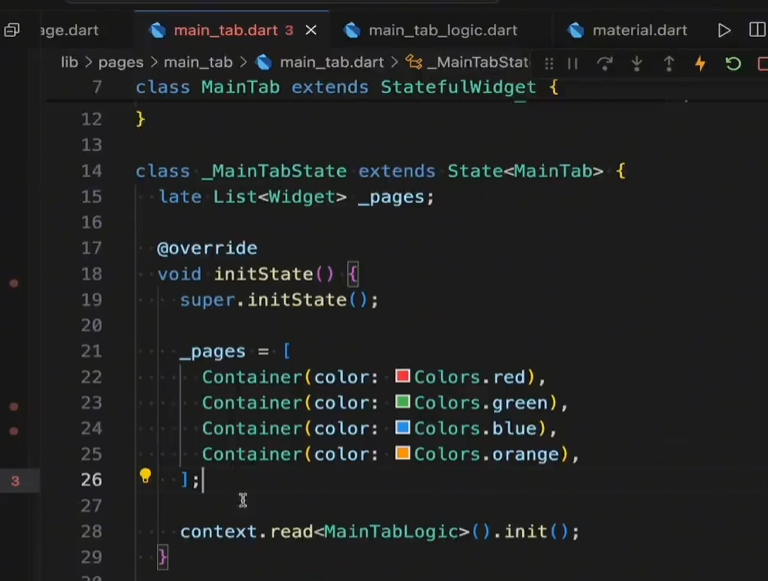
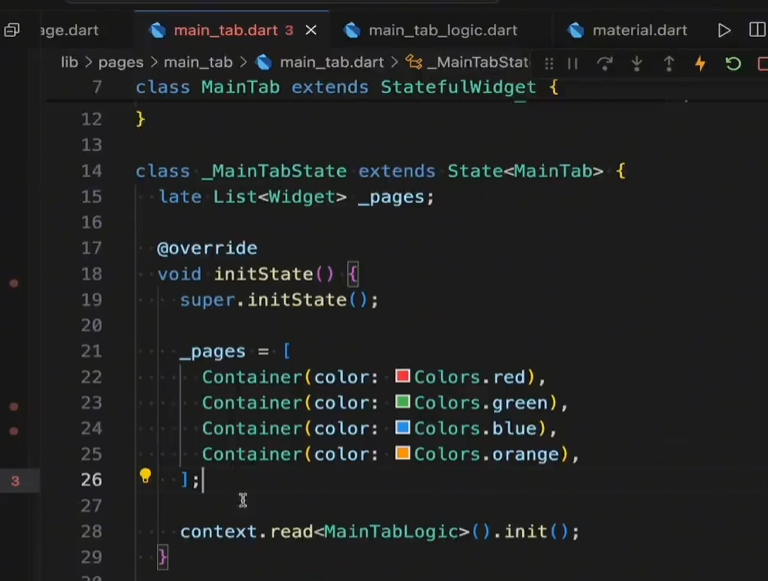
为什么这里可以用context?

一般context不是存在于 build里面的吗?每个自定义的组件都是在build里面获取context的,为啥initState()里面突然就能用context了?这语法不对啊,而且还能context.read
@override
Widget build(BuildContext context) {
406
收起

一般context不是存在于 build里面的吗?每个自定义的组件都是在build里面获取context的,为啥initState()里面突然就能用context了?这语法不对啊,而且还能context.read
@override
Widget build(BuildContext context) {