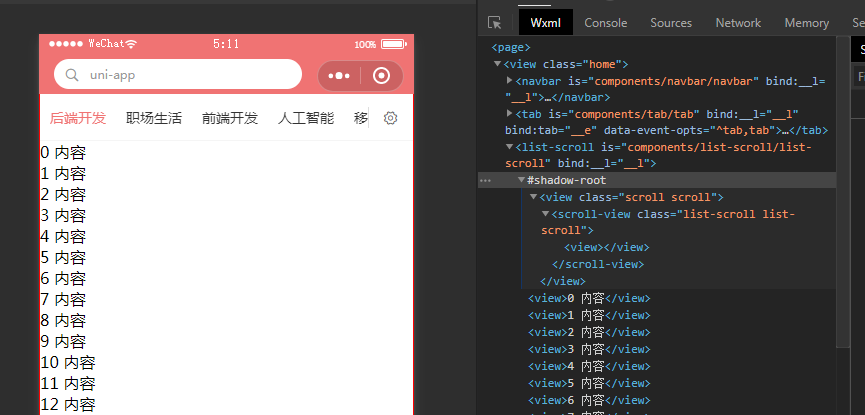
微信小程序slot插槽渲染错误
list-scroll.vue编入插槽slot
在wx小程序上渲染有问题
插入的内容被填充到了scroll下面,无法进行滚动处理
1760
收起
正在回答 回答被采纳积分+3
4回答
uni-app实战 以项目为导向 掌握完整开发流程
- 参与学习 1104 人
- 提交作业 60 份
- 解答问题 544 个
跟着uni-app团队开发成员快速上手高效率框架,打通前后端,完成初级全栈开发
了解课程