点击立即咨询后,去除错误信息
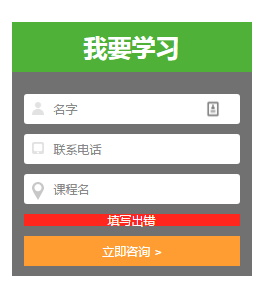
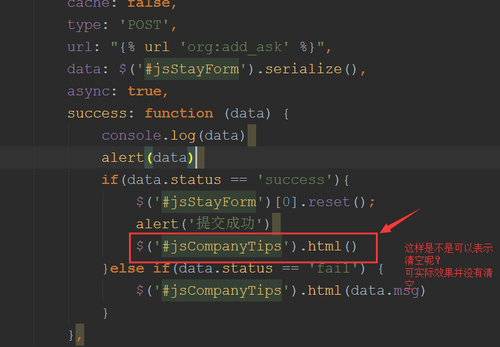
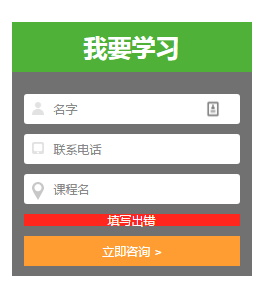
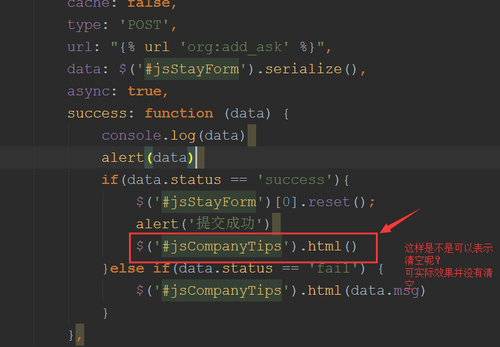
问题:第一次输入错误电话,点击“立即咨询”,会在页面反馈错误信息,第二次输入正确的信息,再次点击立即咨询,后alert提交成功,但是页面上还是有错误提示如图 ,我已尝试改动html代码如下
,我已尝试改动html代码如下
测试后并没有效果。请老师看看如何才可以提交正确信息后,去除错误提示?
1112
收起
问题:第一次输入错误电话,点击“立即咨询”,会在页面反馈错误信息,第二次输入正确的信息,再次点击立即咨询,后alert提交成功,但是页面上还是有错误提示如图 ,我已尝试改动html代码如下
,我已尝试改动html代码如下
测试后并没有效果。请老师看看如何才可以提交正确信息后,去除错误提示?