正在回答 回答被采纳积分+3
10回答
Scott
2016-09-29 21:36:01
wechat.js
'use strict'
var Promise = require('bluebird')
var request=Promise.promisify(require('request'))//promise化
var util = require('./util')
var fs=require('fs')
var prefix='https://api.weixin.qq.com/cgi-bin/'
var api={
access_token: prefix + 'token?grant_type=client_credential',
upload: prefix+'media/upload?'
}
function Wechat(opts){
var that = this
this.appID=opts.appID
this.appSecret= opts.appSecret
this.getAccessToken=opts.getAccessToken
this.saveAccessToken=opts.saveAccessToken
//promise实现
this.fetchAccessToken()
}
Wechat.prototype.fetchAccessToken = function(data) {
var that=this
//如果有效
if(this.access_token&&this.expires_in){
if(this.isValidAccessToken(this)){
//console.log('data.access_token')
//console.log(data.access_token)
return Promise.resolve(this)
}
}
//promise实现
return this.getAccessToken()
.then(function(data){
try{
data=JSON.parse(data)
console.log('fetch_data::::::')
console.log(data)
console.log('fetch_accesstoken::::::'+data.access_token)
}
catch(e){
return that.updateAccessToken()
}
if (that.isValidAccessToken(data)) {
return Promise.resolve(data)
}
else{
return that.updateAccessToken()
}
})
.then(function (data) {
that.access_token=data.access_token
that.expires_in=data.expires_in
//console.log(that.access_token)
//console.log(that.expires_in)
that.saveAccessToken(data)
return Promise.resolve(data)
})
}
//检验数据有效性
Wechat.prototype.isValidAccessToken = function(data) {
if(!data||!data.access_token||!data.expires_in){
return false
}
var access_token=data.access_token
var expires_in=data.expires_in
var now=(new Date().getTime())
if (now<expires_in){
return true
}
else return false
}
Wechat.prototype.updateAccessToken = function() {//???data
var appID= this.appID
var appSecret= this.appSecret
var url=api.access_token+'&appID='+appID+'&secret='+appSecret
return new Promise(function(resolve,reject){
//向服务器发起get请求
request({url: url,json:true}).then(function(response){
var data =response//修改
var now =(new Date().getTime())
var expires_in=now + (data.expires_in - 20)*1000
data.expires_in=expires_in
resolve(data)
})
})
}
Wechat.prototype.uploadMaterial = function(type,filepath) {//???data
var that=this
var form={
media:fs.createReadStream(filepath)
}
//var appID= this.appID
//var appSecret= this.appSecret
return new Promise(function(resolve,reject){
that
.fetchAccessToken()
.then(function(data){
//console.log(data)
//console.log(data.access_token)
var url=api.upload+'access_token='+data.access_token+'&type='+type
console.log(url)
//向服务器发起get请求
request({method:'POST',url: url,formData:form,json:true}).then(function(response){
var _data =response
//console.log(response[1])
//console.log("__________________________________________________________")
//console.log(response.body)
//console.log(_data)
if(_data){
resolve(_data)
}
else{
throw new Error('upload material fails')
}
})
.catch(function(err){
reject(err)
})
})
})
}
Wechat.prototype.reply = function() {
var content = this.body
var message = this.weixin
console.log(content);
var xml = util.tpl(content,message)
this.status = 200
this.type = 'application/xml'
this.body = xml
};
module.exports=Wechat-
Scott #1
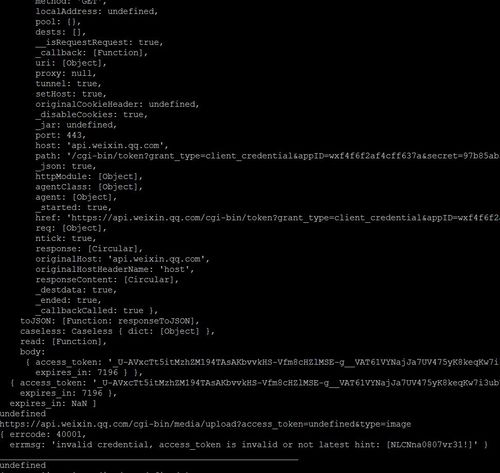
恩,那就是 response.body 是对的,用 response.body 吧,另外, Wechat.prototype.uploadMaterial = function(type,filepath) console.log(data) console.log(data.access_token) 这里的 console 的 data 是对的,但是 data.access_token 是 undefined,你再查查为什么通过 data 获取不到里面的 access_token ,是哪里代码写错了,还是 data 不是一个 json 对象呢
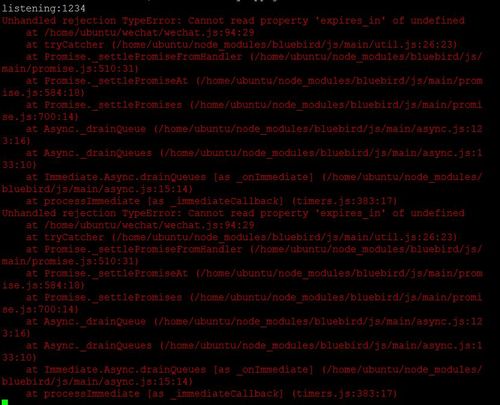
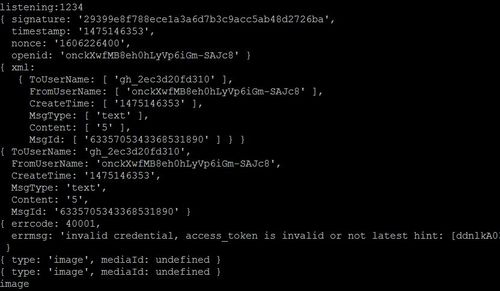
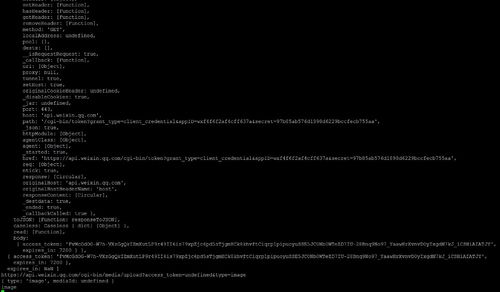
我自己打印了一下,发现uploadMaterial能获取到data,但是无法得到票据access_token,不知道是什么原因,我将wechat的代码贴上来麻烦大神帮我看看~
'use strict'
var Promise = require('bluebird')
var request=Promise.promisify(require('request'))//promise化
var util = require('./util')
var fs=require('fs')
var prefix='https://api.weixin.qq.com/cgi-bin/'
var api={
access_token: prefix + 'token?grant_type=client_credential',
upload: prefix+'media/upload?'
}
function Wechat(opts){
var that = this
this.appID=opts.appID
this.appSecret= opts.appSecret
this.getAccessToken=opts.getAccessToken
this.saveAccessToken=opts.saveAccessToken
//promise实现
this.fetchAccessToken()
}
Wechat.prototype.fetchAccessToken = function(data) {
var that=this
//如果有效
if(this.access_token&&this.expires_in){
if(this.isValidAccessToken(this)){
return Promise.resolve(this)
}
}
//promise实现
return this.getAccessToken()
.then(function(data){
try{
data=JSON.parse(data)
}
catch(e){
return that.updateAccessToken()
}
if (that.isValidAccessToken(data)) {
return promise.resolve(data)
}
else{
return that.updateAccessToken()
}
})
.then(function (data) {
that.access_token=data.access_token
that.expires_in=data.expires_in
that.saveAccessToken(data)
return Promise.resolve(data)
})
}
//检验数据有效性
Wechat.prototype.isValidAccessToken = function(data) {
if(!data||!data.access_token||!data.expires_in){
return false
}
var access_token=data.access_token
var expires_in=data.expires_in
var now=(new Date().getTime())
if (now<expires_in){
return true
}
else return false
}
Wechat.prototype.updateAccessToken = function() {//???data
var appID= this.appID
var appSecret= this.appSecret
var url=api.access_token+'&appID='+appID+'&secret='+appSecret
return new Promise(function(resolve,reject){
//向服务器发起get请求
request({url: url,json:true}).then(function(response){
var data =response//修改
//console.log(data)
var now =(new Date().getTime())
var expires_in=now + (data.expires_in - 20)*1000
data.expires_in=expires_in
resolve(data)
})
})
}
Wechat.prototype.uploadMaterial = function(type,filepath) {//???data
var that=this
var form={
media:fs.createReadStream(filepath)
}
//var appID= this.appID
//var appSecret= this.appSecret
return new Promise(function(resolve,reject){
that
.fetchAccessToken()
.then(function(data){
console.log(data)
console.log(data.access_token)
var url=api.upload+'access_token='+data.access_token+'&type='+type
console.log(url)
//向服务器发起get请求
request({method:'POST',url: url,formData:form,json:true}).then(function(response){
var _data =response
//console.log(_data)
if(_data){
resolve(_data)
}
else{
throw new Error('upload material fails')
}
})
.catch(function(err){
reject(err)
})
})
})
}
Wechat.prototype.reply = function() {
var content = this.body
var message = this.weixin
console.log(content);
var xml = util.tpl(content,message)
this.status = 200
this.type = 'application/xml'
this.body = xml
};
module.exports=Wechattpl.js
'use strict'
var ejs=require('ejs')//模板引擎
var heredoc=require('heredoc')
var tpl=heredoc(function () {/*
<xml>
<ToUserName><![CDATA[<%= toUserName %>]]></ToUserName>
<FromUserName><![CDATA[<%= fromUserName %>]]></FromUserName>
<CreateTime><%= createTime %></CreateTime>
<MsgType><![CDATA[<%= msgType %>]]></MsgType>
<% if (msgType==='text') { %>
<Content><![CDATA[<%= content %>]]></Content>
<% } else if (msgType==='image') { %>
<Image>
<MediaId><![CDATA[<%= content.mediaId %>]]></MediaId>
</Image>
<% } else if (msgType==='voice') { %>
<Voice>
<MediaId><![CDATA[<%= content.mediaId %>]]></MediaId>
</Voice>
<% } else if (msgType==='video') { %>
<Video>
<MediaId><![CDATA[<%= content.mediaId %>]]></MediaId>
<Title><![CDATA[<%= content.title %>]]></Title>
<Description><![CDATA[<%= content.description %>]]></Description>
</Video>
<% } else if (msgType==='music') { %>
<Music>
<Title><![CDATA[<%= content.title %>]]></Title>
<Description><![CDATA[<%= content.description %>]]></Description>
<MusicUrl><![CDATA[<%= content.musicUrl %>]]></MusicUrl>
<HQMusicUrl><![CDATA[<%= content.hqMusicUrl %>]]></HQMusicUrl>
<ThumbMediaId><![CDATA[<%= content.ThumbMediaId %>]]></ThumbMediaId>
</Music>
<% } else if (msgType==='news') { %>
<ArticleCount><%= content.length %></ArticleCount>
<Articles>
<% content.forEach(function(item){ %>
<item>
<Title><![CDATA[<%= item.title %>]]></Title>
<Description><![CDATA[<%= item.description %>]]></Description>
<PicUrl><![CDATA[<%= item.picUrl %>]]></PicUrl>
<Url><![CDATA[<%= item.url %>]]></Url>
</item>
<% }) %>
</Articles>
<% } %>
</xml>
*/})
var compiled=ejs.compile(tpl)//编译这个函数
exports=module.exports={
compiled:compiled
}wechat.js
'use strict'
var Promise = require('bluebird')
var request=Promise.promisify(require('request'))//promise化
var util = require('./util')
var fs=require('fs')
var prefix='https://api.weixin.qq.com/cgi-bin/'
var api={
access_token: prefix + 'token?grant_type=client_credential',
upload: prefix+'media/upload?'
}
function Wechat(opts){
var that = this
this.appID=opts.appID
this.appSecret= opts.appSecret
this.getAccessToken=opts.getAccessToken
this.saveAccessToken=opts.saveAccessToken
//promise实现
this.fetchAccessToken()
}
Wechat.prototype.fetchAccessToken = function(data) {
var that=this
//如果有效
if(this.access_token&&this.expires_in){
if(this.isValidAccessToken(this)){
return Promise.resolve(this)
}
}
//promise实现
return this.getAccessToken()
.then(function(data){
try{
data=JSON.parse(data)
}
catch(e){
return that.updateAccessToken(data)
}
if (that.isValidAccessToken(data)) {
return promise.resolve(data)
}
else{
return that.updateAccessToken()
}
})
.then(function (data) {
that.access_token=data.access_token
that.expires_in=data.expires_in
that.saveAccessToken(data)
return Promise.resolve(data)
})
}
//检验数据有效性
Wechat.prototype.isValidAccessToken = function(data) {
if(!data||!data.access_token||!data.expires_in){
return false
}
var access_token=data.access_token
var expires_in=data.expires_in
var now=(new Date().getTime())
if (now<expires_in){
return true
}
else return false
}
Wechat.prototype.updateAccessToken = function() {//???data
var appID= this.appID
var appSecret= this.appSecret
var url=api.access_token+'&appID='+appID+'&secret='+appSecret
return new Promise(function(resolve,reject){
//向服务器发起get请求
request({url: url,json:true}).then(function(response){
var data =response//修改
var now =(new Date().getTime())
var expires_in=now + (data.expires_in - 20)*1000
data.expires_in=expires_in
resolve(data)
})
})
}
Wechat.prototype.uploadMaterial = function(type,filepath) {//???data
var that=this
var form={
media:fs.createReadStream(filepath)
}
//var appID= this.appID
//var appSecret= this.appSecret
return new Promise(function(resolve,reject){
that
.fetchAccessToken()
.then(function(data){
var url=api.upload+'access_token='+data.access_token+'&type='+type
//向服务器发起get请求
request({method:'POST',url: url,formData:form,json:true}).then(function(response){
var _data =response[1]
console.log(_data)
if(_data){
resolve(_data)
}
else{
throw new Error('upload material fails')
}
})
.catch(function(err){
reject(err)
})
})
})
}
Wechat.prototype.reply = function() {
var content = this.body
var message = this.weixin
console.log(content);
var xml = util.tpl(content,message)
this.status = 200
this.type = 'application/xml'
this.body = xml
};
module.exports=Wechatweixin.js
'use strict'
var config=require('./config')
var Wechat=require('./wechat/wechat')
var wechatApi=new Wechat(config.wechat)
exports.reply=function*(next){
var message = this.weixin
if(message.MsgType==='event'){
if (message.Event==='subscribe'){
if(message.EventKey){
console.log('扫描二维码'+message.EventKey+''+message.Ticket)
}
this.body='哈哈,你订阅了这个号\r\n'+'消息ID:'+message.MsgId
}
else if(message.Event==='unsubscribe'){
console.log('无情取关')
this.body(' ')
}
else if(message.Event==='LOCATION'){//定位
this.body='您上报的地理位置是'+message.Latitude+'/'+message.Longitude+'-'+message.Precision
}
else if(message.Event==='CLICK'){
this.body='您点了菜单: '+message.EventKey
}
else if(message.Event==='SCAN'){
console.log('关注后扫二维码'+message.EventKey+' '+message.Ticket)
this.body='看到你扫一下哦'
}
else if(message.Event==='VIEW'){
this.body='您点击了菜单中的链接'+message.EventKey//菜单的URL地址
}
}
else if (message.MsgType==='text'){
var content=message.Content
var reply='你说的'+message.Content+'太复杂了'
//回复策略
if(content==='1'){
reply='第一没有啊'
}
else if(content==='2'){
reply='第二也没有啊'
}
else if(content==='3'){
reply='第三还没有啊'
}
else if(content==='4'){//回复图文
reply=[{
title: '技术改变世界',
description: '只是个描述',
picUrl: 'http://a0.att.hudong.com/50/85/20300534894500139519859925271.jpg',
url:'https://console.qcloud.com/cvm'
}]
}
else if(content==='5'){
var data=yield wechatApi.uploadMaterial('image',__dirname+'/2.jpg')
reply={
type:'image',
mediaId: data.media_id
}
//console.log(reply)
}
this.body=reply
}
yield next
}问题已解决,确定采纳
还有疑问,暂不采纳



 打印出来的DATA
打印出来的DATA