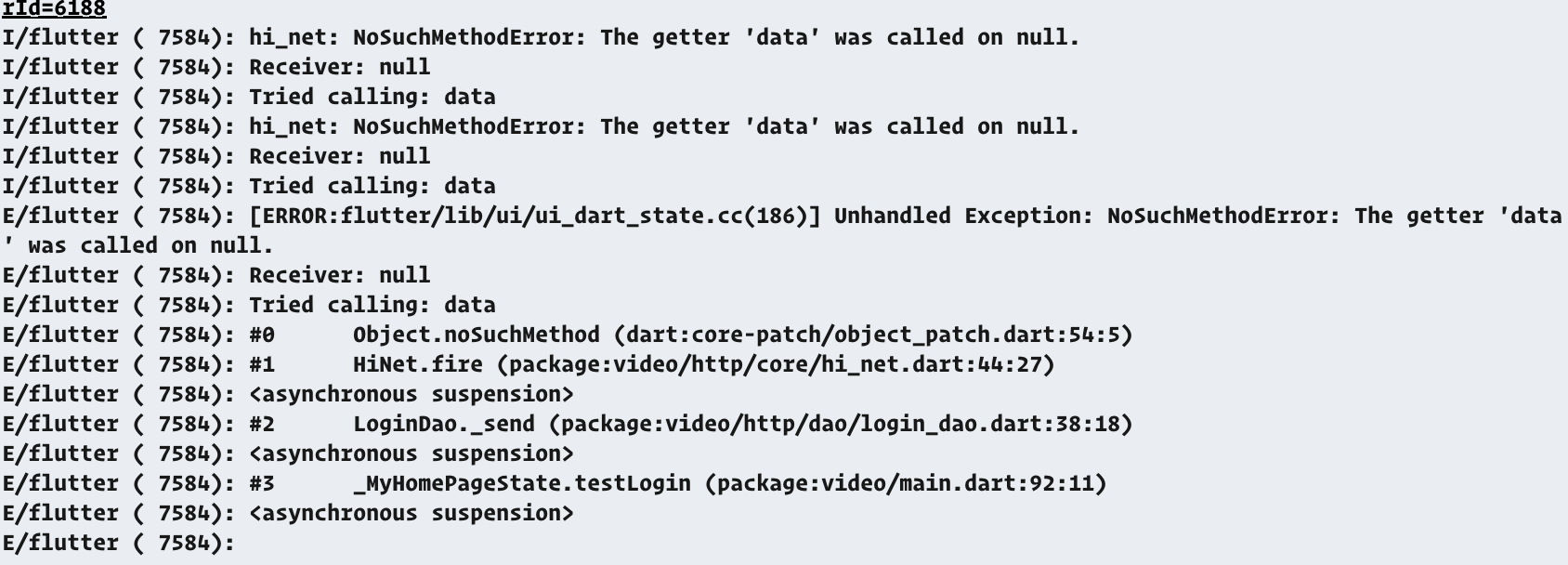
The getter 'data' was called on null.
Future fire(BaseRequest request) async {
HiNetResponse response;
var error;
try {
response = await send(request);
} on HiNetError catch (e) {
error = e;
response = e.data;
printLog(e.message);
} catch (e) {
error = e;
printLog(e);
}
if (response == null) {
printLog(error);
}
var result = response.data;
printLog(result);
var status = response.statusCode;
switch (status) {
case 200:
return result;
break;
case 401:
throw NeedLogin();
break;
case 403:
throw NeedAuth(result.toString(), data: result);
break;
default:
throw HiNetError(status, result.toString(), data: result);
break;
}
}

fire方法中无网络的时候报上面的错. 问答区你说对response做一下保护是什么意思?
1797
收起
正在回答
3回答
Flutter高级进阶实战-仿哔哩哔哩-掌握Flutter高阶技能
- 参与学习 1814 人
- 提交作业 192 份
- 解答问题 906 个
一次性掌握Flutter高阶技能+商业级复杂项目架构设计与开发方案
了解课程











