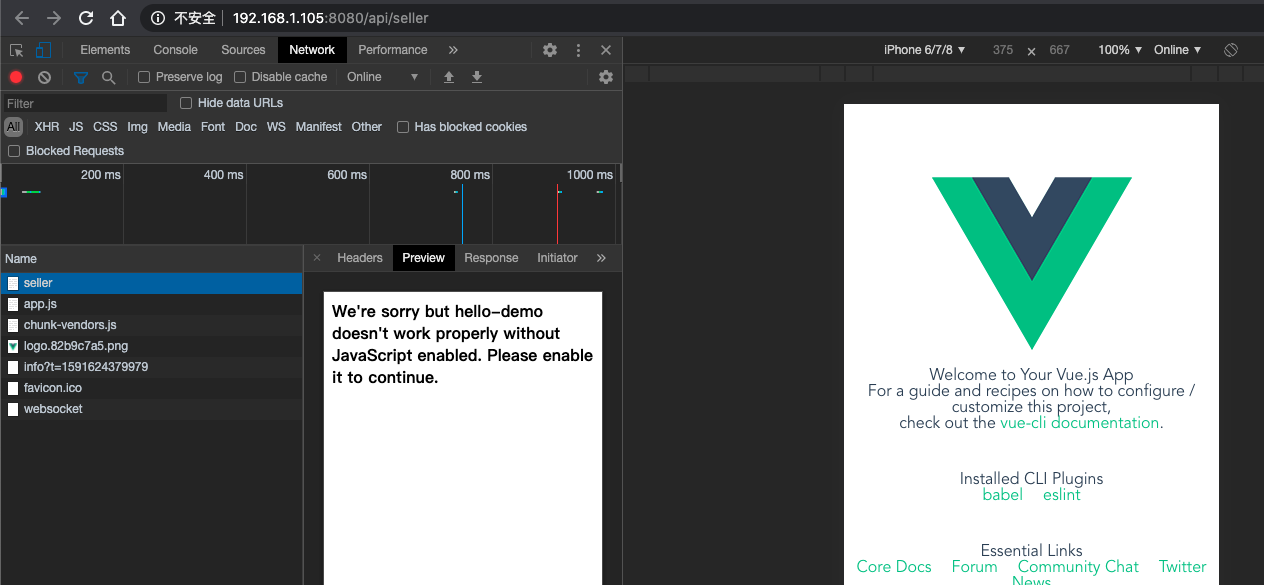
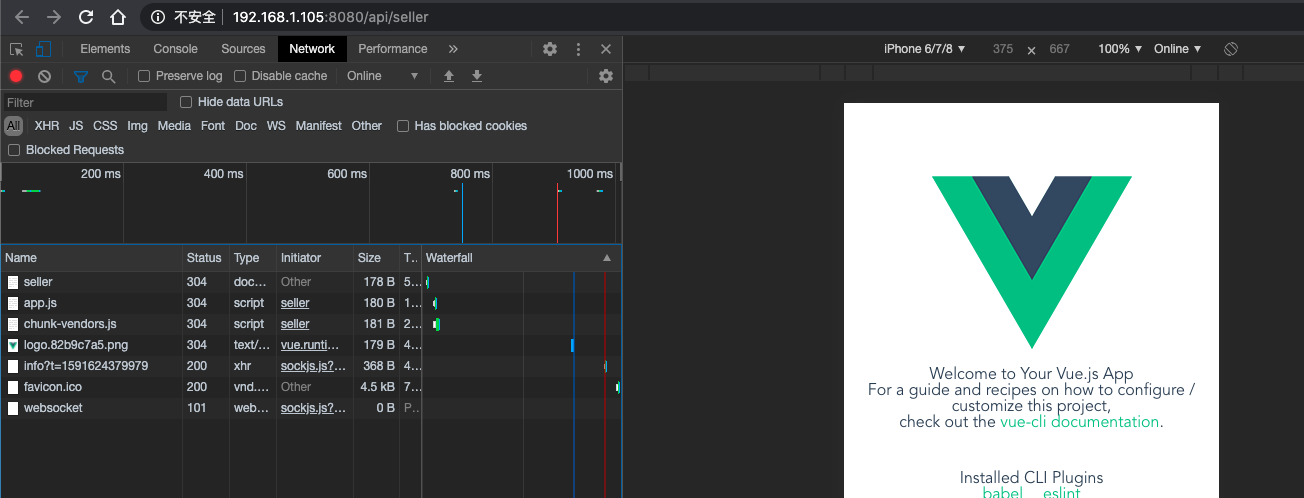
浏览器中访问不到api/seller数据
老师,浏览器中访问不到api/seller数据。
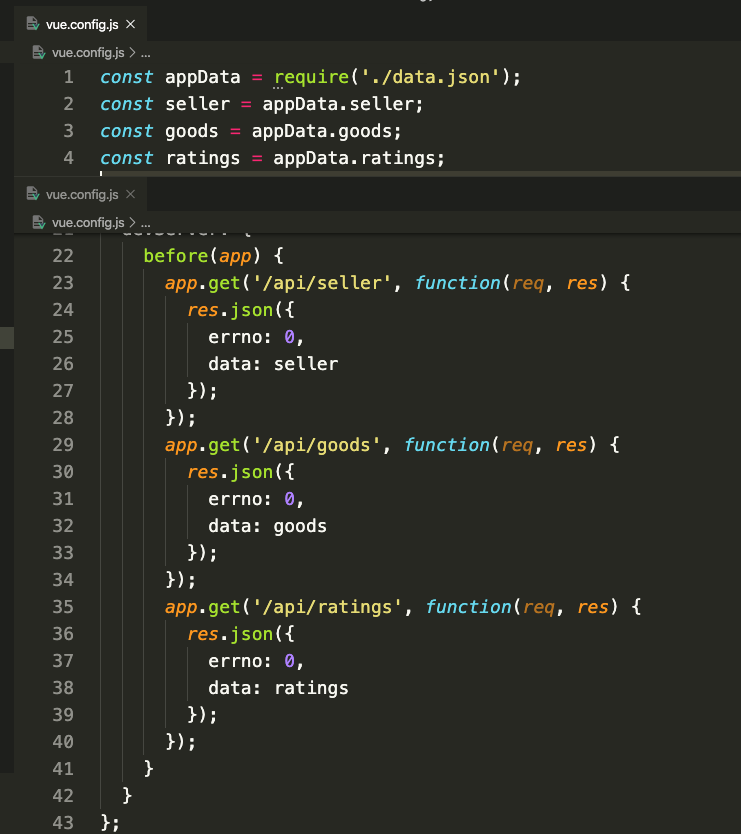
我的是Vue-cli4.4.1, vue.config.js中的配置全部换成了从源文件复制粘贴过来的,data.json也是从项目源文件直接拷贝到根目录的。看到问题回答区有同学说是cli版本问题,但还是不知道怎么配置,麻烦老师讲解。


880
收起
正在回答 回答被采纳积分+3
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程










