vue-loader,自定义代码块,打印出来是undefined
doc-loader.js
这里是从vue-loader官网copy的
module.exports = function (source, map) {
this.callback(null, 'module.exports = function(Component) {Component.options.__docs = ' +
JSON.stringify(source) +
'}', map)
}
vue-loader.config.js
const docsLoader = require.resolve("./doc-loader.js")
module.exports = (isDev) => {
return {
preserveWhitepace: true,
extractCSS: !isDev,//页面中的css打包到一个css
cssModules: {},
// hotReload: false,//热重载,根据环境变量生成
loaders:{
'docs': docsLoader
}
}
}
webpack.config.base.js
const createVueLoaderOptions = require("./vue-loader.config")
module: {
rules: [
{
test:/\.vue$/,
loader:'vue-loader',
options: createVueLoaderOptions(isDev)
},
tabs.vue
<style lang="less" scoped>
</style>
<docs>
## 121212
</docs>
todo.vue
import Tabs from './tabs.vue'
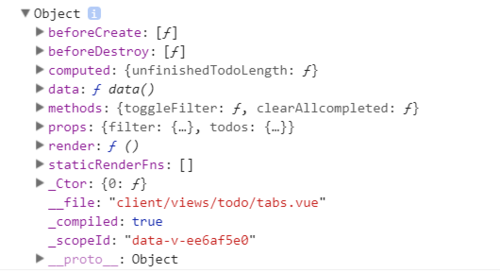
console.log(Tabs.__docs)//此处打印出来是undefined
export default {
components: {
Item,
Tabs
},
老师,这里是部分代码,vue-loader的自定义块,打印出来是undefined,是哪里有问题吗?
1095
收起