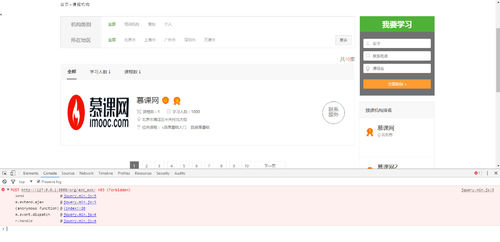
点击“立即咨询”出现错误
1.org-list.html中表单代码:
<div class="right companyright">
<div class="head">我要学习</div>
<form class="rightform" id="jsStayForm" method="post">
<div>
<img src="{% static 'images/rightform1.png' %}"/>
<input type="text" name="name" id="companyName" placeholder="名字" maxlength="25" />
</div>
<div>
<img src="{% static 'images/rightform2.png' %}"/>
<input type="text" name="mobile" id="companyMobile" placeholder="联系电话"/>
</div>
<div>
<img src="{% static 'images/rightform3.png' %}"/>
<input type="text" name="course_name" id="companyAddress" placeholder="课程名" maxlength="50" />
</div>
<p class="error company-tips" id="jsCompanyTips"></p>
<input class="btn" type="text" id="jsStayBtn" value="立即咨询 >" />
<input type='hidden' name='csrfmiddlewaretoken' value='5I2SlleZJOMUX9QbwYLUIAOshdrdpRcy' />
{% csrf_token %}
</form>
</div>
2.org_list.html中的js代码:
{% block custom_js %}
<script>
$(function(){
$("#jsStayBtn").on("click",function(){
alert("I'm going to ajax...");
$.ajax({
cache:false,
type:"POST",
url:"{% url 'org:add_ask' %}",
data:$("#jsStayForm").serialize(),
async:true,
success:function(data){
console.log(data);
alert(data);
if(data.status == "success"){
$("#jsStayForm")[0].reset();
alert("提交成功");
}else if(data.status == "fail"){
$("#jsCompanyTips").html(data.msg);
}
},
});
});
})
</script>
{% endblock %}
3.点击“立即咨询”出现错误: