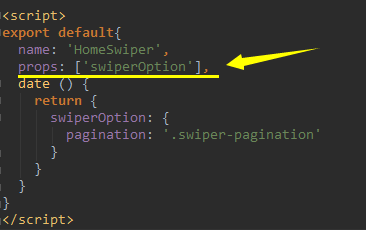
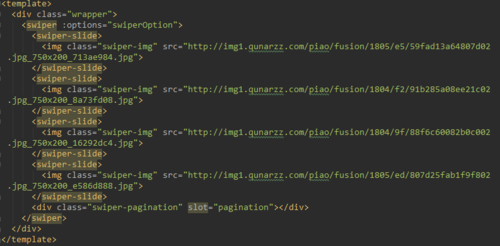
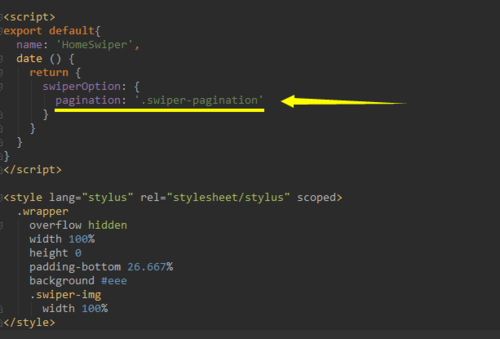
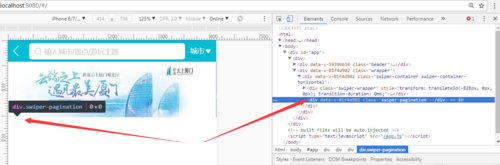
一步一步按步骤敲的,但是轮播的小点没出来?




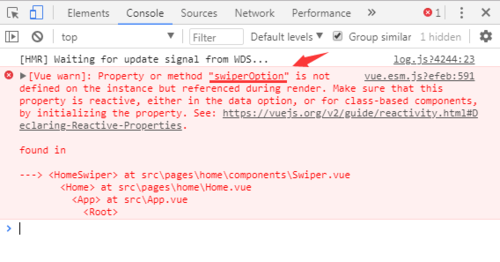
代码如上,按老师步骤把pagination: '.swiper-pagination'写进去后并没有出现蓝色小点,不知道为什么?还有console里面一直出现如上最后一图的提醒,把:options="swiperOption"删掉问题会消失。(vue-awesome-swiper下的是2.6.7版本的。)
1657
收起
正在回答 回答被采纳积分+3
4回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程