什么问题?
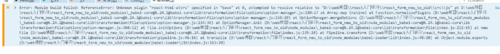
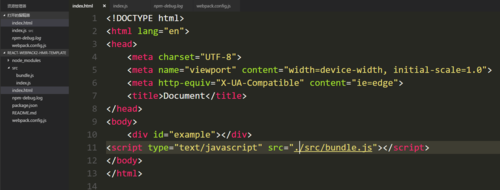
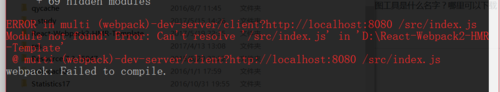
 已经将bundle.js编译出来了,但是刷新没效果,出现这个错误。麻烦老师解决一下
已经将bundle.js编译出来了,但是刷新没效果,出现这个错误。麻烦老师解决一下
正在回答
12回答
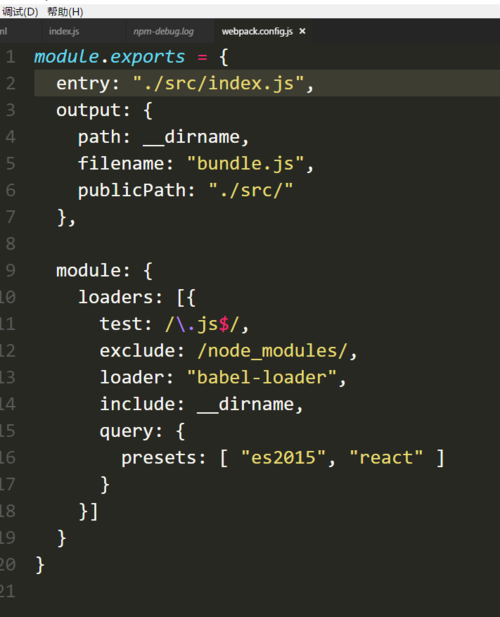
var debug = process.env.NODE_ENV !== "production";
var webpack = require('webpack');
var path = require('path');
module.exports = {
context: path.join(__dirname),
devtool: debug ? "inline-sourcemap" : null,
entry: "./src/js/index.js",
module: {
loaders: [
{
test: /\.js?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015'],
plugins: ['react-html-attrs'], //添加组件的插件配置
}
},
//下面是使用 ant-design 的配置文件
{ test: /\.css$/, loader: 'style-loader!css-loader' }
]
},
output: {
path: __dirname,
filename: "./src/bundle.js"
},
plugins: debug ? [] : [
new webpack.optimize.DedupePlugin(),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false }),
],
};{
"name": "react_form_new_to_old",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-env": "^1.4.0",
"source-map": "^0.5.6"
},
"dependencies": {
"babel-loader": "^7.0.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babelify": "^7.3.0",
"react": "^15.5.4",
"react-dom": "^15.5.4",
"webpack": "^2.5.1",
"webpack-dev-server": "^2.4.5"
}
}老师,确实还是不行
相似问题
旅行者问题
725
0
3


分页查询出现问题
778
1
2


请问为什么匹配3位就可以了?
1110
0
4


请问老师,样式复用出现这个是什么问题?
724
0
2




getTreeMenu中的this问题
592
0
4




登录后可查看更多问答,登录/注册
问题已解决,确定采纳
还有疑问,暂不采纳
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程






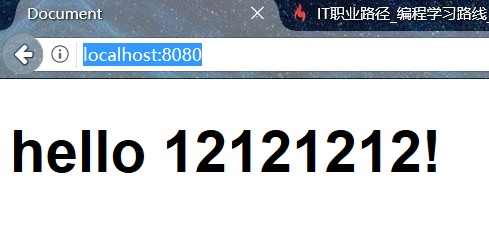
 就是这样
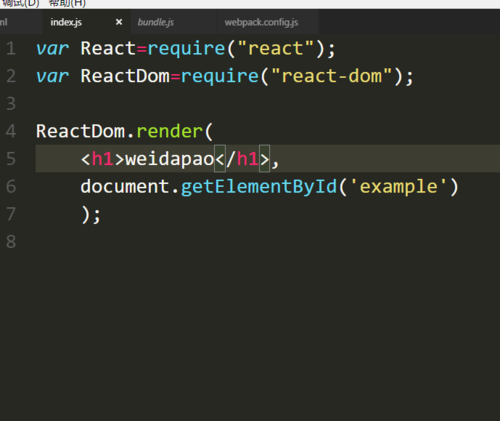
就是这样 这里显示成功,但是浏览器一直打印hello,12121212!,我改了h1里面的内容也没变化
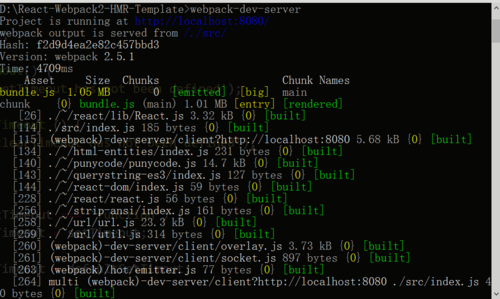
这里显示成功,但是浏览器一直打印hello,12121212!,我改了h1里面的内容也没变化 老师,使用webpack-dev-server又有这个错误
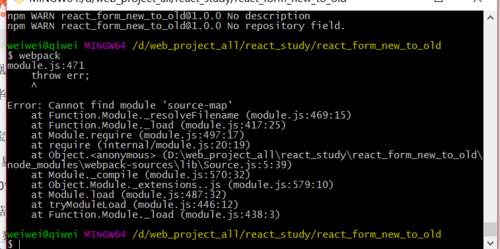
老师,使用webpack-dev-server又有这个错误 ;老师,我输入webpack为什么报错啊?刚才的插件装好了
;老师,我输入webpack为什么报错啊?刚才的插件装好了
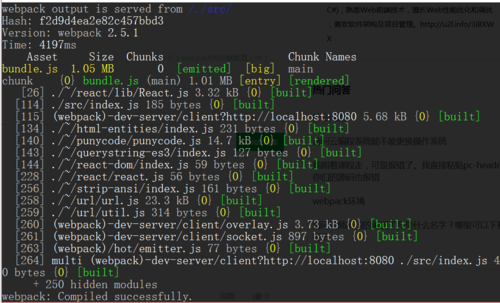
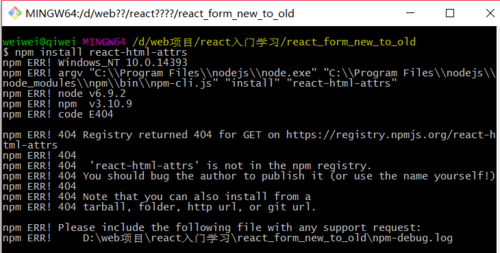
 安装显示这个
安装显示这个



