微信小程序AI聊天机器人与AI的聊天记录的渲染问题
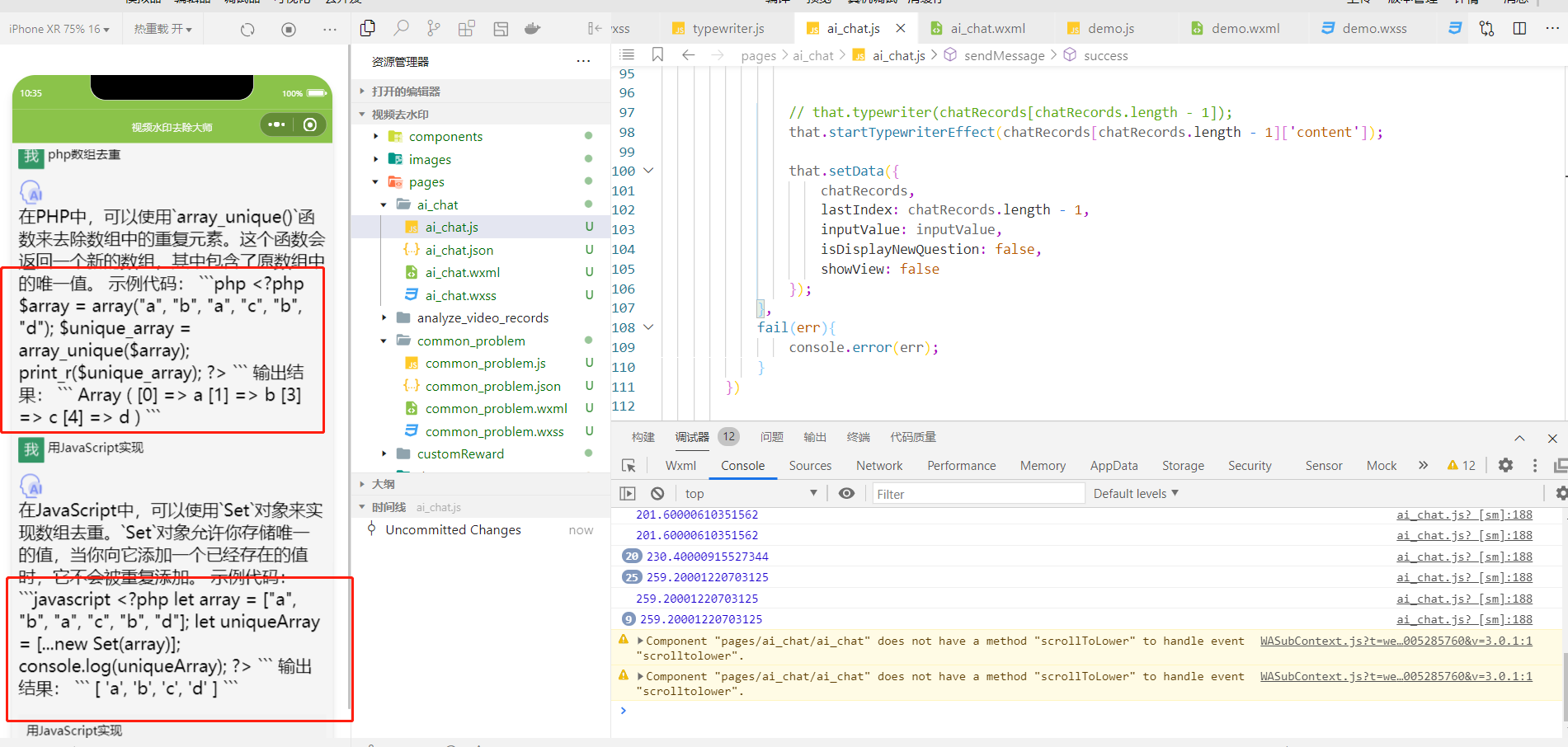
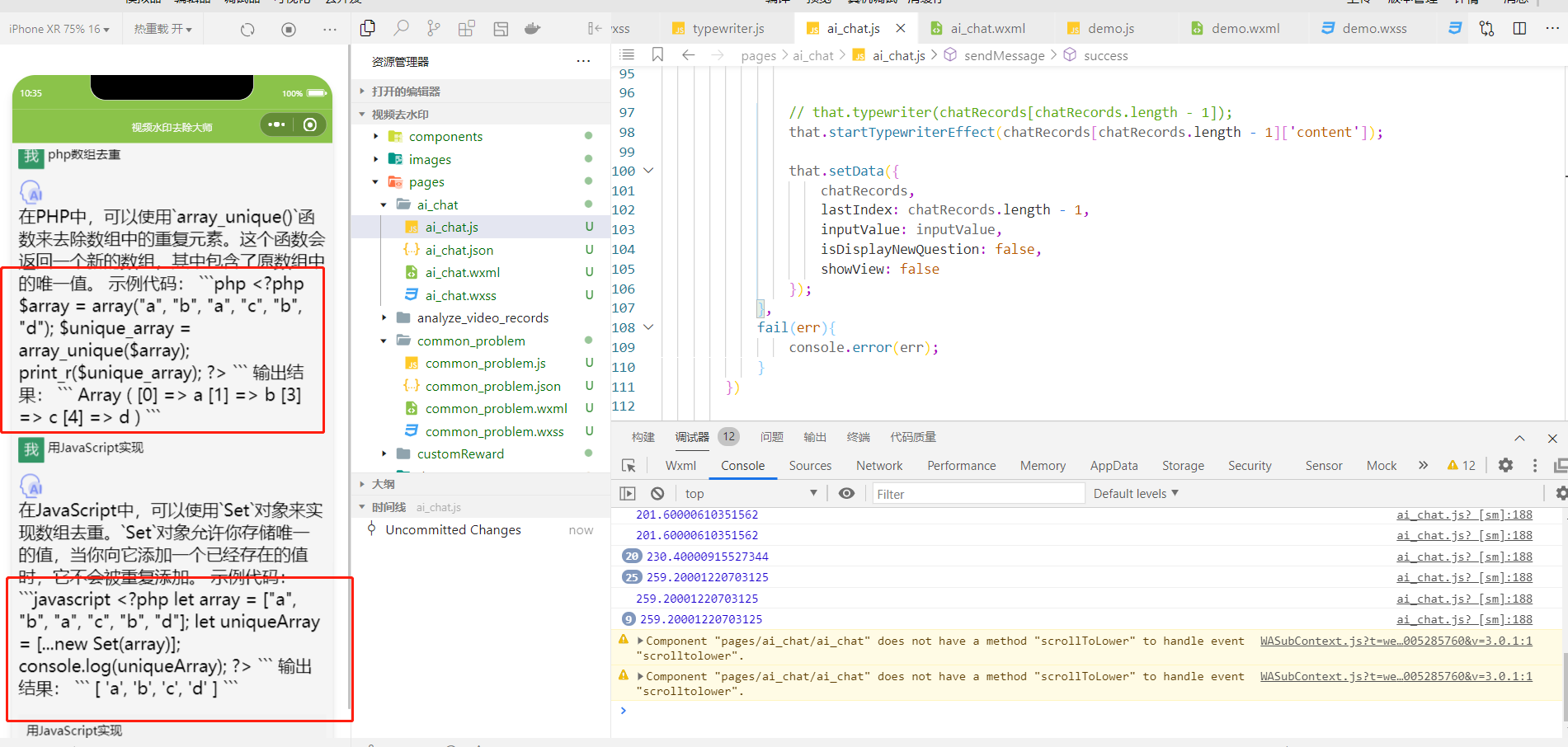
老师您好,我最近开发微信小程序AI聊天机器人遇到一个问题,就是聊天记录是多条的时候,我不懂渲染AI回答中的代码部分如下图:

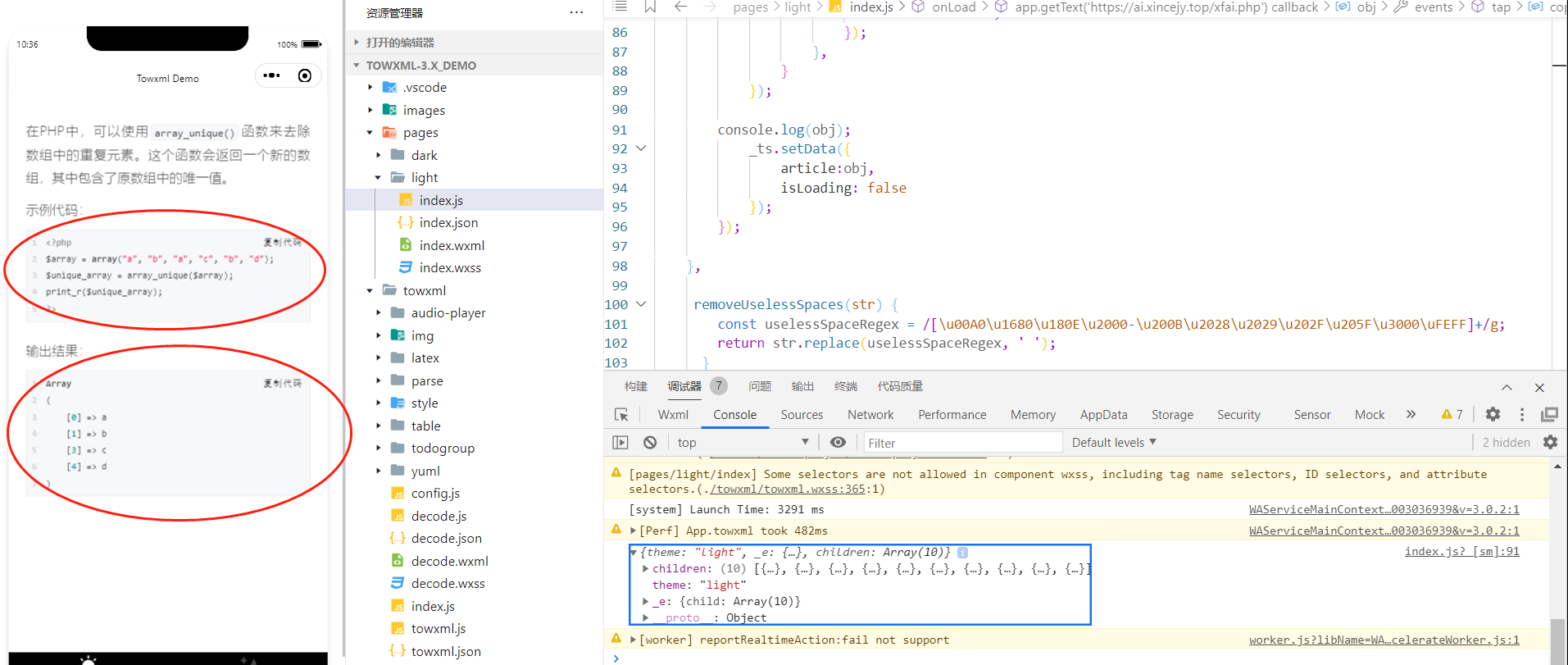
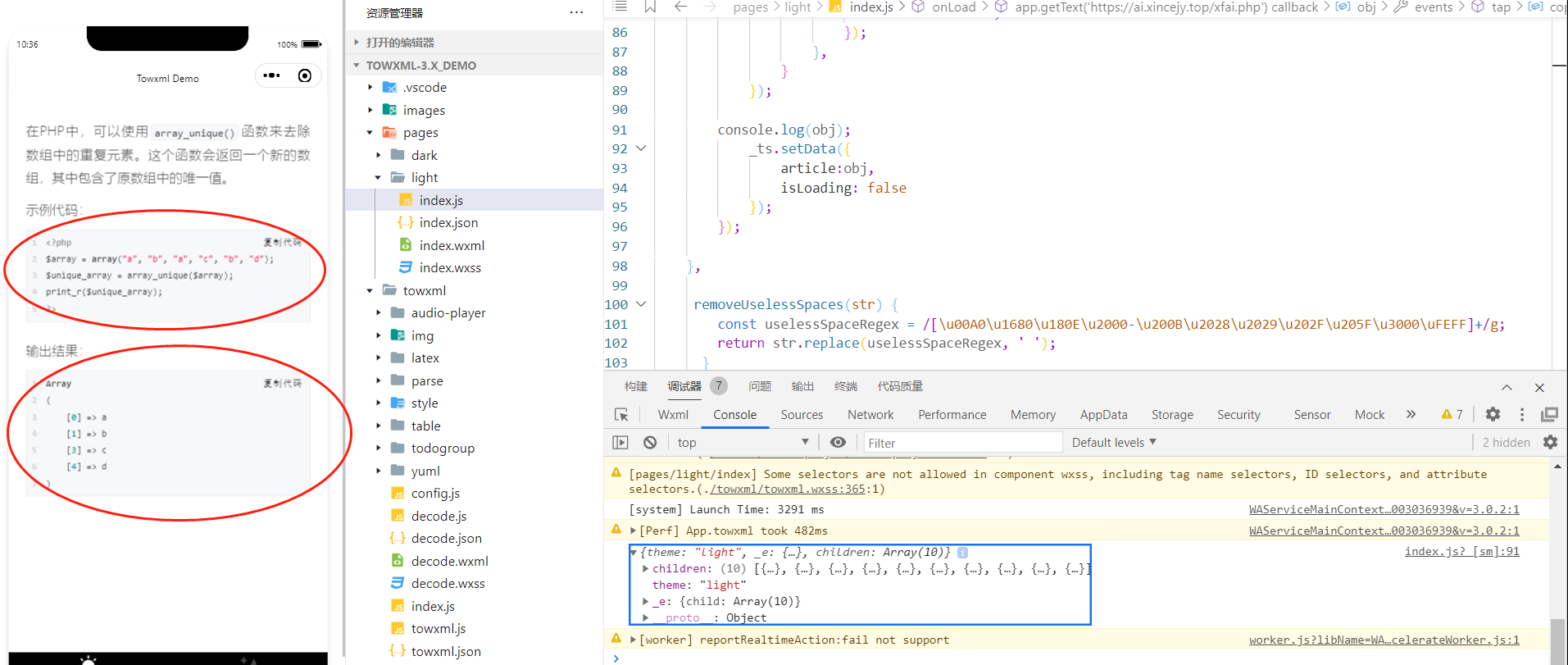
做成类似下图的效果,
文本解析插件我用的是GitHub上面的Towxml插件,请教老师指点一下如何解决,谢谢老师
829
收起
老师您好,我最近开发微信小程序AI聊天机器人遇到一个问题,就是聊天记录是多条的时候,我不懂渲染AI回答中的代码部分如下图:

做成类似下图的效果,
文本解析插件我用的是GitHub上面的Towxml插件,请教老师指点一下如何解决,谢谢老师