SplitChunksPlugin在vendors下加入filename报错
会报如下错误:
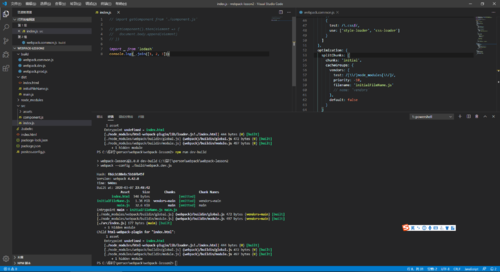
(node:13624) UnhandledPromiseRejectionWarning: Error: SplitChunksPlugin: You are trying to set a filename for a chunk which is (also) loaded on demand. The runtime can only
handle loading of chunks which match the chunkFilename schema. Using a custom filename would fail at runtime. (cache group: vendors)
at compilation.hooks.optimizeChunksAdvanced.tap.chunks (D:\项目\webpack-4\node_modules\webpack\lib\optimize\SplitChunksPlugin.js:740:15)
at SyncBailHook.eval [as call] (eval at create (D:\项目\webpack-4\node_modules\tapable\lib\HookCodeFactory.js:19:10), <anonymous>:7:16)
at SyncBailHook.lazyCompileHook (D:\项目\webpack-4\node_modules\tapable\lib\Hook.js:154:20)
at Compilation.seal (D:\项目\webpack-4\node_modules\webpack\lib\Compilation.js:1238:38)
at hooks.make.callAsync.err (D:\项目\webpack-4\node_modules\webpack\lib\Compiler.js:624:17)
at _done (eval at create (D:\项目\webpack-4\node_modules\tapable\lib\HookCodeFactory.js:32:10), <anonymous>:9:1)
at _err0 (eval at create (D:\项目\webpack-4\node_modules\tapable\lib\HookCodeFactory.js:32:10), <anonymous>:20:22)
at childCompiler.compileTemplate.catch.then.compilationResult (D:\项目\webpack-4\node_modules\html-webpack-plugin\index.js:84:11)
at process.internalTickCallback (internal/process/next_tick.js:77:7)
(node:13624) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 1)
(node:13624) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
我的配置如下:
optimization: {
splitChunks: {
chunks: 'all',
minSize: 30000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10,
// 加上这里后会报错
filename: 'vendor.js'
},
default: {
priority: -20,
reuseExistingChunk: true
}
}
}
}
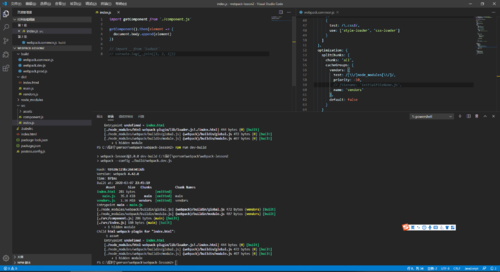
这是index.js
import { add } from './math';
import $ from 'underscore';
add(1, 6);
// 同步任务
$.map([1, 2, 3], function(num){ console.log(num * 3); });
// 异步任务
function getComponent() {
return import(/* webpackChunkName: "lodash" */'lodash').then(({default: _}) => {
var element = document.createElement('div')
element.innerHTML = _.join(['Eddie', 'Gao'], '-');
return element;
});
}
getComponent().then((elem) => {
document.body.appendChild(elem);
});
2587
收起