12.1章节。 图片路径不对
 liu
liu
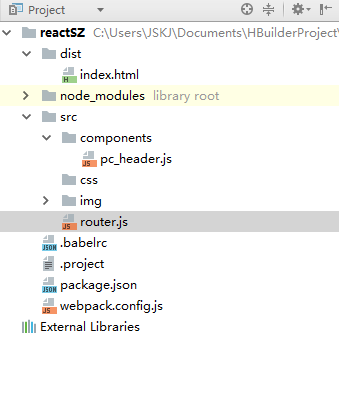
这是我的代码目录, 这个路径是相对server的,改怎么写呢。 我用VUE 用相对 路径是没问题的啊。
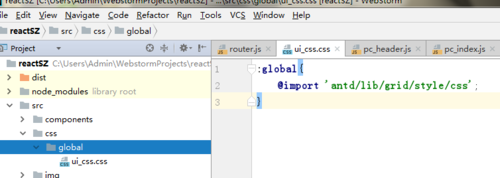
第二个问题就是 ,webpack.config.js 既然取消了 css-loader?module 这个配置参数。 怎么做到 css module 跟ant dessgin 共存的呢
826
收起
正在回答 回答被采纳积分+3
3回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程