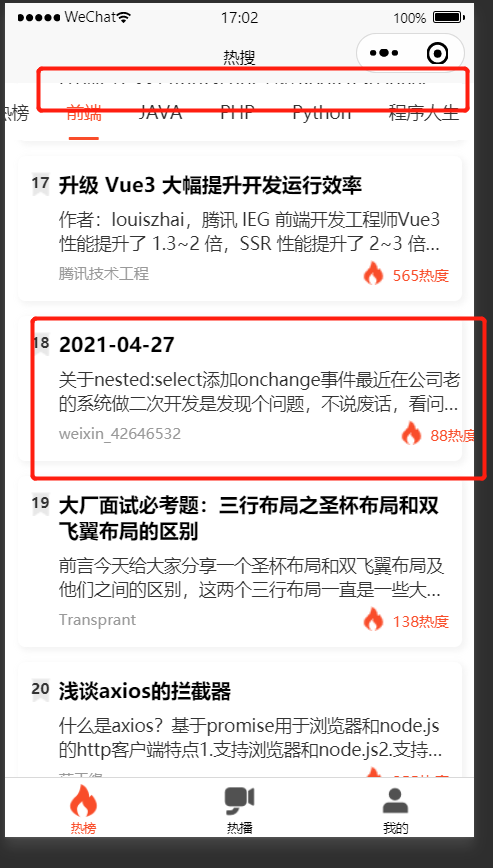
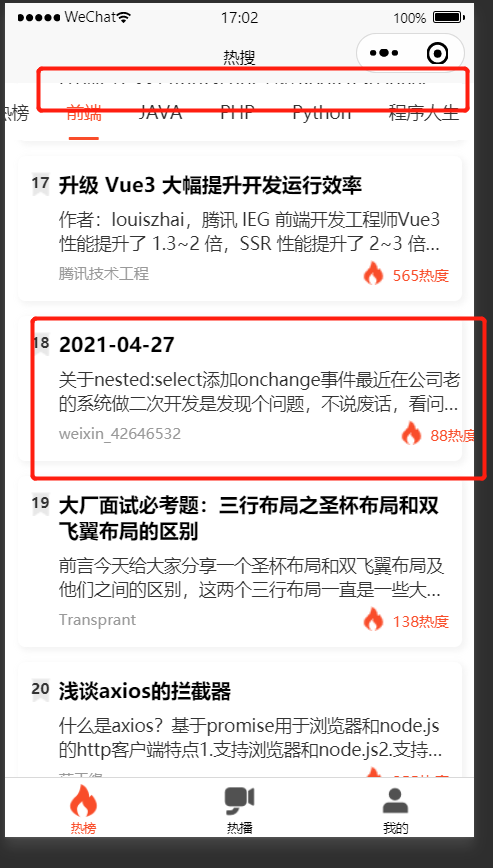
tab吸顶效果不能完全吸顶,和顶部还有1px的距离是什么原因
老师,我代码都是按照老师的步骤写的,写的css样式也是一样,为甚在tabs吸顶的时候,还有大概1px的间隙啊,下面的列表滚动的时候,间隙里面是看得到的
还有一个问题是,list列表中,会出现溢出的情况,这种应该怎么处理呢?
1025
收起
老师,我代码都是按照老师的步骤写的,写的css样式也是一样,为甚在tabs吸顶的时候,还有大概1px的间隙啊,下面的列表滚动的时候,间隙里面是看得到的
还有一个问题是,list列表中,会出现溢出的情况,这种应该怎么处理呢?