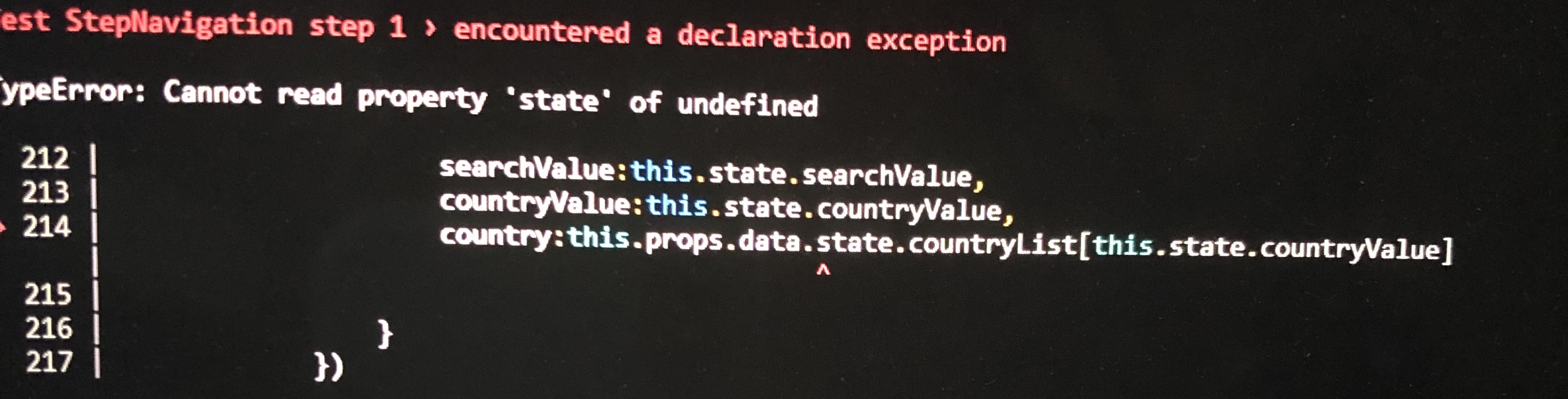
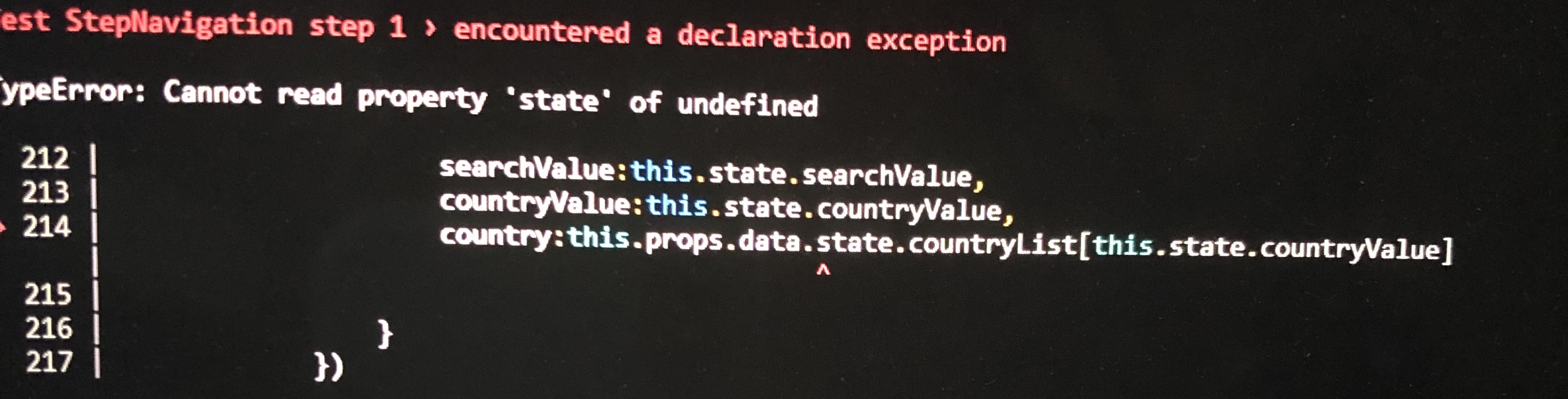
Test时Cannot read the property 'state' of undefined
老师您好,我在测试时遇到了一个问题, 咨询您一下。
当我测A时传了props, 也单独命名export A. 但是我monut(A), B中使用context(this.props.data.state…)的那一行报错Cannot read the property of ‘state’.图中那一行在B的文件中。
1585
收起
老师您好,我在测试时遇到了一个问题, 咨询您一下。
当我测A时传了props, 也单独命名export A. 但是我monut(A), B中使用context(this.props.data.state…)的那一行报错Cannot read the property of ‘state’.图中那一行在B的文件中。