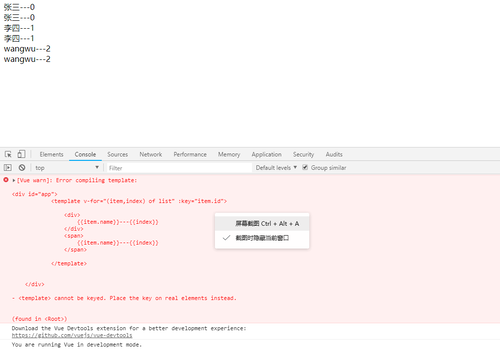
如果在模板占位符中使用关联key<template :key= "item.id">虽然页面用也是正常显示,但在控制台中有报错,这是怎么回事,没明白
<div id='app'>
<template v-for="(item,index) of list"
:key= "item.id">
<div >
{{item.name}}---{{index}}
</div>
<span>
{{item.name}}---{{index}}
</span>
</template>
</div>
var vm = new Vue({
el:'#app',
data:{
list:[
{ id:"001",
name:'张三',
},
{ id:"002",
name:'李四',
},
{ id:"003",
name:"wangwu",
}
]
}
})

1030
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













