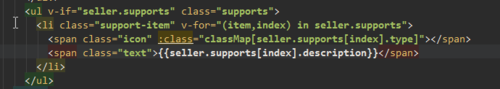
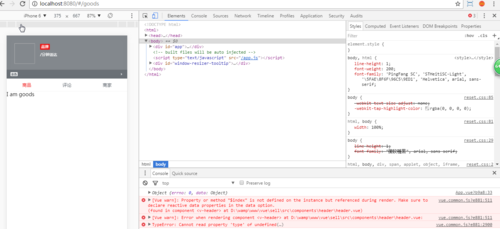
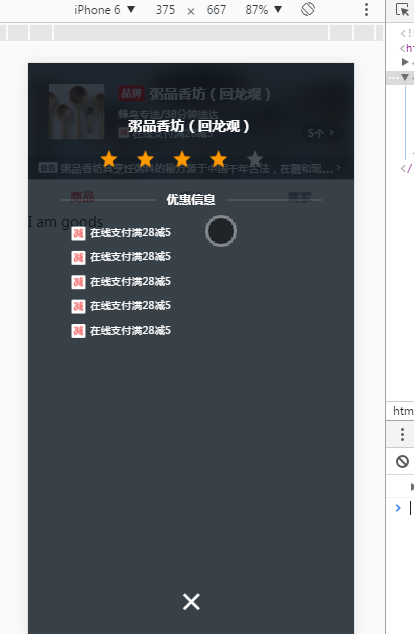
classMap[seller.supports[$index].type]中的$index问题
classMap[seller.supports[$index].type]和{{seller.supports[$index].description}}出错
但我改为classMap[seller.supports[0].type]和{{seller.supports[0].description}}的时候,可以展示

请问$index哪里出了问题
2407
收起
正在回答 回答被采纳积分+3
3回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程