BottomBtn组件的属性icon类型不匹配
在调用组件BottomBtn时,App.js中使用如下代码引入该组件:
import { faPlus, faFileImport } from ‘@fortawesome/free-solid-svg-icons’;
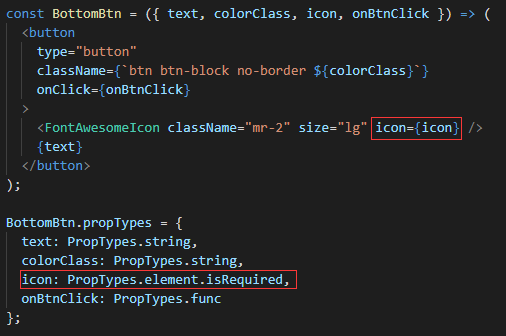
而BottomBtn组件的主要定义如下:
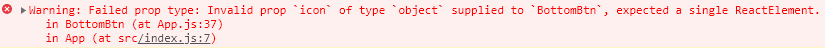
然而在运行时报错:
index.js:1 Warning: Failed prop type: Invalid prop icon of type object supplied to BottomBtn, expected a single ReactElement.
in BottomBtn (at App.js:37)
in App (at src/index.js:7)
我反复的看视频,确认代码,没发现代码哪里写错了,不知道是什么原因造成的,请老师帮忙看以下这个问题,谢谢!
873
收起





















