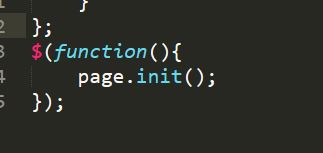
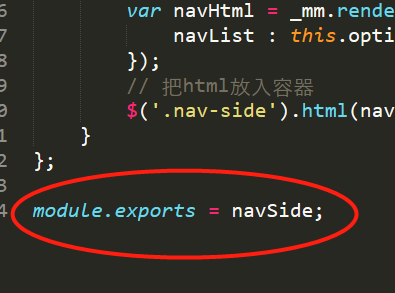
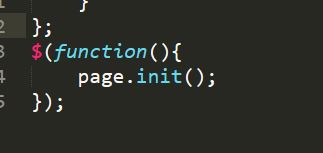
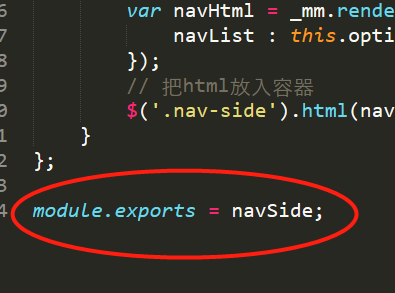
什么情况下使用 module.exports = ***,什么情况下直接$(function(){page.init()})
老师,请问在各个js文件调用的时候,什么情况下使用 module.exports = ***,什么情况下直接$(function(){page.init()})


1427
收起
老师,请问在各个js文件调用的时候,什么情况下使用 module.exports = ***,什么情况下直接$(function(){page.init()})