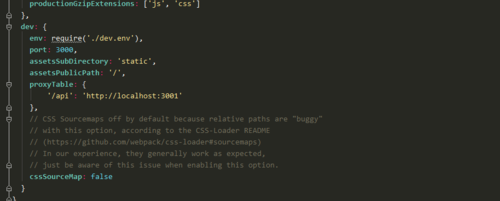
我在线上环境的时候,怎么把老师部署的静态ajax 替换成 后台给我的接口?

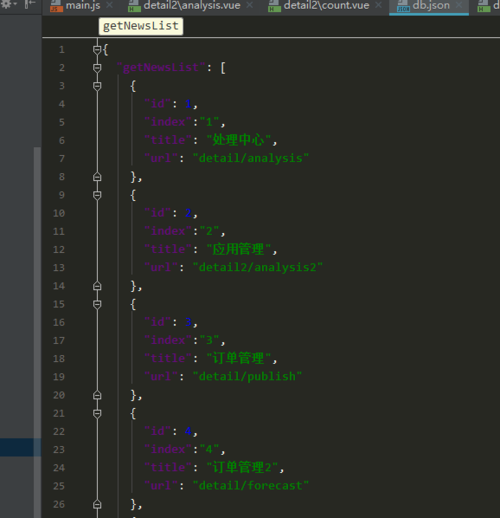
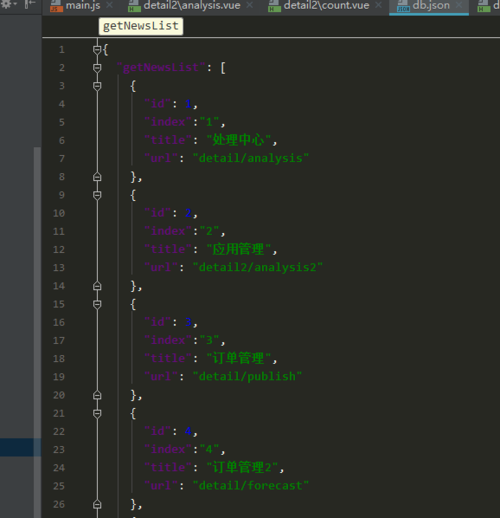
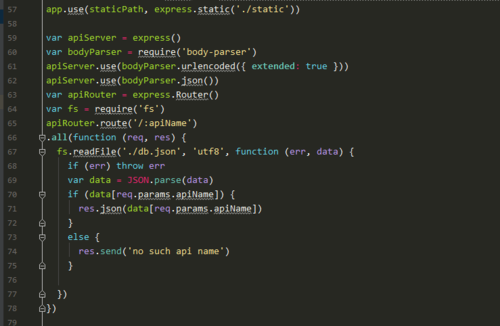
你这db。json里面的类容

这个是本地部署的

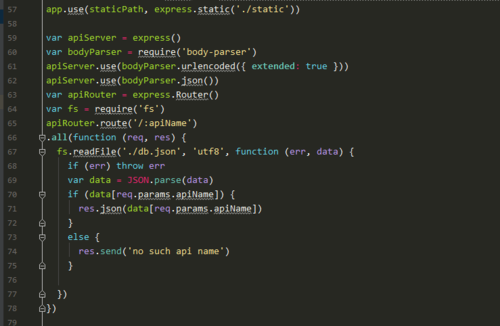
那我 的得到了 后端给我的接口之后,我怎么改呢
老师 求指导一下,项目后面就要上线开发了,我这边要做好一切的准备,项目上线了,我好好感谢你
976
收起

你这db。json里面的类容

这个是本地部署的

那我 的得到了 后端给我的接口之后,我怎么改呢
老师 求指导一下,项目后面就要上线开发了,我这边要做好一切的准备,项目上线了,我好好感谢你