console.log(params)
return run(params)
}
return {
mutates,
...asyncResult
}
}
//底层请求还是client
import { UseRequestProvider } from 'ahooks';
import { ReactNode } from 'react';
import { useHttp } from 'utils/http';
export const RequestProvider = ({ children }: { children: ReactNode }) => {
const client = useHttp();
return (
<UseRequestProvider
value={{
requestMethod: (param) => {
return client(param.url, { ...param });
},
}}
>
{children}
</UseRequestProvider>
);
};
916
收起
正在回答 回答被采纳积分+3
1回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程

















