less样式页面切换不生效
home
Home.jsx
style.less
map
Map.jsx
style.less
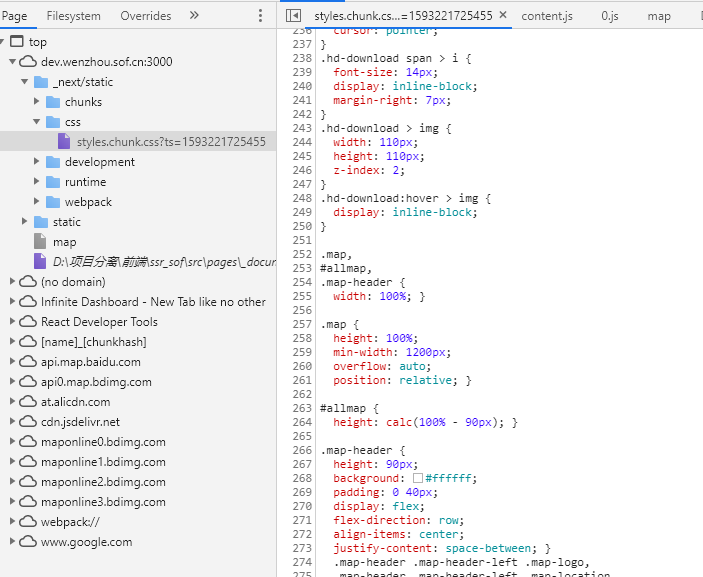
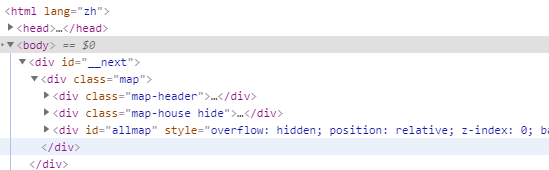
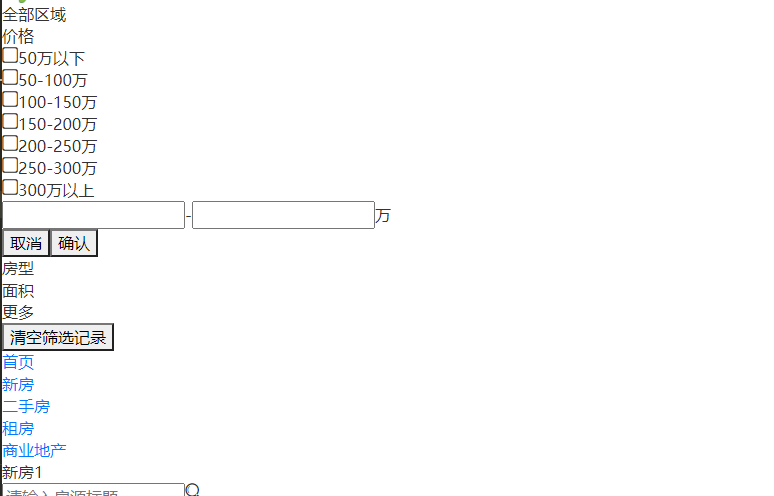
打包后两个样式文件在一个css文件中, 访问Home页面正常,通过前端路由切换到map页面, map页面的样式并未生效;
检查过sources中的css文件,里面是有map页面对应的样式, 页面的类名也是对应的, 不清楚问题出在哪里


1309
收起
正在回答 回答被采纳积分+3
1回答
全栈进阶课程 React16.8+Next.js+Koa2一步到位开发Github
- 参与学习 651 人
- 解答问题 311 个
学习React/Next.js服务端渲染SSR同构设计方案,理解OAuth登录体系的实现原理
了解课程










