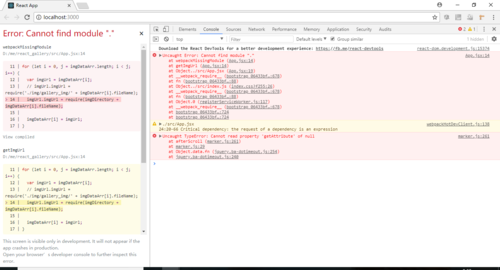
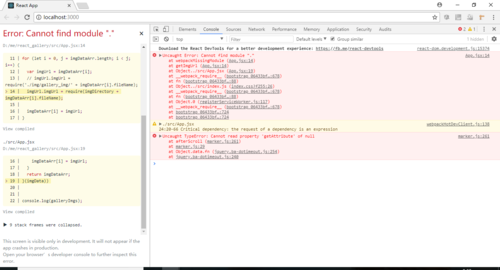
requier的问题
最近在看哪个慕课的哪个画廊的课程,因为感觉里面的都比较的老了,就自己基于creat-react-app来写,然后requier文件的时候遇到一个问题
// 获取画廊数据
const imgData = require('./data/gallery_data.json');
// 图片所在文件夹
const imgDirectory = "./img/gallery_img/";
// 获取图片的Url
const galleryImgs = (function getImgUrl(imgDataArr) {
for (let i = 0, j = imgDataArr.length; i < j; i++) {
var imgUrl = imgDataArr[i];
imgUrl.imgUrl = require('./img/gallery_img/' + imgDataArr[i].fileName);
imgDataArr[i] = imgUrl;
}
return imgDataArr;
}(imgData))如果我把里面的 ./img/gallery_img/ 改成自己定义的变量就会进行报错,这个是为什么?
1788
收起