请问老师关于作用域
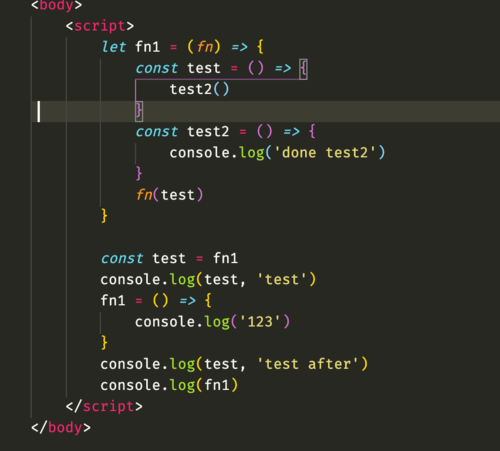
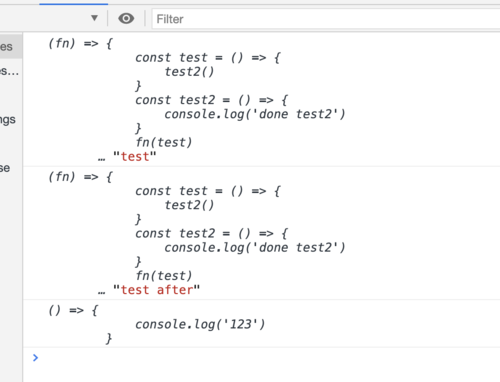
请问下老师关于函数的赋值是什么样的规则,我之前一直理解的是函数体的赋值仅仅是类似string类型的赋值。用老师的代码打比方

这个例子,当外部调用传入cancel为c的时候。仅仅是函数体的赋值我理解为类似字符串类型的赋值,当外部去运行cancel的时候,当前作用域下找不到所谓的resolvePromise这个函数。按照我的理解应该会报TypeError。函数赋值的执行机制以及作用域老师方便解释一下吗,感觉这里自己之前一直理解的不对。
1128
收起