HomeHeader 的css问题,input输入框被覆盖
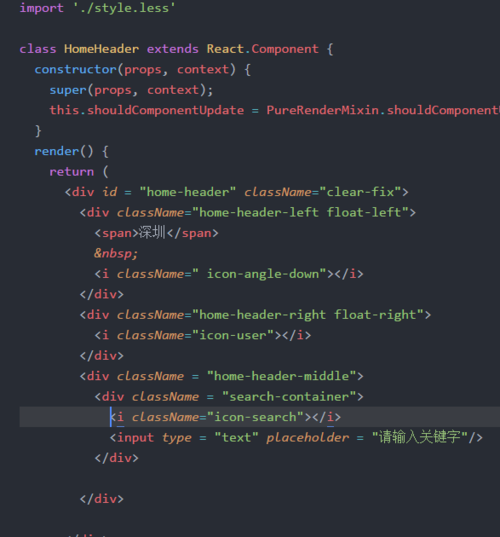
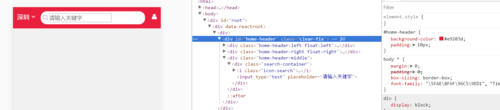
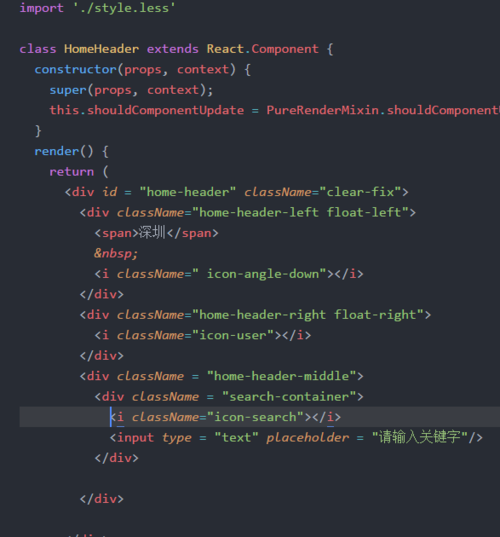
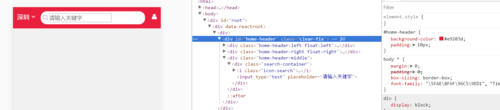
如下图,
问题是,input输入框的边框还在,在边框里面输入任何文字无法显示,
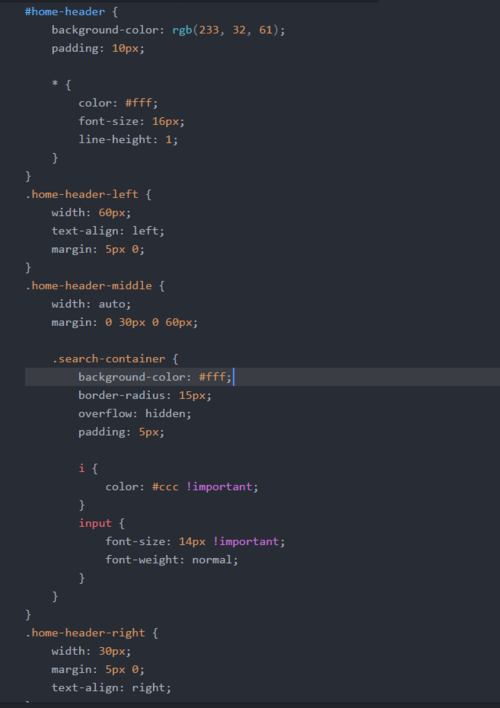
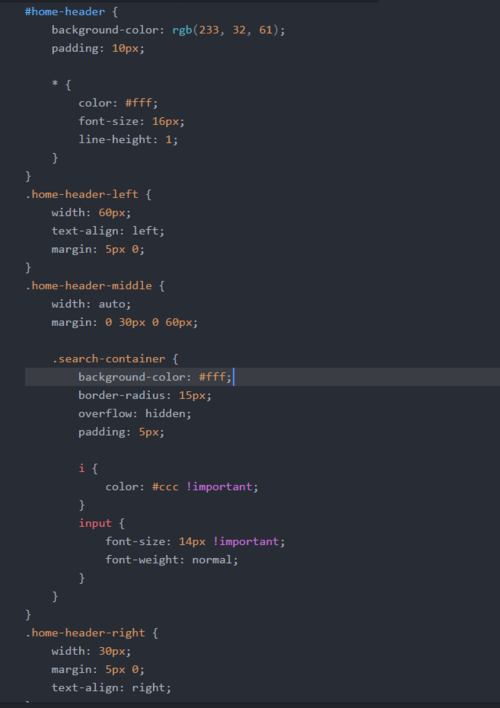
只有把#home-header 里面的 color : #fff 去掉,才可以看到输入的文字



995
收起
如下图,
问题是,input输入框的边框还在,在边框里面输入任何文字无法显示,
只有把#home-header 里面的 color : #fff 去掉,才可以看到输入的文字