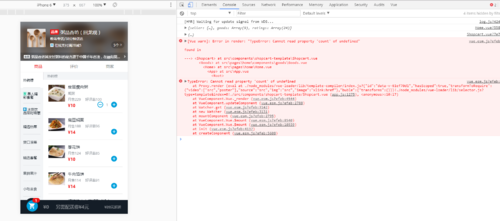
count报错提示undefined
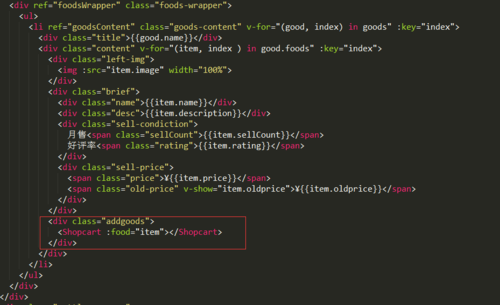
html:
<template>
<div class='shopcart-wrapper'>
<transition name="fade">
<div class="decrease" v-if="food.count >0" @click="decreaseGoods">
<span class="icon-remove_circle_outline"></span>
</div>
</transition>
<div class="count" v-if="food.count > 0">{{food.count}}</div>
<div class="increase" @click="increaseGoods">
<span class="icon-add_circle"></span>
</div>
</div>
</template>
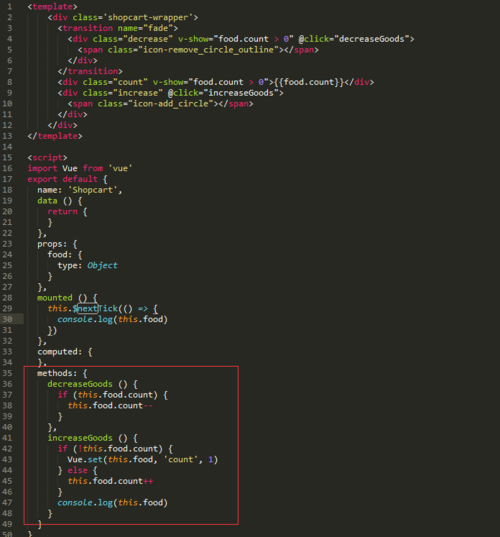
script:
<script>
import Vue from 'vue'
export default {
name: 'Shopcart',
data () {
return {
hasGoods: 0
}
},
props: {
food: {
type: Object
}
},
methods: {
decreaseGoods () {
if (this.food.count) {
this.food.count--
}
},
increaseGoods () {
if (!this.food.count) {
Vue.set(this.food, 'count', 1)
} else {
this.food.count++
}
console.log(this.food)
}
}
}
</script>
对功能实现没有影响 就是一点击加入购物车之后就报错,如图:

正在回答
2回答
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程