关于自动刷新的问题
每次我改完js文件后,刷新浏览器都没有反应,需要我npm run webpack手动先打包,再调用webpack-dev-server才能刷新,怎么办
1226
收起
正在回答 回答被采纳积分+3
6回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程


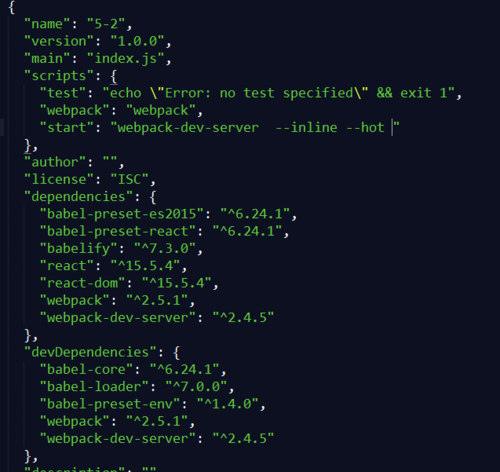
 这是配置文件
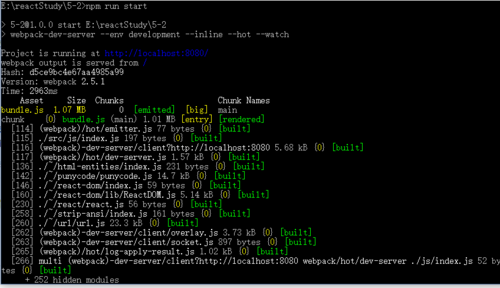
这是配置文件 这是运行webpack-dev-server时的
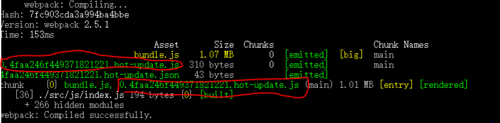
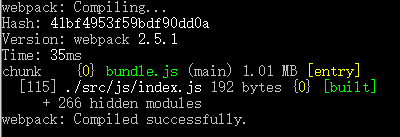
这是运行webpack-dev-server时的 ,但浏览器并不会更新
,但浏览器并不会更新








