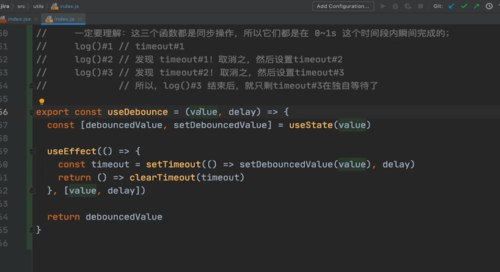
老师,为什么用普通的闭包防抖函数作为useEffect的回调函数不起作用?
似乎每次触发Effect钩子都是重新创建了一个回调函数,所以每次timer都是新的,导致不会进入clearTimeout的判断,我的理解对吗? 老师的课程似乎并不涉及API的原理,看得有些吃力呢。
1341
收起
正在回答 回答被采纳积分+3
3回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程
 看图说话
看图说话