vue-axios 引用不了,是什么情况?

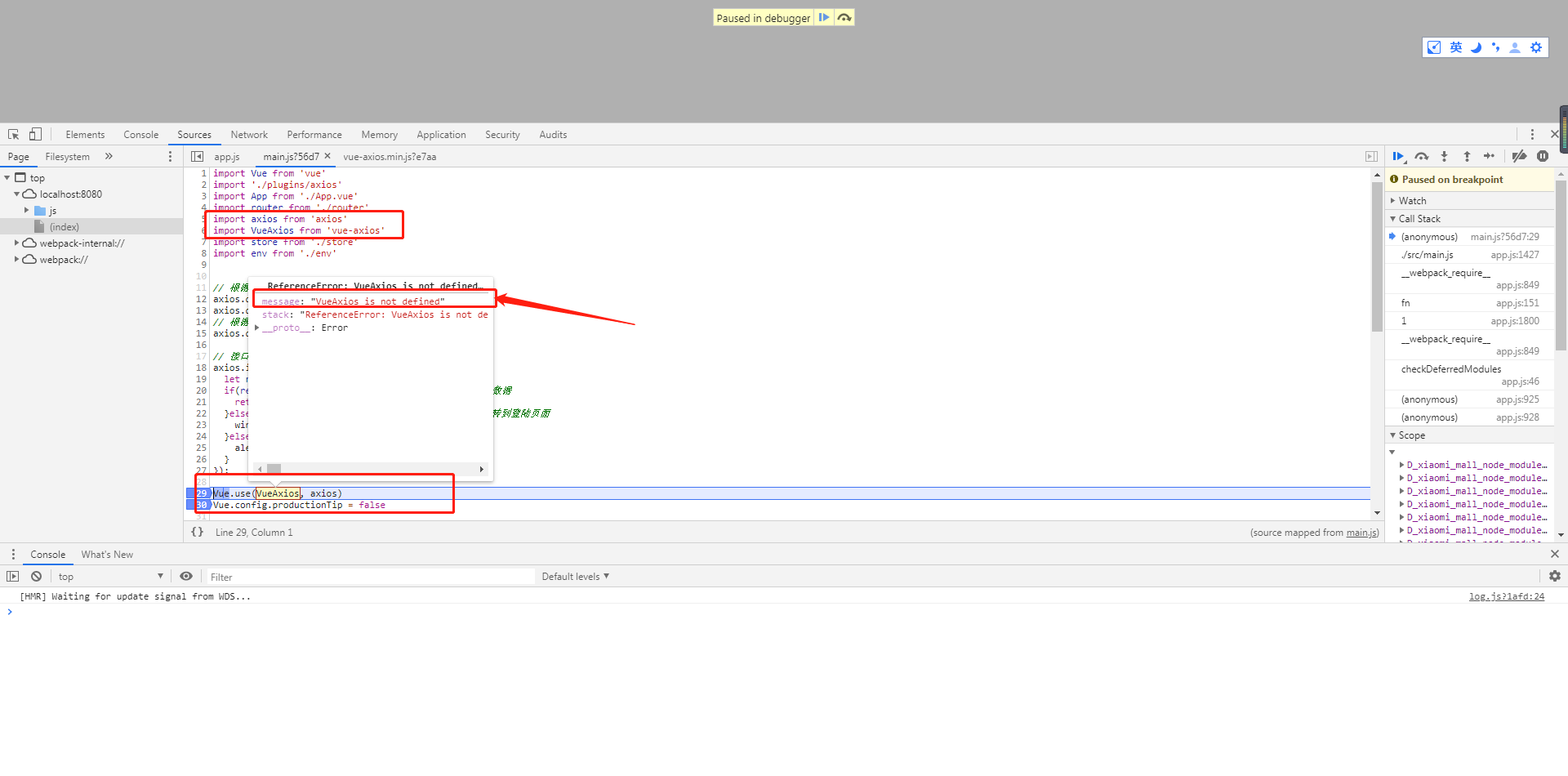
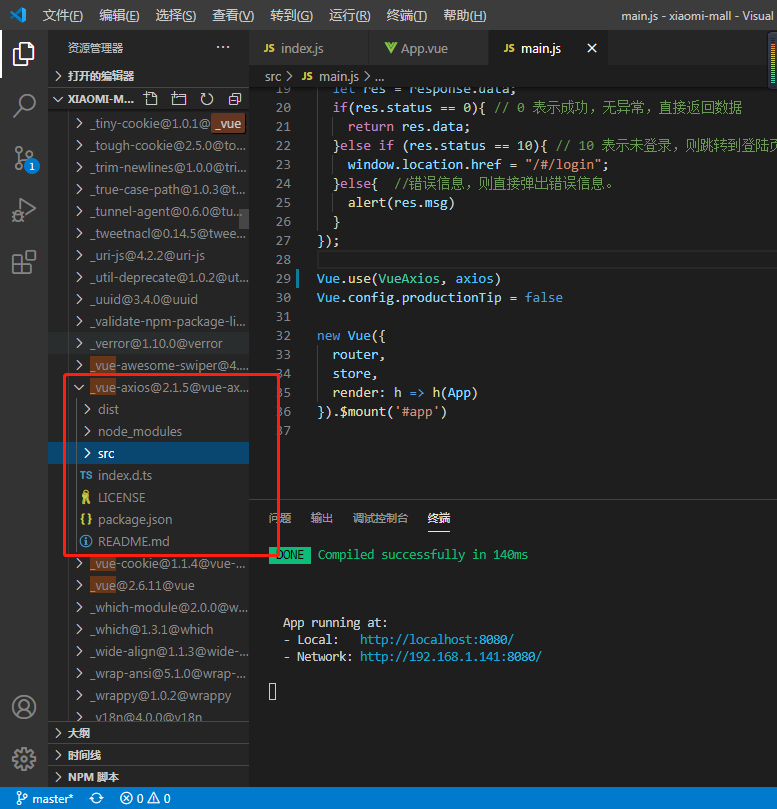
(图一)
如图一图所示:
启动项目以后,提示“VueAxios is not defined”
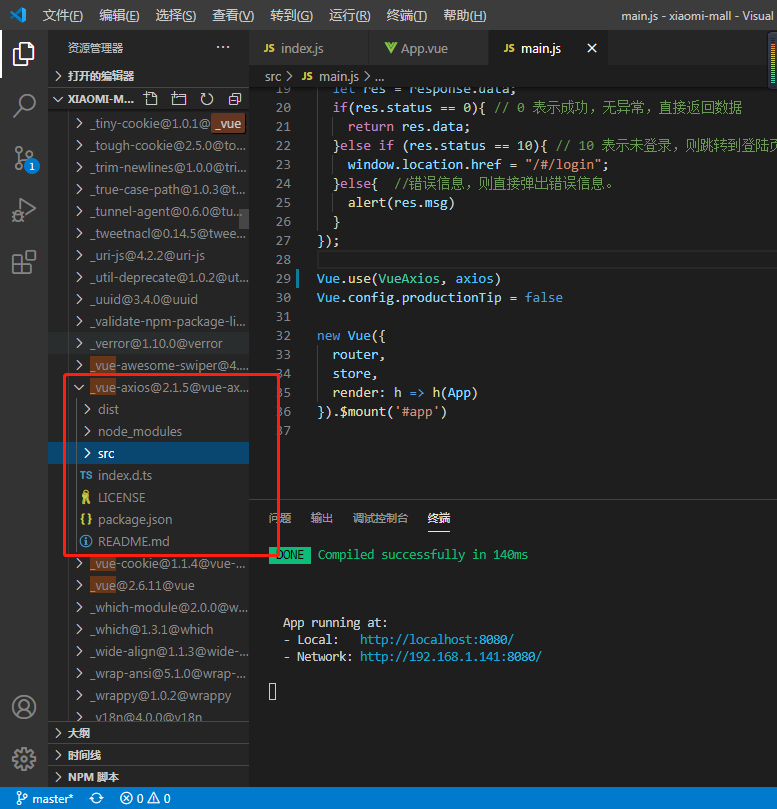
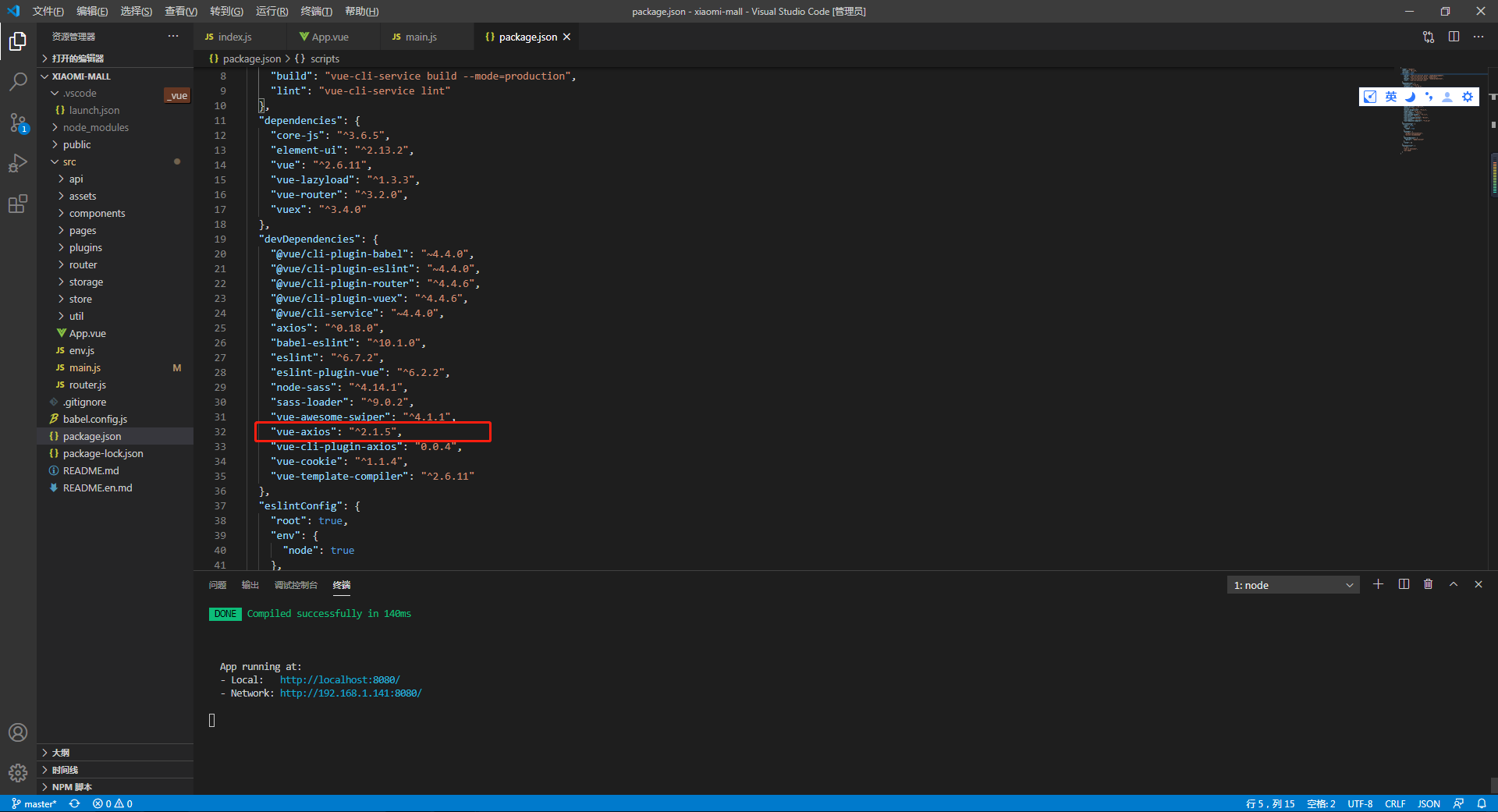
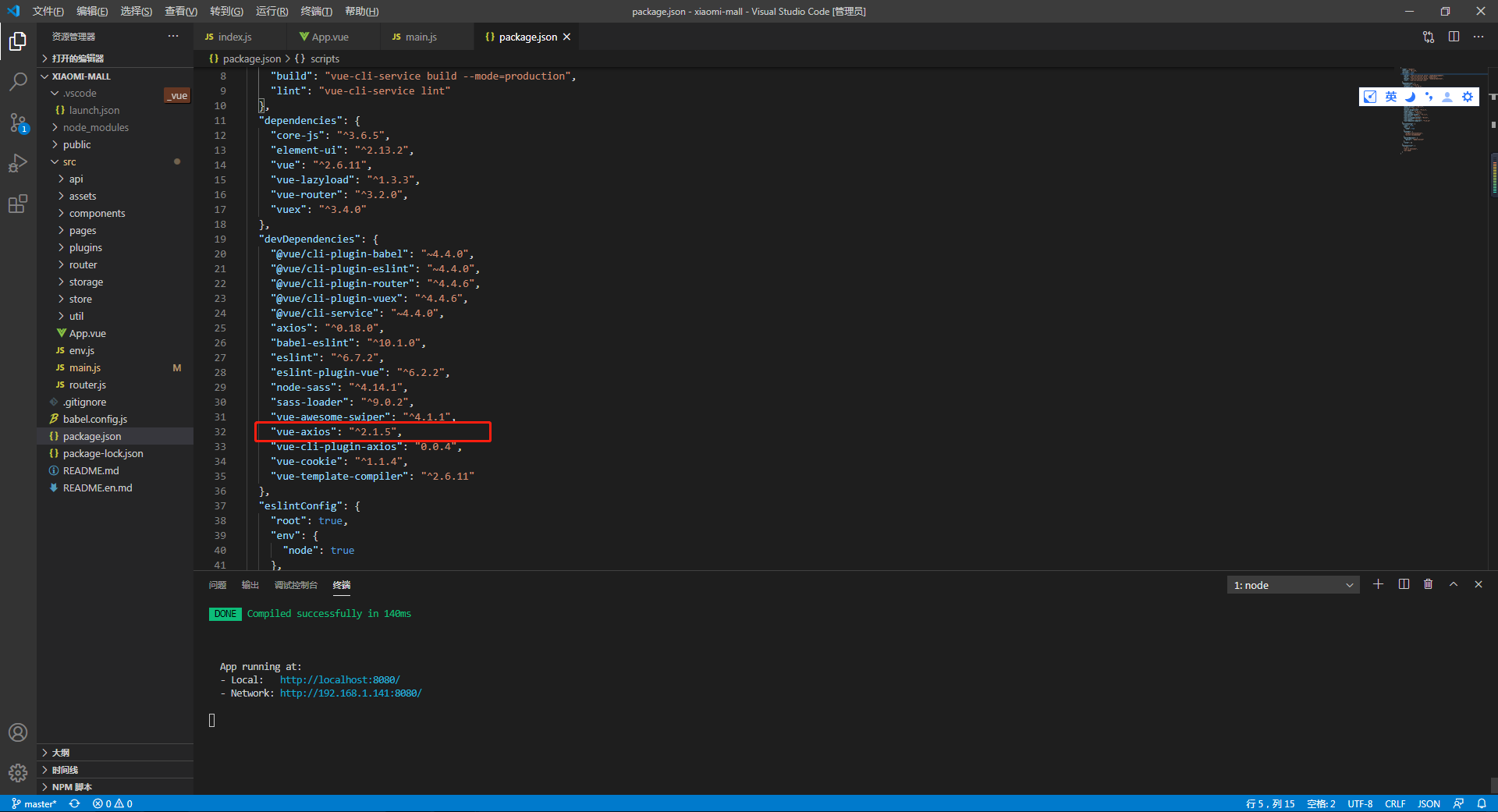
但是经过检查发现。 axios 、 vue-axioss是都安装了的。如图二、图三所示:
(图二)
(图三)
1835
收起

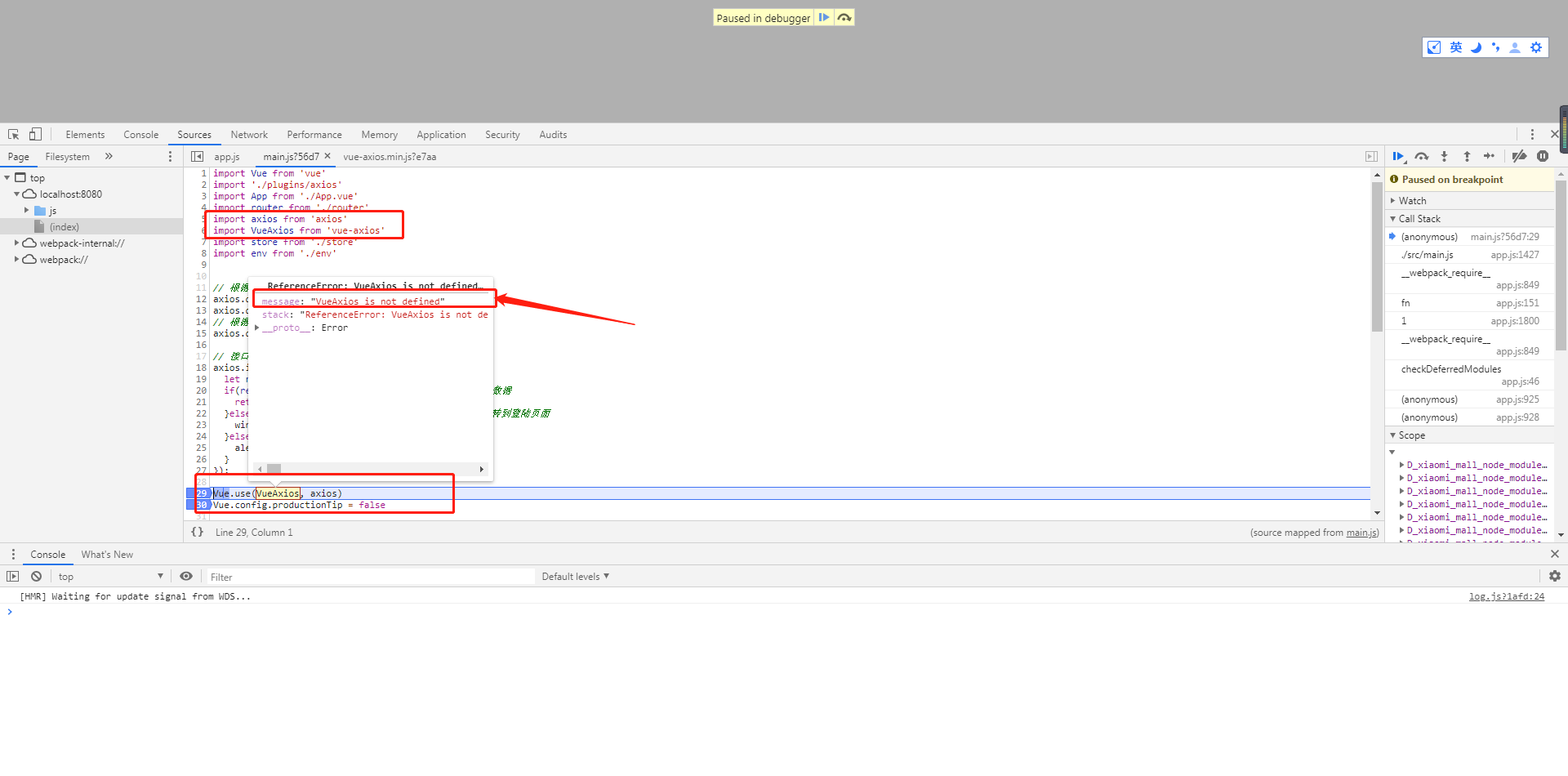
(图一)
如图一图所示:
启动项目以后,提示“VueAxios is not defined”
但是经过检查发现。 axios 、 vue-axioss是都安装了的。如图二、图三所示:
(图二)
(图三)