老师,antd-mobile中的popup组件在组件库中测试的时候可以用但是发布之后报错是什么原因?
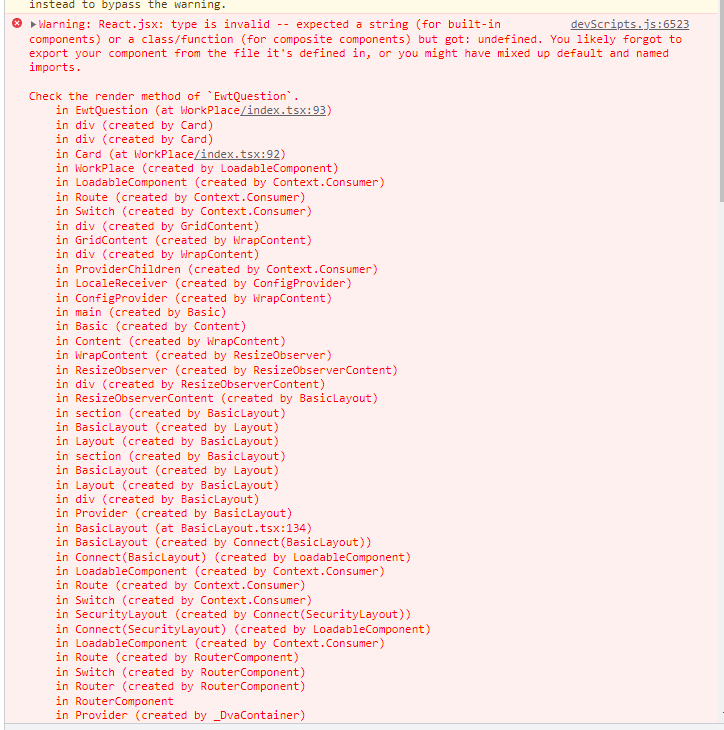
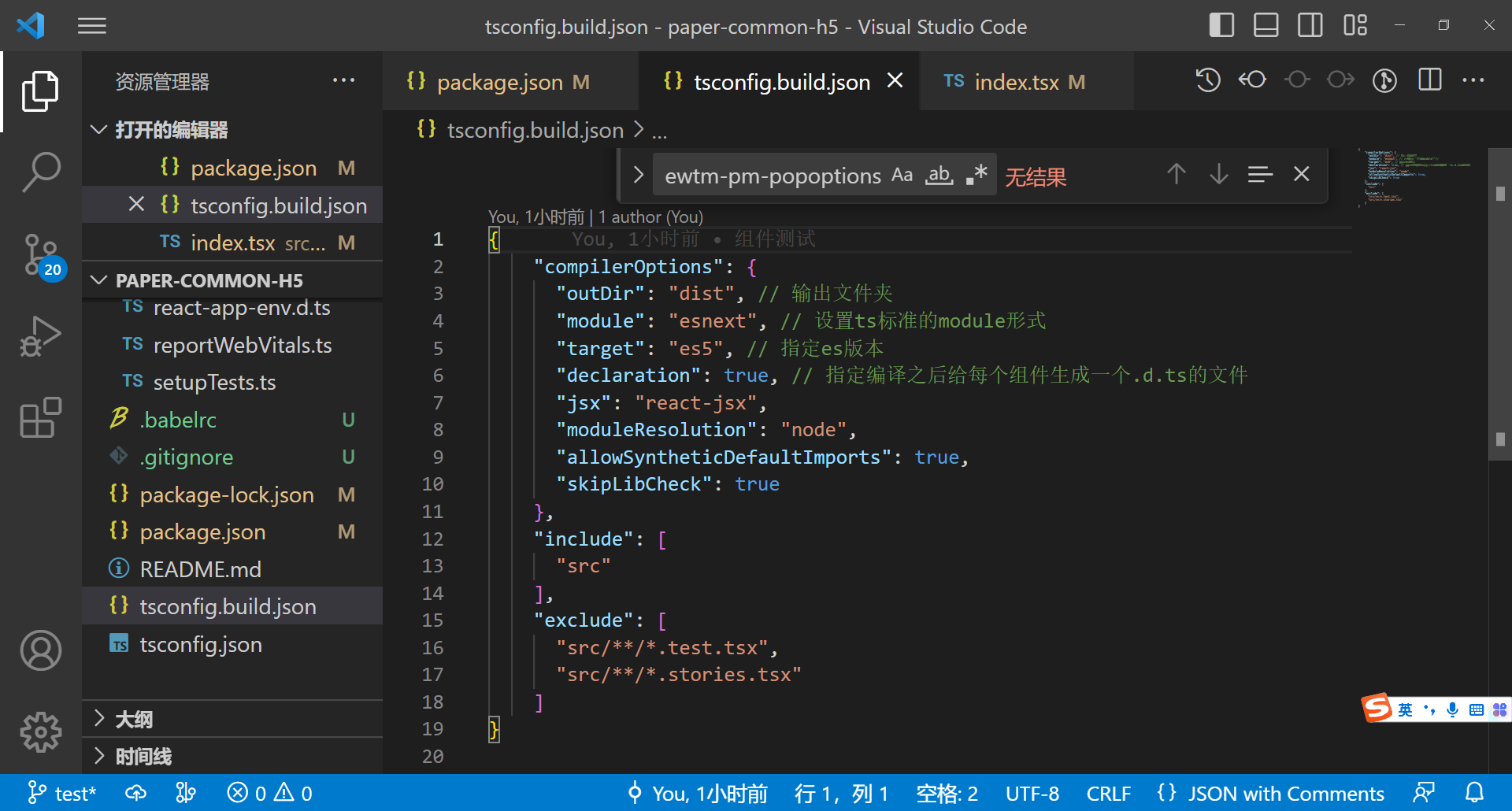
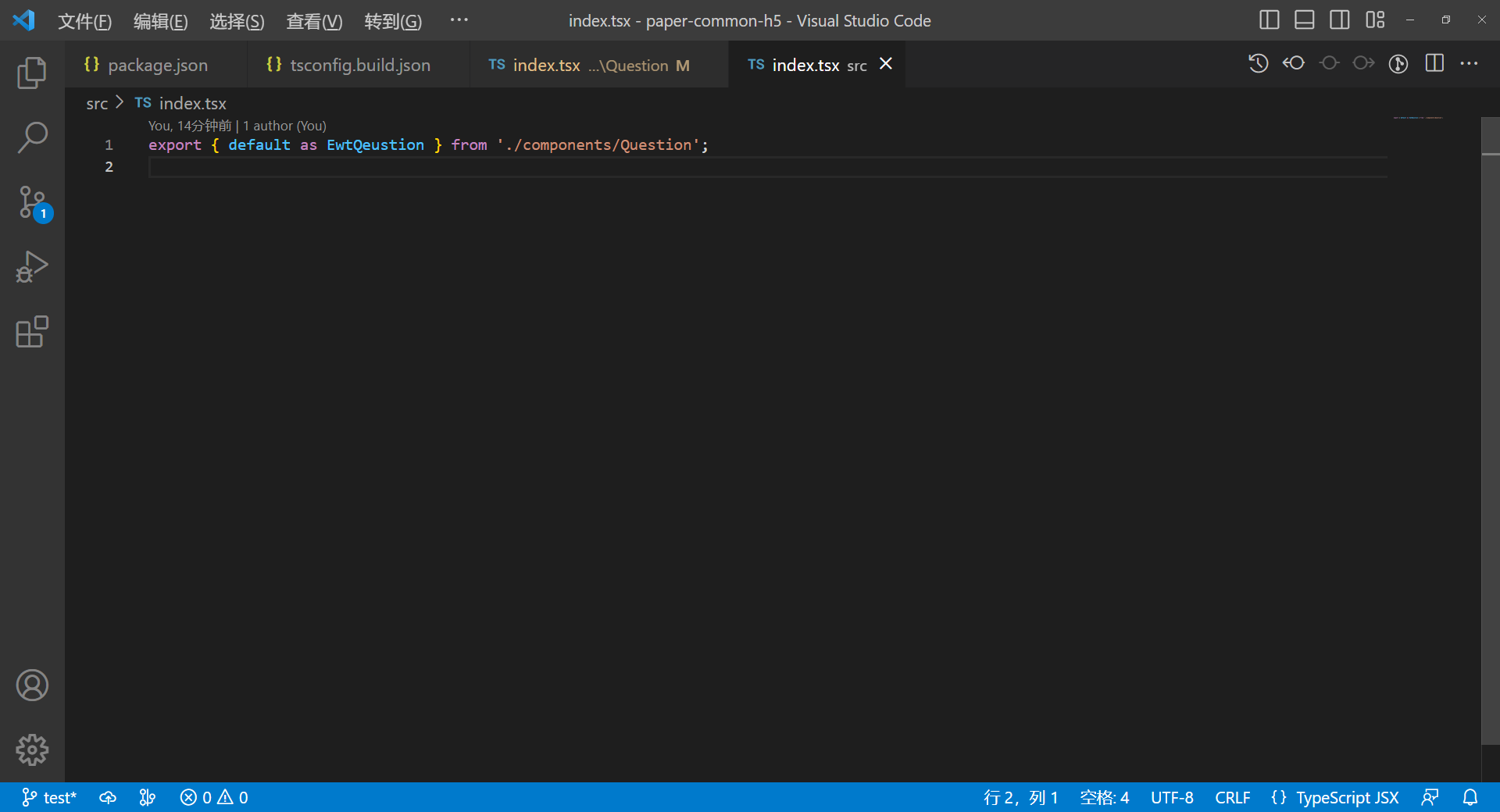
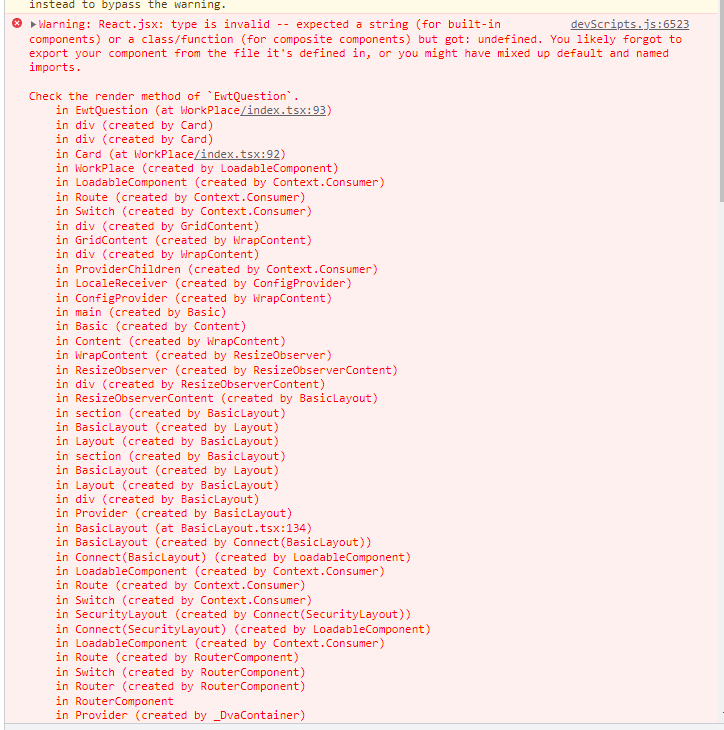
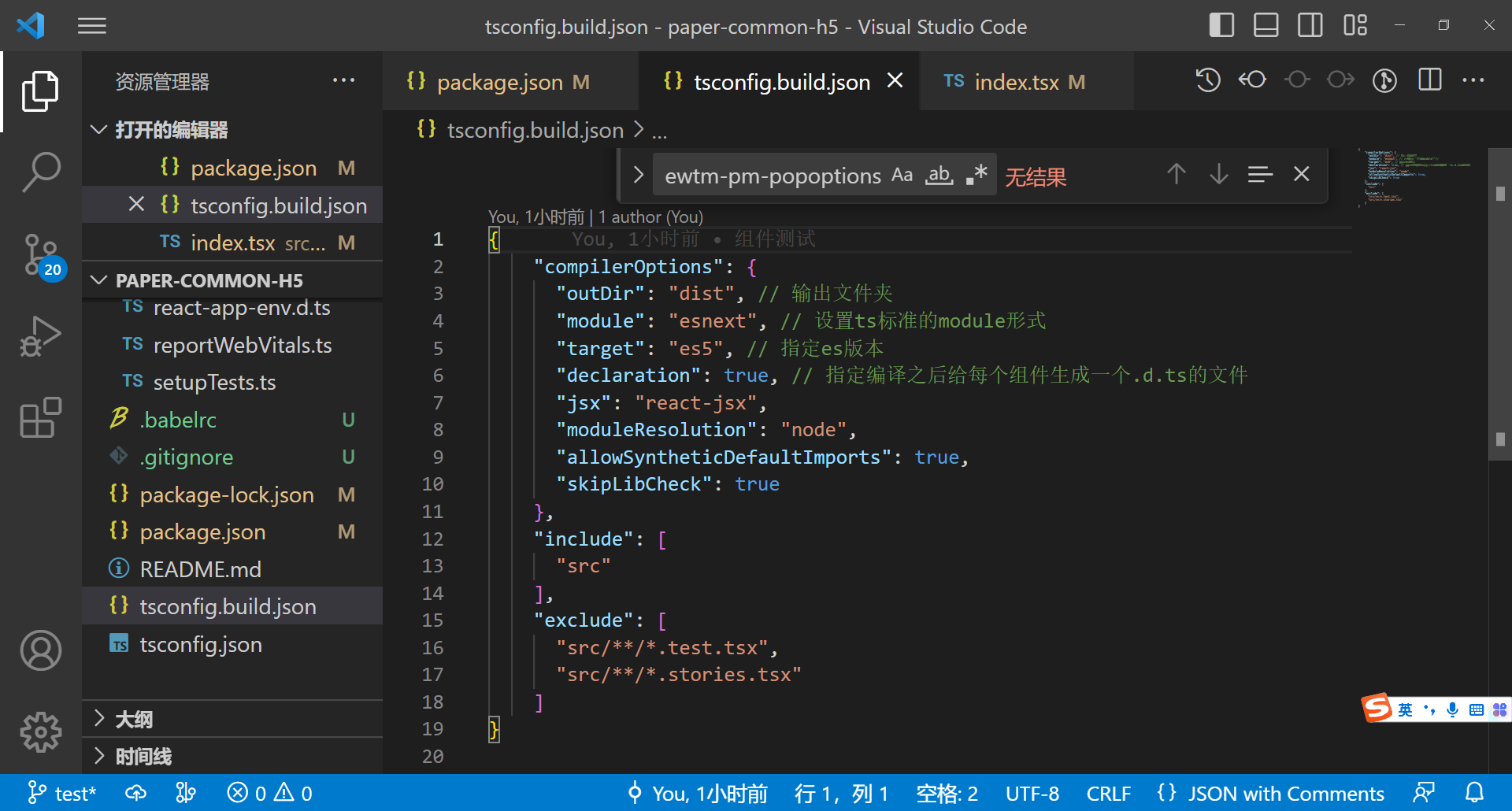
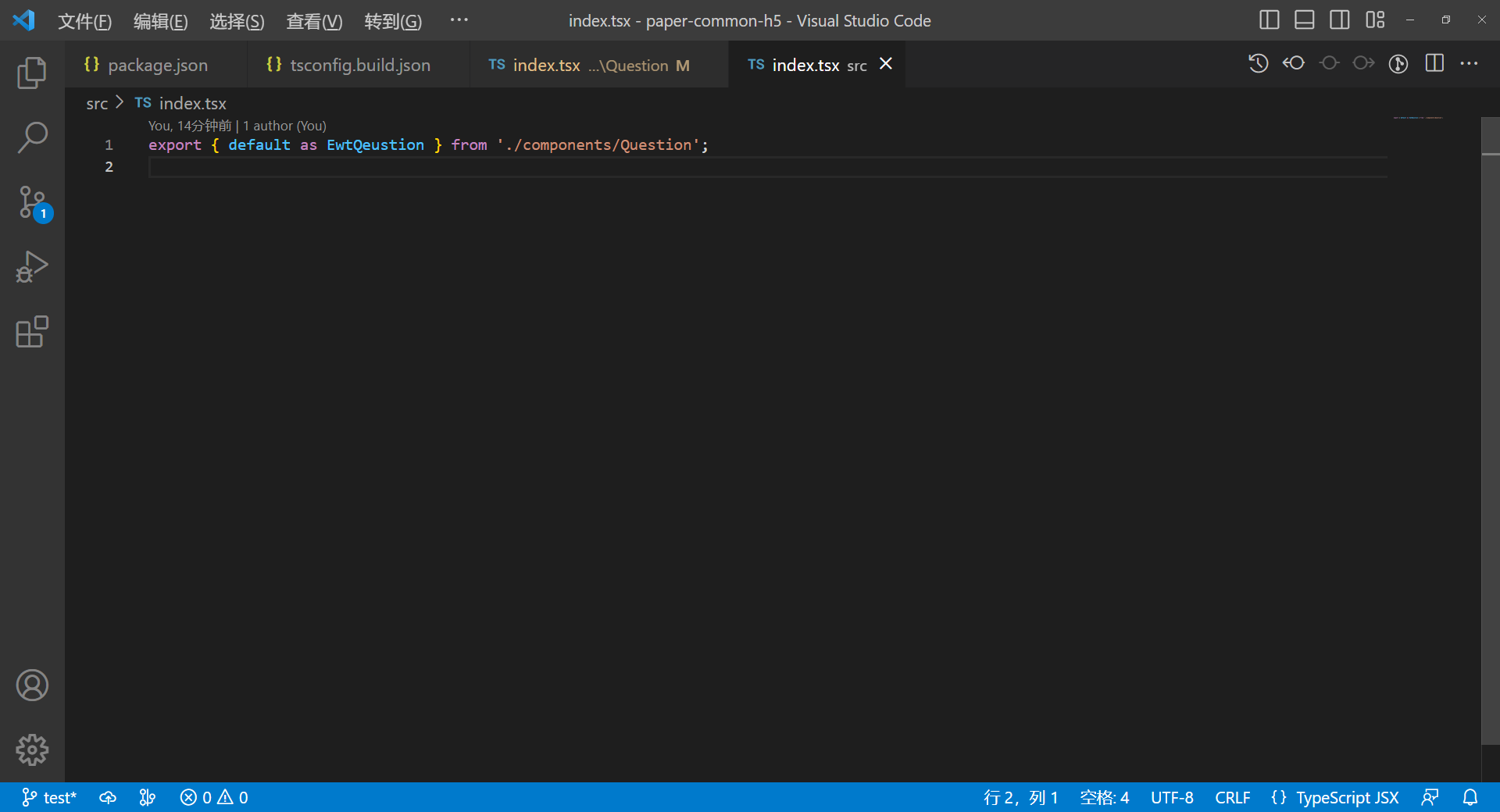
组件库中用到了三方antd-mobile组件库中的popup组件,在组件库项目中测试时是可以用的,但是组件库发布打包之后,在其它项目中使用的时候会报错,是不是我发布的配置文件里面漏掉什么了呢?错误如下:



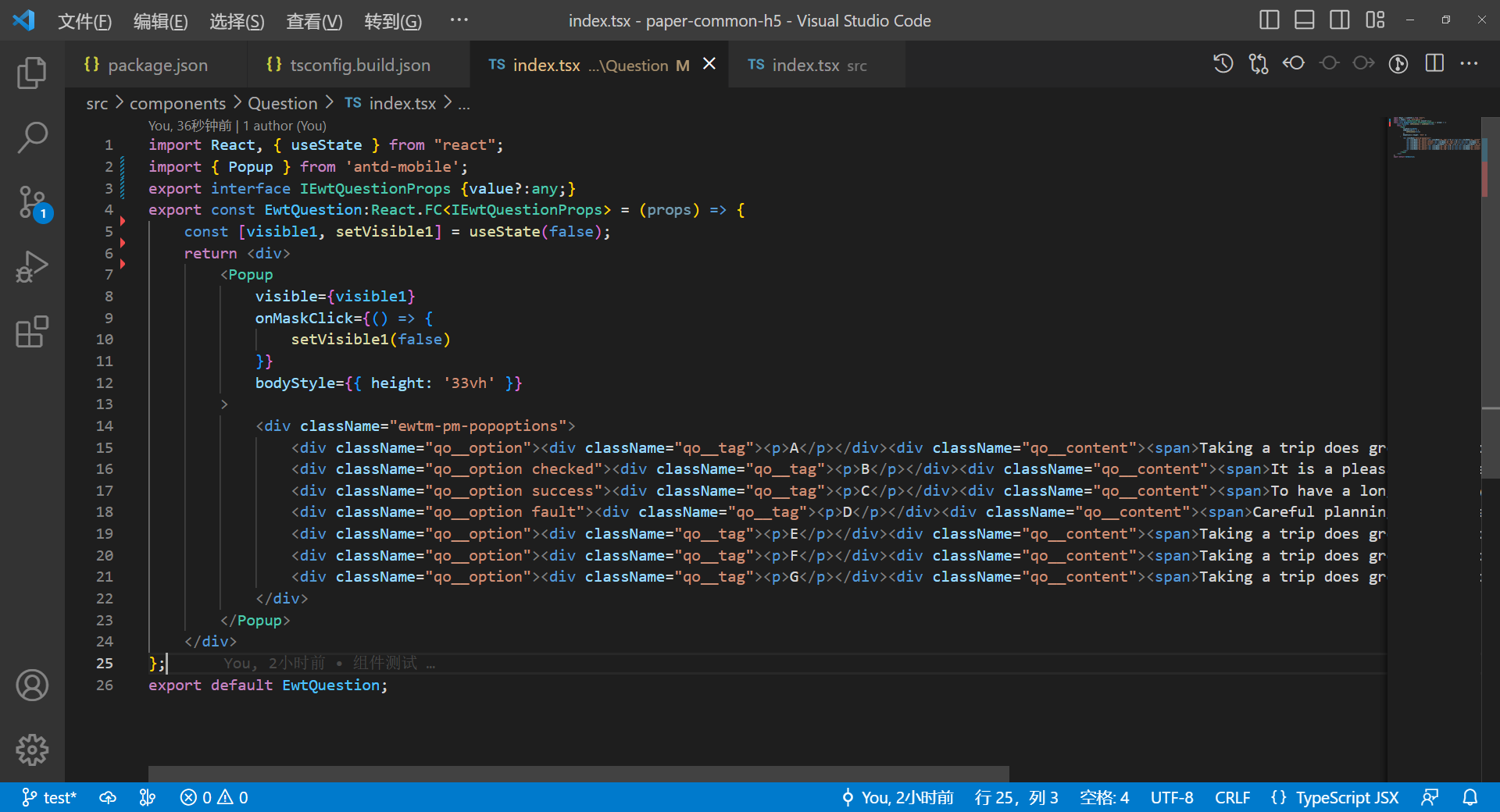
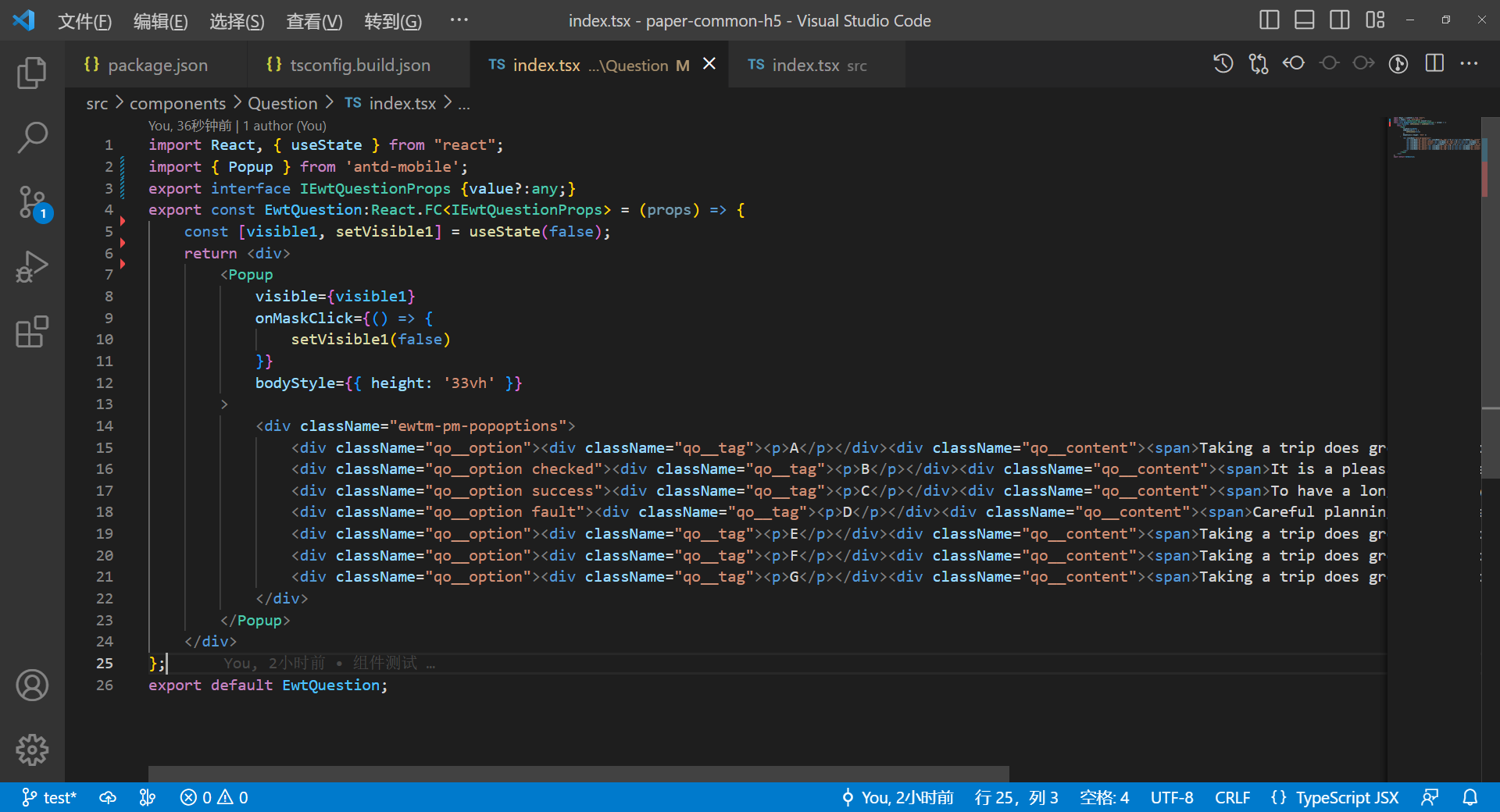
将上述组件中的popup 去掉去其它项目中用又是可以的,实在找不出是什么问题了
950
收起
组件库中用到了三方antd-mobile组件库中的popup组件,在组件库项目中测试时是可以用的,但是组件库发布打包之后,在其它项目中使用的时候会报错,是不是我发布的配置文件里面漏掉什么了呢?错误如下:



将上述组件中的popup 去掉去其它项目中用又是可以的,实在找不出是什么问题了