为什么这个小节开始源码下载来会打开不了
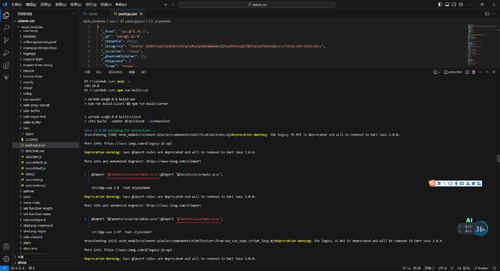
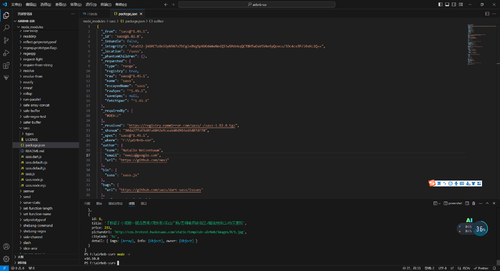
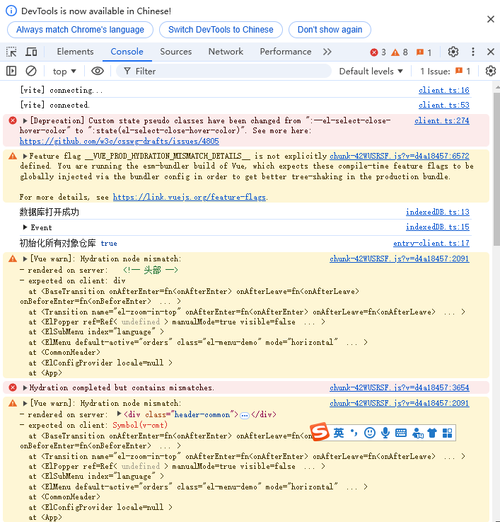
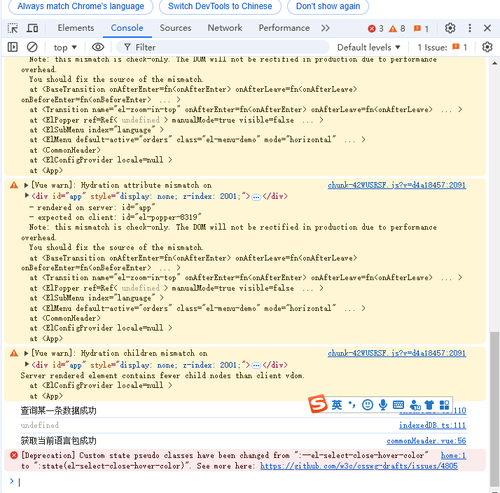
因为普通的逻辑我不需要学习,我就跳过到这个小节的代码,然后下载下来后npm run install,运行npm run dev:ssr后,client端只有出现一个undefined,但是server端渲染是正常的,而且运行会出现
Deprecation Warning: Sass @import rules are deprecated and will be removed in Dart Sass 3.0.0.
More info and automated migrator: https://sass-lang.com/d/import
@import “@/assets/scss/home/index.scss”;
的警告,是我node版本的问题吗难道?
746
收起