header背景图片填充问题
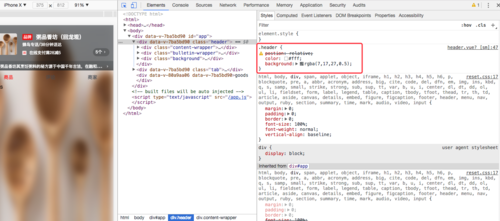
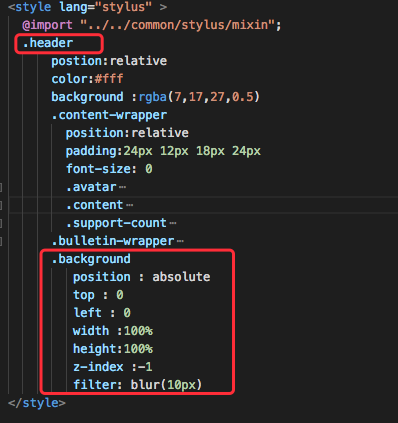
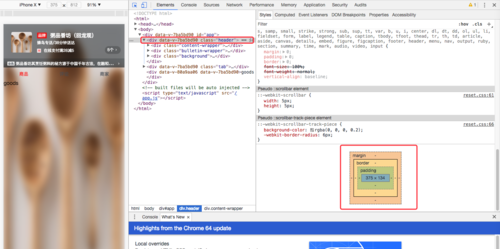
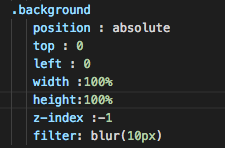
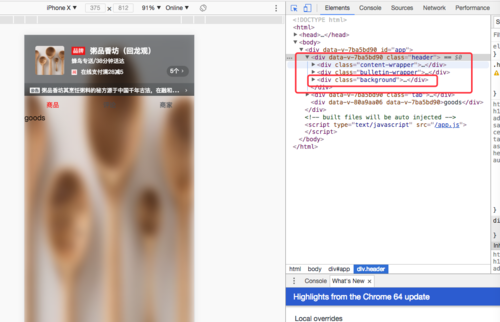
按老师视频讲的设置header背景图片充满父容器div,但是实际却充满了整个屏幕,看了dom层级background是在header里面,请教下是什么问题?



1419
收起
正在回答
4回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程