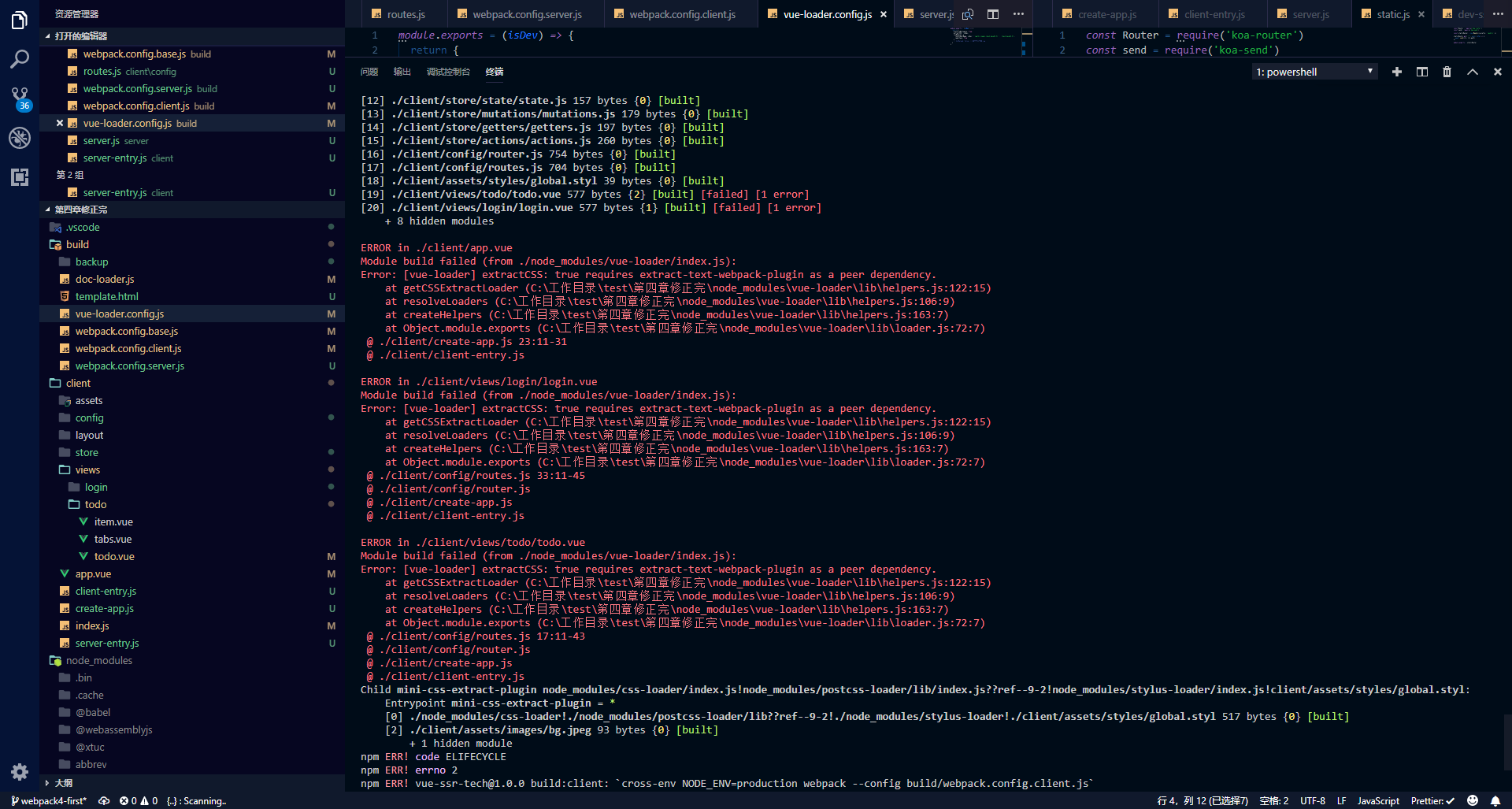
[vue-loader] extractCSS: true requires extract-text-webpack-plugin
目前使用webpack4
所以把extract-text-webpack-plugin替换为mini-css-extract-plugin以后,打包报错
[vue-loader] extractCSS: true requires extract-text-webpack-plugin as a peer dependency
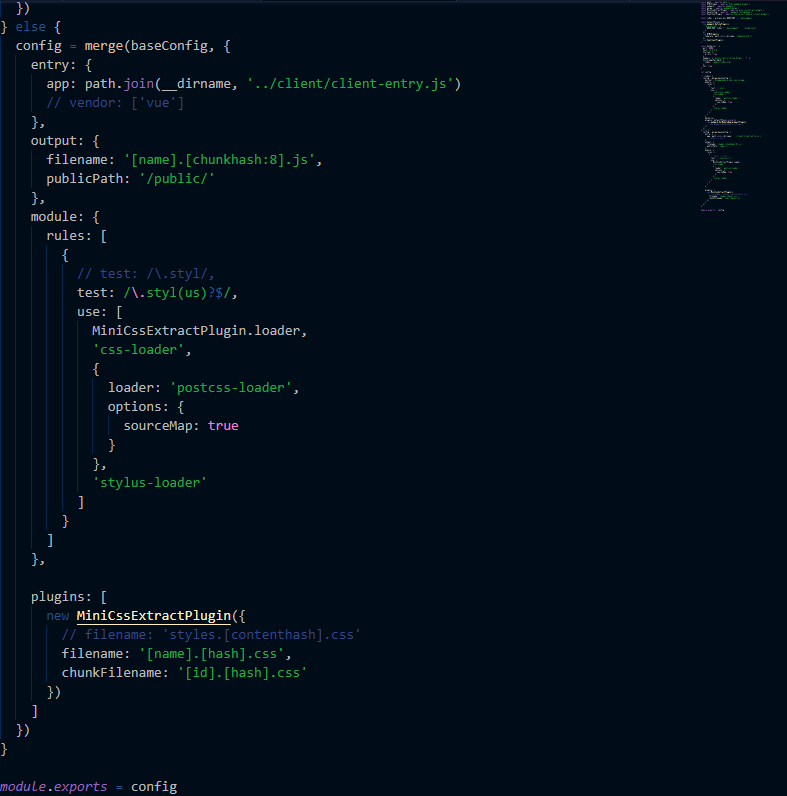
现在的we’b’pack.config.client和server配置为
请问老师这是什么造成的?
1388
收起











