关于elemnt-plus升级后改变index.css路径的问题。
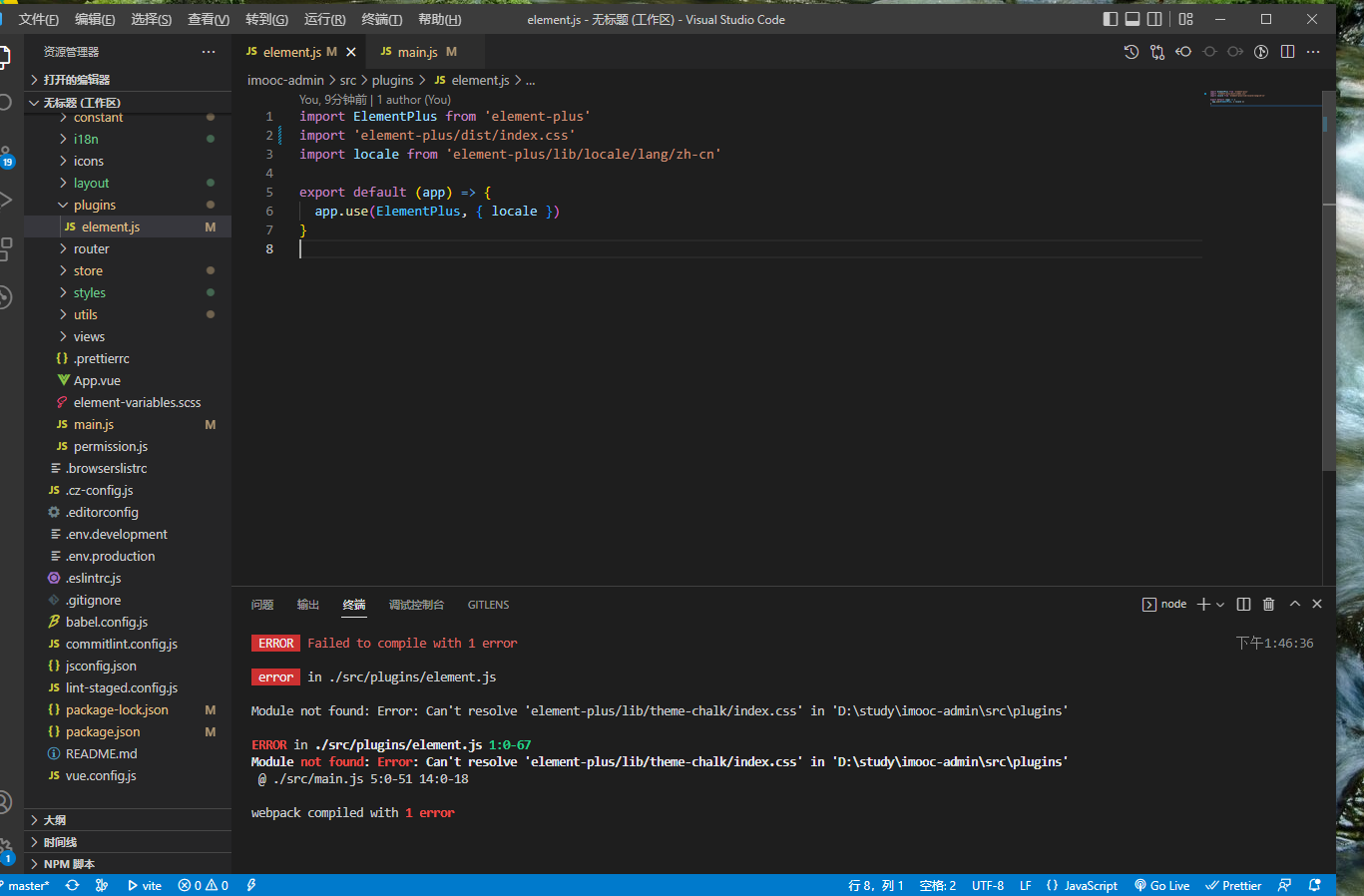
在根据老师提示的修改了引入路径为dist/index.css后,依旧会报错。如下图:做过各种实验,依旧会报错。观察发现根本原因是在引入的时候ElementPlus就报错了。下面的那个引入css根本没有执行。以下是重新运行过了,也更改了,还是报错。
1039
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程