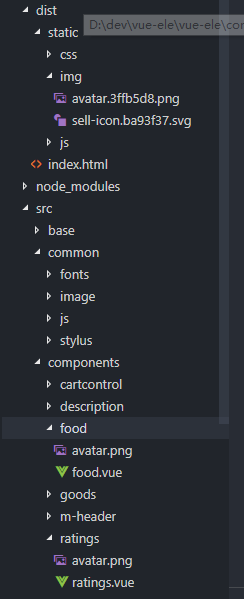
编译后 dist 目录下多了一个 img 文件夹

老师,我编译完后,dist目录下多了一个 img 文件夹,里面有俩文件,avatar.png 是我两个组件里用到的,都按就近维护原则跟组件放在同一个文件夹下了,还多了了个字体图标的svg文件,这是为什么呢?
另外,编译完成后跑的项目,这个avatar.png也请求不到,控制台报 GET http://localhost:9000/static/css/static/img/avatar.3ffb5d8.png 404 (Not Found) 这个错误。。。
1584
收起
正在回答
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程









