如何直接获取element-plus/dist/index.css的文件内容
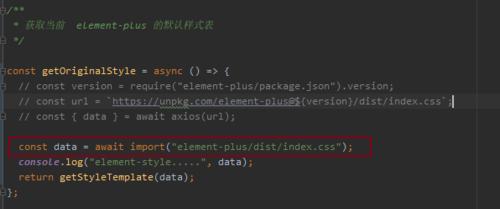
老师您好,想问下如何直接获取element-plus内部样式内容,如图:

我现在这样写没法直接获取内部样式,想直接获取样式的原因是:
减少网络请求和网络流量,直接加载项目本地样式页面加载会快些,也不用考虑element-plus版本问题。
公司项目只有内网,没有外网。无法获取外部样式。
我能想到的是FlieReader读取element-plus/dist/index.css,但是会很麻烦,有没有更简单的方式获取本地项目里的element-plus内部样式?希望给一些代码实现过程,谢谢老师。
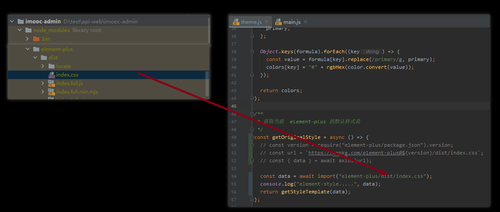
图2:

2186
收起
正在回答 回答被采纳积分+3
2回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程











