分享:如何解决nuxt3问题
一路学过来,环境都安装最新的(没错!就是这样不听话!),卡在这个坑一两天了,看了官网文档,也搜收了各种各样的博客,做各种尝试,总之地点显示不对,哈哈,突然想起到实现步骤,就完美解决了!你得按步骤来解决问题,才知道问题出在哪。
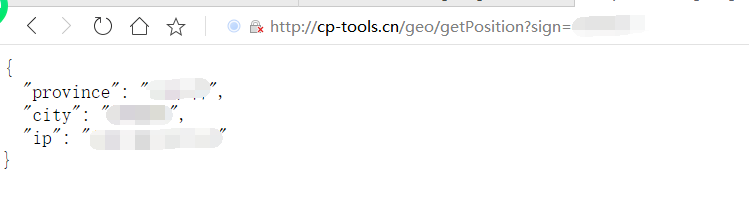
第一步,你要确认这个接口有内容
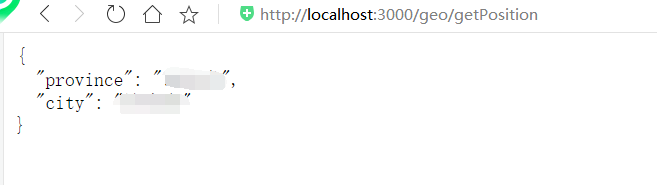
第二步,你要确认你输入这个路由有数据!
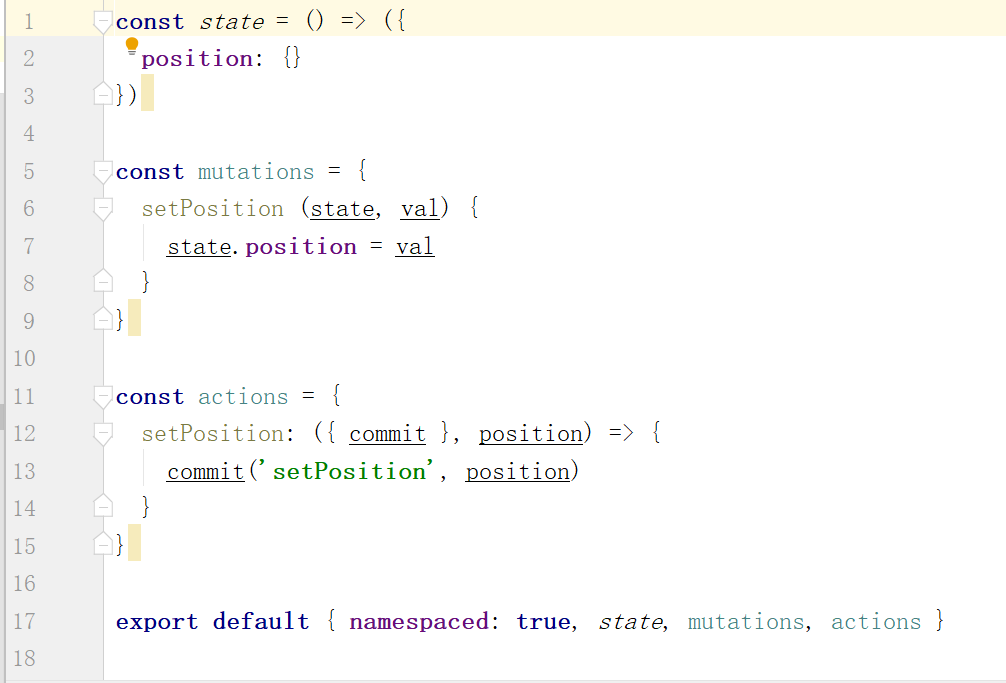
第三步,确认store/modules/geo.js文件无误
第四步,store/index.js 这样写就完全ok
按照这四步走,就可以完美解决了。
最后:感谢老师出这门课!
1740
收起