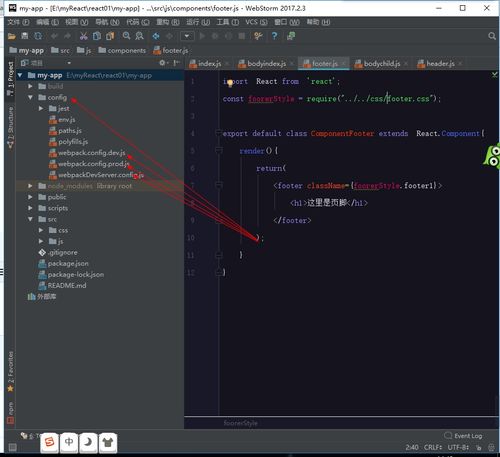
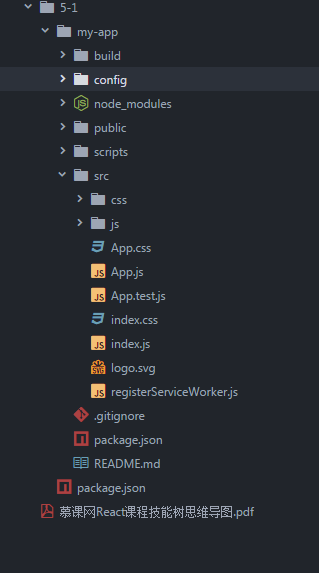
使用create-react-app自动配置脚手架生产的项目,找不到webpack.config.js文件怎么办?

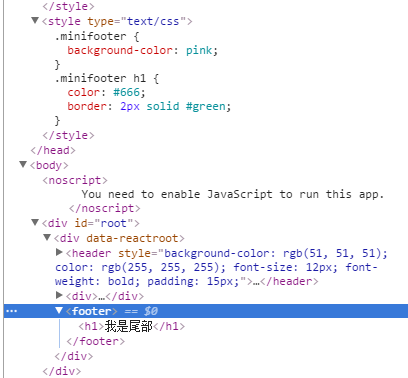
按照老师讲的走了一遍,定义的样式能够引入到head中,但是footer上没有出现类名,我没有找到webpack.config.js,也就没有配置,我在网上看到一个方法,运行npm run eject可以自己配置,但运行之后项目里多了一个config文件夹,里面还是没有webpack.config.js文件,不解,难道不能使用create-react-app构建项目了???

5671
收起
正在回答 回答被采纳积分+3
3回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程