在avatar.scss中使用css3属性,打包以后为什么没有添加厂商类名呢?请老师解惑。
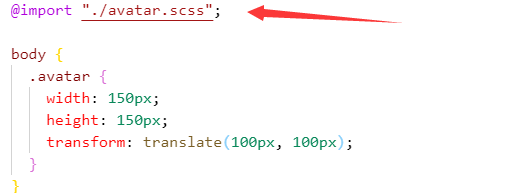
// avatar.scss 如下图
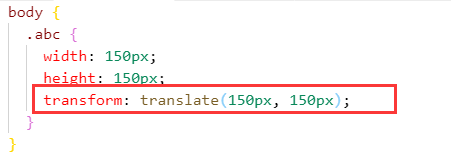
// index.scss如下图
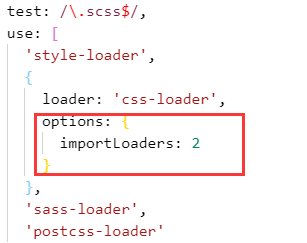
webpack.config.js配置文件如下图
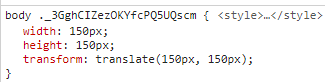
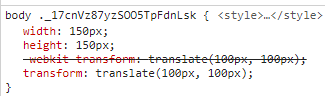
打包完成以后avatar.scss中的类名在浏览器中的显示如下图
由上图可见 并没有添加厂商前缀,当我使用index.scss中的类名时,却添加上了厂商前缀,如下图
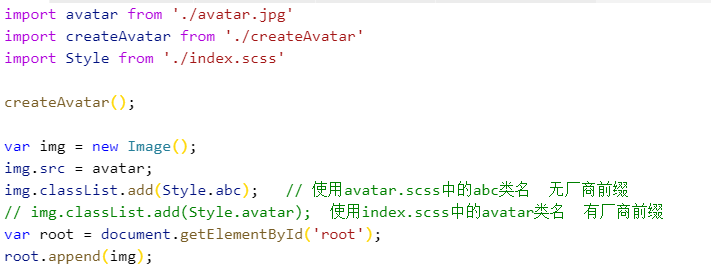
// index.js 如下图
还请老师在百忙之中能够为学生解惑,谢谢!
906
收起














