关于grid的问题

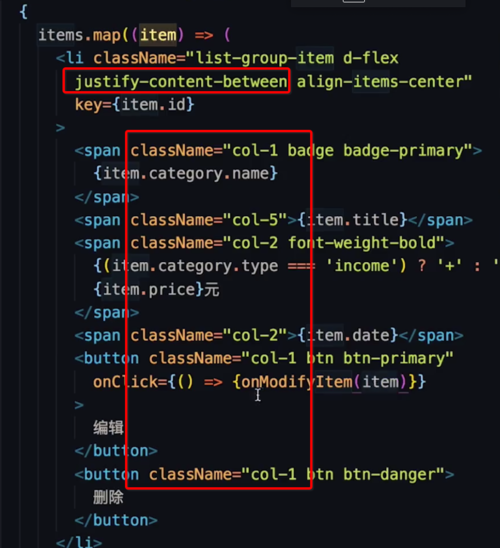
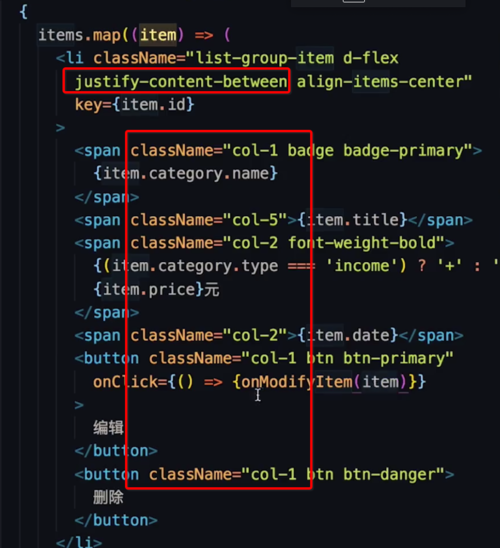
老师, 如上图所示你使用了grid 将list item分成1, 5, 2, 2,1, 1等份。但是我看bootstrap grid的这块介绍 外层都需要一个
来包裹,但是你并没有使用。我的问题是:
1. class="row" 是可以省略的吗?
2. 既然已经使用了grid, 为什么还需要justify-content-center?
谢谢!
776
收起

老师, 如上图所示你使用了grid 将list item分成1, 5, 2, 2,1, 1等份。但是我看bootstrap grid的这块介绍 外层都需要一个
来包裹,但是你并没有使用。我的问题是:
1. class="row" 是可以省略的吗?
2. 既然已经使用了grid, 为什么还需要justify-content-center?
谢谢!