&使用问题
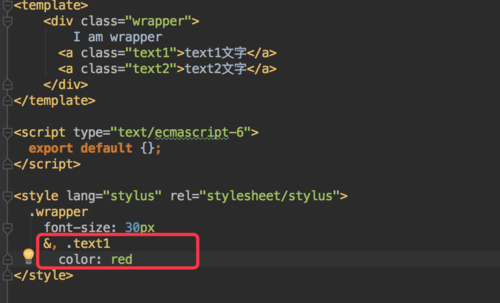
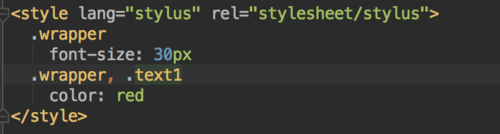
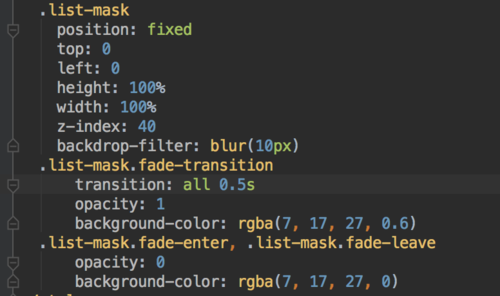
老师,在写food-item中的extra样式时,您写选择器选择icon类时用了stylus的&符号,但我发现这样写,样式并没有加进去,反而是去掉&符号后margin样式才显出来;但前面有的地方去掉&符号,样式就不见了。我想问一下,什么时候该用&符号呢?
796
收起
正在回答
3回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程