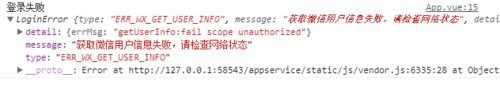
获取微信用户信息失败,请检查网络状态
6-1节
没有弹出微信授权的那个弹框,报了个错
之前的weapp/demo都是正常的

正在回答 回答被采纳积分+3
6回答
更新更新更新
报错原因并不是qcloud问题,请检查本地配置,以及是否npm run dev 开启服务器服务
不弹出授权弹窗的问题,是由于微信更新规则,的确需要使用button标签,具体见下方代码(come from a classmate)
<template>
<div class="container">
<div class="userinfo" @click='login'>
<img :src="userinfo.avatarUrl">
<p>{{userinfo.nickName}}</p>
<button v-if='!userinfo.openId&&canIUse' open-type='getUserInfo' type='primary' @getuserinfo='login'>点击登录</button>
<p v-if='!canIUse'>请升级微信版本</p>
</div>
<YearProgress />
<button v-if='userinfo.openId' type="primary" class="btn" @click='scanBook'>添加图书</button>
</div>
</template>
<script>
import qcloud from 'wafer2-client-sdk'
import config from '@/config'
import { showSuccess } from '@/util'
import YearProgress from '@/components/YearProgress'
export default {
data() {
return {
userinfo: {
avatarUrl: '../../../static/img/me.png'
},
canIUse: wx.canIUse('button.open-type.getUserInfo')
}
},
methods: {
scanBook() {
wx.scanCode({
success: res => {
console.log(res.result)
}
})
},
login(e) {
console.log(e.mp.detail.userInfo)
let user = wx.getStorageSync('userinfo')
const self = this
if(!user) {
qcloud.setLoginUrl(config.loginUrl)
qcloud.login({
success: userInfo => {
qcloud.request({
url: config.userUrl,
login: true,
success: userRes => {
console.log('登陆成功', userInfo)
showSuccess('登录成功')
wx.setStorageSync('userinfo',userInfo)
self.userinfo = userRes.data.data
},
fail: () => {
console.log('登陆失败')
}
})
}
})
}
}
},
components: {
YearProgress
},
onShow() {
let userinfo = wx.getStorageSync('userinfo')
if(userinfo) {
this.userinfo = userinfo
}
}
}
</script>
<style lang='scss' scoped>
.container {
padding: 0 30rpx;
.userinfo {
margin-top: 100rpx;
margin-bottom: 50rpx;
text-align: center;
img {
width: 150rpx;
height: 150rpx;
margin: 5rpx;
border-radius: 50%;
}
button {
width: 30vw;
background-color: #fff;
color: #000;
font-size: 14px;
}
}
}
</style>-
手机上会有各种小问题,比如登录成功没反应,或者获取不到头像,反正是各种小问题,多测试几次才行,就像是有缓存,不知道什么原因
-
我按照您的方法修改后提示: qcloud-sdk[auth] message: '请求被拒绝,请求重复, 请注意 Nonce 参数两次请求不能 重复, Timestamp 与腾讯服务器相差不能超过 2 小时, 腾讯服务器 Timestamp = 1527517764' 找不出错误的原因,我重新创建工程后问题还是存在
微信调整了获取用户信息接口
在获取用户信息时 需要使用button按钮进行获取
1.获取用户头像昵称,第一次需要使用 button 组件授权,如果已经用组件授权了,wx.getUserInfo 可直接返回用户数据,无需重复授权弹窗。
2. 如果没有用 button 组件授权,wx.getUserInfo 调用接口返回失败,提醒开发者需要先使用 button 组件授权。(很明显提示并不明确)
3. 用户可在设置中,取消授权。取消授权后需重新用 button 组件拉起授权。
https://developers.weixin.qq.com/blogdetail?action=get_post_info&lang=zh_CN&token=384460955&docid=000aee01f98fc0cbd4b6ce43b56c01
直接参考github上的wafer2-client-sdk
<template>
<div class="userinfo">
<button v-if="!hasUserInfo && canIUse" open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="getUserInfo" @getuserinfo="login"> 点击登录 </button>
<block v-else>
<img class="userinfo-avatar" :src="userInfo.avatarUrl" alt="">
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</div>
</template>
<script>
import config from '../../config'
import qcloud from 'wafer2-client-sdk'
export default {
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
methods: {
getUserInfo (e) {
console.log('crazy getUserInfo', e)
this.userInfo = e.detail.userInfo
this.hasUserInfo = true
},
getWxLoginNew: function () {
console.log('crazy getWxLoginNew')
const session = qcloud.Session.get()
qcloud.setLoginUrl(config.loginUrl)
if (session) {
// 第二次登录
// 或者本地已经有登录态
// 可使用本函数更新登录态
console.log('crazy 第二次登录')
qcloud.loginWithCode({
success: res => {
this.userInfo = res
this.hasUserInfo = true
console.log('crazy 登录成功', res)
},
fail: err => {
console.log('crazy 登录失败')
console.error(err)
}
})
} else {
// 首次登录
console.log('crazy 首次登录')
qcloud.login({
success: res => {
this.userInfo = res
this.hasUserInfo = true
console.log('crazy 登录成功', res)
},
fail: err => {
console.log('crazy 登录失败')
console.error(err)
}
})
}
},
login (e) {
console.log('crazy login')
this.getWxLoginNew()
}
}
}
</script>
<style>
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
</style>
-
使用button 和wx.getUserInfo({})可以授权,并获取用户信息,但无法保存信息到MySQL数据库 使用button 和qcloud.login({})可以成功授权,获取用户信息,并保存信息至MySQL数据库
相似问题







登录后可查看更多问答,登录/注册






